жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңAndroidдёӯжҖҺд№ҲдҪҝз”ЁRecyclerViewж»ҡеҠЁжҺ§д»¶вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
RecyclerViewзҡ„дҪҝз”ЁжҜ”ListViewзҡ„дҪҝз”ЁжҳҜжҜ”иҫғеӨҚжқӮзҡ„пјҢListViewзҡ„дҪҝз”ЁжҳҜдә”дёӘжӯҘйӘӨпјҢиҖҢжҲ‘们зҡ„RecyclerViewзҡ„дҪҝз”Ёжңү7дёӘжӯҘйӘӨпјҢеҲҶеҲ«дёәпјҡ
1.еңЁеҪ“еүҚйЎ№зӣ®зҡ„build.gradleдёӯзҡ„dependenciesй—ӯеҢ…дёӯеҠ е…Ҙcompile вҖҳcom.android.support.recyclerview-v7:xx.x.x'(xжҳҜеҪ“еүҚжңҖж–°зүҲжң¬)
2.еёғеұҖеҠ е…ҘRecyclerViewжҺ§д»¶д»ҘеҸҠеҲӣе»әеӯҗйЎ№еёғеұҖе’ҢйҖӮй…ҚеҷЁзұ»гҖӮ
3.еҲӣе»әйҖӮй…ҚеҷЁ
4.е®ҡд№үж•°жҚ®жәҗ
5.йҖҡиҝҮfindViewByIdжүҫRecylerViewеҲ—иЎЁжҺ§д»¶
6.йҖҡиҝҮsetLayoutManager()дёәRecylerViewи®ҫзҪ®еёғеұҖз®ЎзҗҶеҷЁ
7.йҖҡиҝҮsetAdapter()и®ҫзҪ®йҖӮй…ҚеҷЁ**
дёӢйқўжҲ‘们е°ұеҲ©з”Ёд»Јз ҒжҲ–еӣҫзүҮдёҖдёҖзҡ„з»ҶиҜҙжҜҸдёӘжӯҘйӘӨпјҡ
**第дёҖжӯҘпјҡеңЁеҪ“еүҚйЎ№зӣ®зҡ„build.gradleдёӯзҡ„dependenciesй—ӯеҢ…дёӯеҠ е…Ҙcompile вҖҳcom.android.support.recyclerview-v7:xx.x.x'(xжҳҜеҪ“еүҚжңҖж–°зүҲжң¬)гҖӮ
еӣ дёәAndroidе°ҶRecyclerViewе®ҡд№үеңЁsupportеә“дёӯпјҢжғіиҰҒдҪҝз”ЁиҜҘжҺ§д»¶е°ұеҝ…йЎ»иҰҒж·»еҠ зӣёеә”зҡ„дҫқиө–еә“жүҚеҸҜд»Ҙзҡ„гҖӮжүҖд»Ҙе°ұжңүдәҶ第дёҖжӯҘзҡ„ж“ҚдҪңгҖӮе’ұ们иҝҷйҮҢд»Ӣз»ҚдёӨз§Қж·»еҠ еә“дҫқиө–зҡ„ж–№жі•пјҡ**
1.зӣҙжҺҘеңЁж–Ү件дёӯжүӢеҠЁж·»еҠ пјҢжӯҘйӘӨд№ҹжҳҜз”ЁжүӢеҠЁж·»еҠ пјҡ

ж·»еҠ е®ҢжҲҗеҗҺи®°еҫ—дҝқеӯҳпјҢ然еҗҺзӮ№еҮ»д»ҘдёӢSync NowиҝӣиЎҢеҗҢжӯҘгҖӮ д»Җд№Ҳпјҹд»Җд№ҲпјҹSync NowдёҚзҹҘйҒ“еңЁе“ӘйҮҢпјҹ0.0

2.жү“ејҖеёғеұҖж–Ү件пјҡ


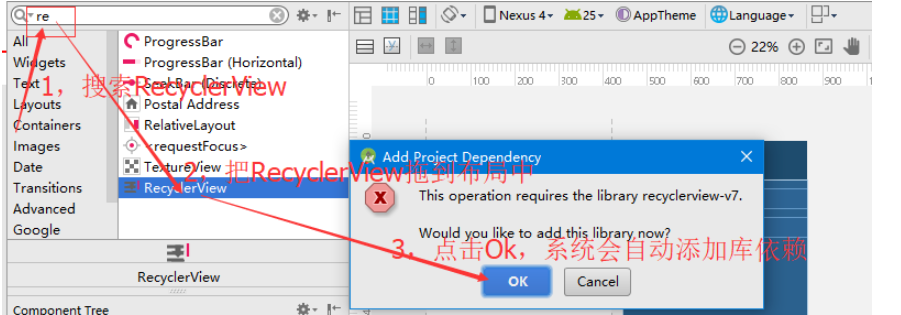
