您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关使用ThinkPHP 3.2.3怎么实现加减乘除图片验证码,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
VerifyProcess.class.php:
<?php
namespace Home\Common;
use Think\Verify;
class VerifyProcess extends Verify {
private $_image = NULL; // 验证码图片实例
private $_color = NULL; // 验证码字体颜色
public function entryProcess($id = '') {
// 图片宽(px)
$this->imageW || $this->imageW = $this->length*$this->fontSize*1.5 +
$this->length*$this->fontSize/2;
// 图片高(px)
$this->imageH || $this->imageH = $this->fontSize * 2.5;
// 建立一幅 $this->imageW x $this->imageH 的图像
$this->_image = imagecreate($this->imageW, $this->imageH);
// 设置背景
imagecolorallocate($this->_image, $this->bg[0], $this->bg[1], $this->bg[2]);
// 验证码字体随机颜色
$this->_color = imagecolorallocate($this->_image, mt_rand(1,150),
mt_rand(1,150), mt_rand(1,150));
// 验证码使用随机字体
$ttfPath = $_SERVER['DOCUMENT_ROOT'].'/ThinkPHP/Library/Think/Verify/' .
($this->useZh ? 'zhttfs' : 'ttfs') . '/';
if(empty($this->fontttf)){
$dir = dir($ttfPath);
$ttfs = array();
while (false !== ($file = $dir->read())) {
if($file[0] != '.' && substr($file, -4) == '.ttf') {
$ttfs[] = $file;
}
}
$dir->close();
$this->fontttf = $ttfs[array_rand($ttfs)];
}
$this->fontttf = $ttfPath . $this->fontttf;
if($this->useImgBg) {
$this->_background();
}
if ($this->useNoise) {
// 绘杂点
$this->_writeNoise();
}
if ($this->useCurve) {
// 绘干扰线
$this->_writeCurve();
}
// 绘验证码
$codeNX = 0; // 验证码第N个字符的左边距
// 验证码为简单运算
$a = mt_rand(1,9);
$b = mt_rand(1,9);
$operate_array = array('+', '-', '*');
$key = mt_rand(0, count($operate_array) - 1);
if($operate_array[$key] == '+') { // 加法
$code = $a.'+'.$b.'=';
$result = intval($a + $b);
} elseif($operate_array[$key] == '-') { // 减法
$code = max($a,$b).'-'.min($a,$b).'=';
$result = intval(abs($a - $b));
} else { // 乘法
$code = $a.'*'.$b.'=';
$result = intval($a * $b);
}
$this->length = 4;
for ($i = 0; $i<$this->length; $i++) {
$codeNX += mt_rand($this->fontSize*1.2, $this->fontSize*1.6);
imagettftext($this->_image, $this->fontSize, mt_rand(-40, 40),
$codeNX, $this->fontSize*1.6, $this->_color, $this->fontttf, $code[$i]);
}
// 保存验证码
$key = $this->authcode($this->seKey);
$result = $this->authcode($result);
$secode = array();
$secode['verify_code'] = $result; // 把校验码保存到session
$secode['verify_time'] = NOW_TIME; // 验证码创建时间
session($key.$id, $secode);
header('Cache-Control: private, max-age=0, no-store, no-cache, must-revalidate');
header('Cache-Control: post-check=0, pre-check=0', false);
header('Pragma: no-cache');
header("content-type: image/png");
// 输出图像
imagepng($this->_image);
imagedestroy($this->_image);
}
/**
* 画杂点
* 往图片上写不同颜色的字母或数字
*/
private function _writeNoise() {
$codeSet = '2345678abcdefhijkmnpqrstuvwxyz';
for($i = 0; $i < 10; $i++){
//杂点颜色
$noiseColor = imagecolorallocate($this->_image, mt_rand(150,225),
mt_rand(150,225), mt_rand(150,225));
for($j = 0; $j < 5; $j++) {
// 绘杂点
imagestring($this->_image, 5, mt_rand(-10, $this->imageW),
mt_rand(-10, $this->imageH), $codeSet[mt_rand(0, 29)], $noiseColor);
}
}
}
/**
* 画一条由两条连在一起构成的随机正弦函数曲线作干扰线(你可以改成更帅的曲线函数)
*
* 高中的数学公式咋都忘了涅,写出来
* 正弦型函数解析式:y=Asin(ωx+φ)+b
* 各常数值对函数图像的影响:
* A:决定峰值(即纵向拉伸压缩的倍数)
* b:表示波形在Y轴的位置关系或纵向移动距离(上加下减)
* φ:决定波形与X轴位置关系或横向移动距离(左加右减)
