您好,登录后才能下订单哦!
这篇“Android中如何画一个圆形图片”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Android中如何画一个圆形图片”文章吧。
使用Xfermode 两图相交方式
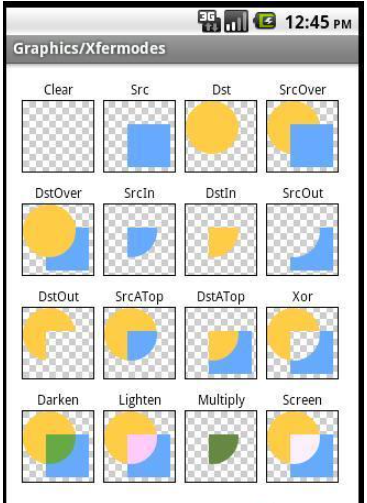
通过查找资料发现android中可以设置画笔的Xfermode即相交模式,从而设置两张图相交之后的显示方式,具体模式见下图,源码可以去android apidemo。(SRC 为我们要画到目标图上的图即原图,DST为目标图)

由上图可以看到,如果我们需要画一个圆形的图,可以在画布上面先画一个跟目标大小一样的圆,然后xfermode选择SRC_IN,再讲我们的头像 或者其他图画上去就可以了。同样也可以先画我们的图,再画圆,不过xfermode要选择DST_IN。两种都可以实现我们需要的效果。示例代码如下:
Paint p = new Paint(); p.setAntiAlias(true); //去锯齿 p.setColor(Color.BLACK); p.setStyle(Paint.Style.STROKE); Canvas canvas = new Canvas(bitmap); //bitmap就是我们原来的图,比如头像 p.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); //因为我们先画了图所以DST_IN int radius = bitmap.getWidth; //假设图片是正方形的 canvas.drawCircle(radius, radius, radius, p); //r=radius, 圆心(r,r)
以上就是简单的示例,根据以上的16种模式你其实还可以做出更多效果。另外,只要你给一张相交图,那张图形状什么样,我们的图就可以显示成什么样。
通过裁剪画布区域实现指定形状的图形
Android中Canvas提供了ClipPath, ClipRect, ClipRegion 等方法来裁剪,通过Path, Rect ,Region 的不同组合,Android几乎可以支持任意形状的裁剪区域。因此,我们几乎可以获取任意形状的区域,然后在这个区域上画图,就可以获得,我们要的图片 了,直接看示例。
int radius = src.getWidth() / 2; //src为我们要画上去的图,跟上一个示例中的bitmap一样。 Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888); Canvas c = new Canvas(dest); Paint paint = new Paint(); paint.setColor(Color.BLACK); paint.setAntiAlias(true); Path path = new Path(); path.addCircle(radius, radius, radius, Path.Direction.CW); c.clipPath(path); //裁剪区域 c.drawBitmap(src, 0, 0, paint);//把图画上去
使用BitmapShader
直接先看示例
int radius = src.getWidth() / 2; BitmapShader bitmapShader = new BitmapShader(src, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT); Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888); Canvas c = new Canvas(dest); Paint paint = new Paint(); paint.setAntiAlias(true); paint.setShader(bitmapShader); c.drawCircle(radius,radius, radius, paint);
Shader就是画笔的渲染器,本质上这中方法其实是画圆,但是渲染采用了我们的图片,然后就可以获得指定的形状了。但是我觉得,这个不适合画很复 杂的图形,但是在内存消耗上,应该比***种小很多。同时呢,设置Shader.TileMode.MIRROR,还可以实现镜面效果,也是极好的。
以上就是关于“Android中如何画一个圆形图片”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。