еҪ“зі»з»ҹж·»еҠ е®Ңзҡ„ж—¶еҖҷпјҢдҪ дјҡеҸ‘зҺ°еёғеұҖз•ҢйқўиҝҳжҳҜжІЎжңүд»»дҪ•дёңиҘҝпјҢеҲ«зқҖжҖҘпјҒиҝҷж—¶еҖҷдҪ еңЁж¬ЎеңЁйҖүйЎ№ж ҸдёӯжӢ–еҸ–RecyclerViewжҺ§д»¶еҲ°еёғеұҖпјҢдҪ дјҡеҸ‘зҺ°еҮәзҺ°д»ҘдёӢз•ҢйқўпјҢиҜҒжҳҺж·»еҠ еә“дҫқиө–жҲҗеҠҹпјҢеҸҜд»ҘдҪҝз”ЁRecyclerViewжҺ§д»¶пјҡ

зӣёеҜ№з¬¬дёҖз§Қж–№жі•пјҢ第дәҢз§Қж–№жі•жҳҜжҜ”иҫғдҫҝжҚ·зҡ„пјҢеҸҜд»ҘдёҚйңҖиҰҒжүӢеҠЁиҫ“е…Ҙе’ҢзҹҘйҒ“еҪ“еүҚзүҲжң¬пјҢиҫғе°‘дәҶеҮәй”ҷзҺҮгҖӮ
第дәҢжӯҘпјҡеёғеұҖеҠ е…ҘRecyclerViewжҺ§д»¶д»ҘеҸҠеҲӣе»әеӯҗйЎ№еёғеұҖе’ҢйҖӮй…ҚеҷЁзұ»гҖӮе…¶е®һ第дёҖжӯҘе’Ӣ们已з»ҸиҜҙиҝҮдәҶпјҢзӣҙжҺҘжӢ–еҸ–жҺ§д»¶еҲ°еёғеұҖз•Ңйқўе°ұиЎҢдәҶгҖӮ
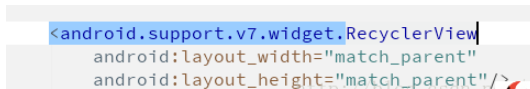
- йӮЈжҲ‘们е°ұеҺ»еёғеұҖд»Јз ҒзңӢзңӢпјҢдҪ дјҡеңЁеёғеұҖд»Јз ҒдёӯеҸ‘зҺ°еҰӮдёӢд»Јз ҒзүҮж®өпјҡ

е°Ҹдјҷдјҙ们пјҢеҸ‘зҺ°е…¶дёӯзҡ„зү№зӮ№жІЎжңүпјҹеҜ№зҡ„пјҢе°ұжҳҜRecyclerViewжҖҺд№Ҳи·ҹе’ұ们зҡ„ButtonгҖҒTextViewзӯүжҺ§д»¶зҡ„еӨҙйғЁж ҮзӯҫеҶҷжі•дёҚдёҖж ·зҡ„е•ҠпјҹйӮЈжҳҜеӣ дёәRecyclerView 并дёҚжҳҜеҶ…зҪ®еңЁзі»з»ҹSDKеҪ“дёӯпјҢжүҖд»ҘйңҖиҰҒжҠҠе®Ңж•ҙзҡ„еҢ…и·Ҝеҫ„еҗҚandroid.support.v7.widget.RecyclerViewеҶҷеҮәжқҘпјүгҖӮ
жіЁпјҡзӣҙжҺҘжӢ–еҸ–жҳҜжІЎжңүз”ҹжҲҗIDзҡ„пјҢиҝҷйҮҢйңҖиҰҒжҲ‘们жүӢеҠЁж·»еҠ пјҢеҰӮжһңжҳҜжүӢеҠЁж·»еҠ RecyclerViewзҡ„е°Ҹдјҷдјҙ们记еҫ—иҰҒжҠҠе®ҢжҲҗеҢ…еҗҚи·Ҝеҫ„еҶҷеҮәжқҘгҖӮ
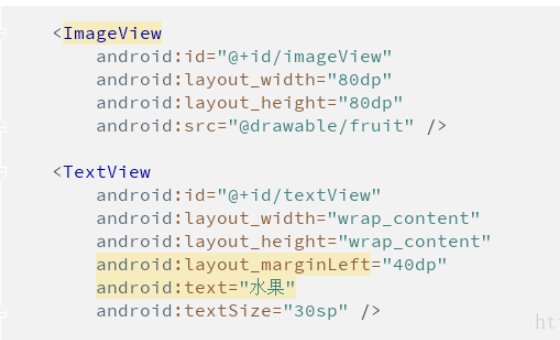
еңЁеёғеұҖж–Ү件дёӯжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘRecyclerViewзҡ„еӯҗйЎ№еёғеұҖпјҢд»Јз ҒеҰӮдёӢпјҡ

е®һзҺ°зҡ„йў„и§Ҳж•ҲжһңпјҢжҲ‘们еңЁиҝҷйҮҢи®©з•Ңйқўе®һзҺ°е·Ұиҫ№жҳҜеӣҫзүҮпјҢеҸіиҫ№жҳҜж–Үеӯ—пјҡ

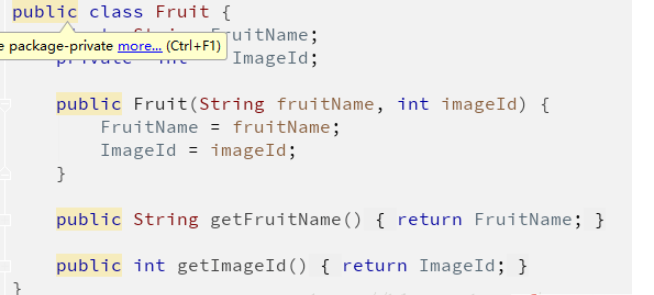
е’ұ们еҲӣе»әдёҖдёӘFruitе®һдҪ“зұ»пјҢ并添еҠ жһ„йҖ еҷЁе’ҢйҮҚеҶҷget()ж–№жі•пјҡ