* ω:决定周期(最小正周期T=2π/∣ω∣)
*
*/
private function _writeCurve() {
$px = $py = 0;
// 曲线前部分
$A = mt_rand(1, $this->imageH/2); // 振幅
$b = mt_rand(-$this->imageH/4, $this->imageH/4); // Y轴方向偏移量
$f = mt_rand(-$this->imageH/4, $this->imageH/4); // X轴方向偏移量
$T = mt_rand($this->imageH, $this->imageW*2); // 周期
$w = (2* M_PI)/$T;
$px1 = 0; // 曲线横坐标起始位置
$px2 = mt_rand($this->imageW/2, $this->imageW * 0.8); // 曲线横坐标结束位置
for ($px=$px1; $px<=$px2; $px = $px + 1) {
if ($w!=0) {
$py = $A * sin($w*$px + $f)+ $b + $this->imageH/2;
// y = Asin(ωx+φ) + b
$i = (int) ($this->fontSize/5);
while ($i > 0) {
imagesetpixel($this->_image, $px + $i , $py + $i, $this->_color);
// 这里(while)循环画像素点比imagettftext和imagestring用字体大小一次画出
(不用这while循环)性能要好很多
$i--;
}
}
}
// 曲线后部分
$A = mt_rand(1, $this->imageH/2); // 振幅
$f = mt_rand(-$this->imageH/4, $this->imageH/4); // X轴方向偏移量
$T = mt_rand($this->imageH, $this->imageW*2); // 周期
$w = (2* M_PI)/$T;
$b = $py - $A * sin($w*$px + $f) - $this->imageH/2;
$px1 = $px2;
$px2 = $this->imageW;
for ($px=$px1; $px<=$px2; $px=$px+ 1) {
if ($w!=0) {
$py = $A * sin($w*$px + $f)+ $b + $this->imageH/2;
// y = Asin(ωx+φ) + b
$i = (int) ($this->fontSize/5);
while ($i > 0) {
imagesetpixel($this->_image, $px + $i, $py + $i, $this->_color);
$i--;
}
}
}
}
/* 加密验证码 */
private function authcode($str){
$key = substr(md5($this->seKey), 5, 8);
$str = substr(md5($str), 8, 10);
return md5($key . $str);
}
/**
* 绘制背景图片
* 注:如果验证码输出图片比较大,将占用比较多的系统资源
*/
private function _background() {
$path = dirname(__FILE__).'/Verify/bgs/';
$dir = dir($path);
$bgs = array();
while (false !== ($file = $dir->read())) {
if($file[0] != '.' && substr($file, -4) == '.jpg') {
$bgs[] = $path . $file;
}
}
$dir->close();
$gb = $bgs[array_rand($bgs)];
list($width, $height) = @getimagesize($gb);
// Resample
$bgImage = @imagecreatefromjpeg($gb);
@imagecopyresampled($this->_image, $bgImage, 0, 0, 0, 0, $this->imageW,
$this->imageH, $width, $height);
@imagedestroy($bgImage);
}
} TestVerifyController.class.php:
<?php
namespace Home\Controller;
use Think\Controller;
use Home\Common\VerifyProcess;
class TestVerifyController extends Controller {
// 界面
public function index() {
$this->display('User/verify');
}
// 验证
public function check_verify() {
$verify = new VerifyProcess();
if(!$verify->check($_POST['verify'])) {
$this->error('验证码错误');
}
}
// 显示验证码
public function verify() {
$verify = new VerifyProcess();
$verify->entryProcess();
}
}verify.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<form action="{:U('Home/TestVerify/check_verify','','')}" method="post">
<table>
<tr>
<td>验证码:</td>
<td><input type="text" name="verify"></td>
<td>
<img id="verify" src="{:U('Home/TestVerify/verify','','')}"
alt="">
<a id="refresh" href="javascript:void(0)" rel="external nofollow" >更换验证码</a>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
<script>
$(function(){
$src = $("#verify").attr('src');
$("#refresh").click(function(){
change_verify();
});
$("#verify").click(function(){
change_verify();
});
function change_verify() {
$('#verify').attr('src', $src + '?' + Math.random());
}
});
</script>
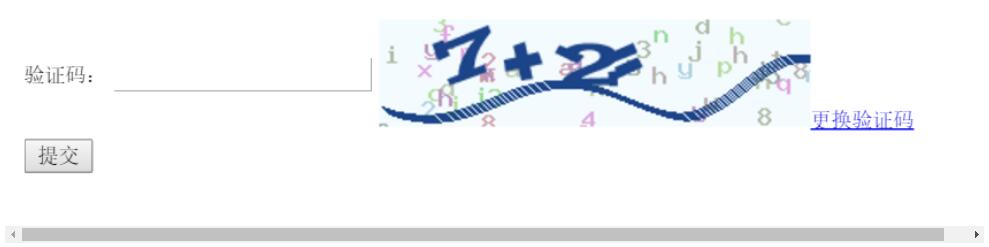
</html> 效果:

看完上述内容,你们对使用ThinkPHP 3.2.3怎么实现加减乘除图片验证码有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。