жңҖеҗҺеҲӣе»әдёҖдёӘFruitAdapterйҖӮй…ҚеҷЁзҡ„зұ»пјҢи®©йҖӮй…ҚеҷЁз»§жүҝRecyclerView.AdapterпјҢ并е°ҶжіӣеһӢжҢҮе®ҡдёәFruitAdapter.ViewHolderгҖӮе…¶дёӯпјҢViewHolderжҳҜжҲ‘们FruitAdapterдёӯе®ҡд№үзҡ„дёҖдёӘеҶ…йғЁзұ»гҖӮ并йҮҚеҶҷпјҡonCreateViewHolder()гҖҒonBindViewHolder()гҖҒgetItemCount()3дёӘж–№жі•гҖӮе…ЁйғЁд»Јз ҒеҰӮдёӢпјҡ
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
//е®ҡд№үйӣҶеҗҲ
private List<Fruit> mFruitList;
//еҲ©з”Ёжһ„йҖ еҷЁдј е…Ҙж•°жҚ®
public FruitAdapter(List<Fruit> FruitList) {
this.mFruitList = FruitList;
}
//еҲӣе»әViewHolderзҡ„е®һдҫӢ
// в‘ onCreateViewHolder()з”ЁдәҺеҲӣе»әViewHolderе®һдҫӢпјҢ并жҠҠеҠ иҪҪзҡ„еёғеұҖдј е…ҘеҲ°жһ„йҖ еҮҪж•°
@Override
public FruitAdapet.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//з”ұдәҺViewHolderжһ„йҖ еҷЁйңҖиҰҒдј е…ҘеӯҗйЎ№еёғеұҖViewеҜ№иұЎпјҢеӣ жӯӨйңҖиҰҒе®һдҫӢеҢ–еӯҗйЎ№еёғеұҖ
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.activity_fruit, parent, false);
//еҲӣе»әViewHolderеҜ№иұЎ
ViewHolder viewHolder = new ViewHolder(view);
//иҝ”еӣһеҖј
return viewHolder;
}
//в‘ЎonBindViewHolder()з”ЁдәҺеҜ№RecyclerViewеӯҗйЎ№зҡ„ж•°жҚ®иҝӣиЎҢиөӢеҖјпјҢдјҡеңЁжҜҸдёӘеӯҗйЎ№иў«ж»ҡеҠЁеҲ°еұҸ幕еҶ…зҡ„ж—¶еҖҷжү§иЎҢ
@Override
public void onBindViewHolder(final FruitAdapet.ViewHolder holder, int position) {
//д»ҺйӣҶеҗҲдёӯжҠҠж°ҙжһңеҜ№иұЎжӢҝеҮәжқҘ
Fruit fruit = mFruitList.get(position);
//и°ғз”Ёholder.ImageViewеҜ№иұЎи®ҫзҪ®еӣҫзүҮ
holder.imageView.setImageResource(fruit.getImageId());
//и°ғз”Ёholder.TextViewеҜ№иұЎи®ҫзҪ®ж–Үеӯ—
holder.textView.setText(fruit.getName());
}
//в‘ўgetItemCount()з”ЁдәҺзҹҘйҒ“RecyclerViewжңүеӨҡе°‘еӯҗйЎ№
@Override
public int getItemCount() {
return mFruitList.size();
}
//еҲӣе»әViewHolder继жүҝRecyclerView.ViewHolder
class ViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
TextView textView;
//йҮҚеҶҷViewHolder
public ViewHolder(View itemView) {
super(itemView);
//йҖҡиҝҮViewеҜ№иұЎзҡ„findViewByIdж–№жі•иҺ·еҸ–еҲ°еӯҗйЎ№еёғеұҖзҡ„жҺ§д»¶дҝқеӯҳеңЁжҲҗе‘ҳеҸҳйҮҸеҪ“дёӯ
imageView = (ImageView) itemView.findViewById(R.id.imageView);
textView = (TextView) itemView.findViewById(R.id.textView);
}
}
}3.еңЁMainActivityдёӯе®ҡд№үж•°жҚ®жәҗ 4е®ҡд№үйҖӮй…ҚеҷЁ
5.йҖҡиҝҮfindViewByIdжүҫRecylerViewеҲ—иЎЁжҺ§д»¶
6.йҖҡиҝҮsetLayoutManager()дёәRecylerViewи®ҫзҪ®еёғеұҖз®ЎзҗҶеҷЁ
7.еҲӣе»әйҖӮй…ҚеҷЁ
8.йҖҡиҝҮsetAdapter()и®ҫзҪ®йҖӮй…ҚеҷЁ
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第дёүжӯҘпјҡе®ҡд№үж•°жҚ®жәҗпјҢеҚ•зӢ¬еҲ©з”ЁдёҖдёӘж–№жі•
fruitData();
//第еӣӣжӯҘпјҡеҲӣе»әйҖӮй…ҚеҷЁ
FruitAdapet adapet = new FruitAdapet(fruitList);
//第дә”жӯҘпјҡжүҫеёғеұҖжҺ§д»¶
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
//第е…ӯжӯҘпјҡйҖҡиҝҮsetLayoutManager()дёәRecylerViewи®ҫзҪ®еёғеұҖз®ЎзҗҶеҷЁ
//и®ҫзҪ®дёәеһӮзӣҙж–№еҗ‘
//ж°ҙе№іж–№еҗ‘зҡ„еҸӮж•°дёәпјҡ(this,LinearLayoutManager.HORIZONTAL, false);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(linearLayoutManager);
//第дёғжӯҘпјҡи®ҫзҪ®йҖӮй…ҚеҷЁ
recyclerView.setAdapter(adapet);
}
public void fruitData() {
//еҲӣе»әдёҖдёӘйӣҶеҗҲдҝқеӯҳж•°жҚ®
fruitList = new ArrayList<>();
//еӣҫзүҮжҲ‘е°ұз”ЁдәҶеҮ еј пјҢ然еҗҺи®©д»–еҫӘзҺҜеҸҳжҚўиҖҢе·ІпјҢе°ҸдјҷдјҙеҸҜд»ҘиҮӘе·ұеўһеҠ еҗ„ејҸзҡ„еӣҫзүҮ
Fruit apple = new Fruit("иӢ№жһң", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("йҰҷи•ү", R.drawable.banana);
fruitList.add(banana);
Fruit apple1 = new Fruit("иӢ№жһң", R.drawable.apple);
fruitList.add(apple);
Fruit banana1 = new Fruit("йҰҷи•ү", R.drawable.banana);
fruitList.add(banana);
Fruit apple2 = new Fruit("иӢ№жһң", R.drawable.apple);
fruitList.add(apple);
Fruit banana2 = new Fruit("йҰҷи•ү", R.drawable.banana);
fruitList.add(banana);
Fruit apple3 = new Fruit("иӢ№жһң", R.drawable.apple);
fruitList.add(apple);
Fruit banana3 = new Fruit("йҰҷи•ү", R.drawable.banana);
fruitList.add(banana);
Fruit apple4 = new Fruit("иӢ№жһң", R.drawable.apple);
fruitList.add(apple);
Fruit banana4 = new Fruit("йҰҷи•ү", R.drawable.banana);
fruitList.add(banana);
}
}еҘҪдәҶпјҢRecyclerViewзҡ„еҹәжң¬д»Јз Ғе°ұиҝҷиҝҷж ·зҡ„пјҢеӨ§е®¶д»…дҫӣеҸӮиҖғгҖӮ
е…¶е®һRecyclerViewиҝҳжңүзӮ№еҮ»дәӢ件зҡ„пјҢжҲ‘иҝҷйҮҢе°ұжІЎжңүеҶҷдәҶгҖӮеҰӮжһңеҗҺжңҹе°Ҹдјҷдјҙ们йңҖиҰҒеҸҜд»Ҙж·»еҠ дёҠеҺ»гҖӮ
е…¶е®һиҝҷдёӘд№ҹжҳҜе®һзҺ°зҖ‘еёғжөҒж•Ҳжһңзҡ„д»Јз ҒпјҢеҰӮжһңе’ұ们жғіиҰҒе®һзҺ°зҖ‘еёғжөҒж•ҲжһңпјҢеҸӘйңҖиҰҒжҠҠеӯҗйЎ№еёғеұҖи®ҫзҪ®дёәеҸӘжҳҫзӨәеӣҫзүҮ(зҖ‘еёғжөҒйңҖиҰҒдҪҝз”ЁеӨ§е°ҸдёҚеҗҢзҡ„еӣҫзүҮжүҚиғҪзңӢеҮәжӣҙеҘҪзҡ„ж•Ҳжһң)пјҢ并и°ғж•ҙдёҖдёӢеёғеұҖеҸӮж•°е°ұиЎҢдәҶзҡ„гҖӮеңЁеёғеұҖи®ҫзҪ®еёғеұҖз®ЎзҗҶдёӯи®ҫзҪ®еҰӮдёӢд»Јз Ғпјҡ
//第дёҖдёӘеҸӮж•°з”ЁдәҺжҢҮе®ҡеёғеұҖзҡ„еҲ—ж•° //第дәҢдёӘеҸӮж•°з”ЁдәҺжҢҮе®ҡеёғеұҖзҡ„жҺ’еҲ—ж–№еҗ‘ StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager);
вҖңAndroidдёӯжҖҺд№ҲдҪҝз”ЁRecyclerViewж»ҡеҠЁжҺ§д»¶вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