жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶwebstormеҰӮдҪ•ж–°е»әvue.jsзҡ„йЎ№зӣ®пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
webstormж–°е»әvue.jsйЎ№зӣ®зҡ„ж–№жі•пјҡйҰ–е…Ҳе®үиЈ…gitпјҢ并填еҶҷзӣёе…іең°еқҖпјӣ然еҗҺеЎ«еҶҷйЎ№зӣ®еҗҚпјӣжҺҘзқҖйҖүдёӯгҖҗpackage.jsonгҖ‘еҸій”®йҖүжӢ©show npm scriptsпјӣжңҖеҗҺйҖүжӢ©devеҸҢеҮ»еҚіеҸҜиҝӣиЎҢжөӢиҜ•гҖӮ
webstormж–°е»әvue.jsйЎ№зӣ®зҡ„ж–№жі•пјҡ
1гҖҒжғіз”ЁWebStormеҲӣе»әйЎ№зӣ®еҫ—е®үиЈ…gitгҖӮ е®үиЈ…еҫҲз®ҖеҚ•пјҢе®ҳзҪ‘жүҫеҲ°дёӢиҪҪе®үиЈ…еҚіеҸҜпјҢеҗҰеҲҷеҸҜиғҪеҮәзҺ°е®үиЈ…дёҚдәҶзҡ„жғ…еҶө
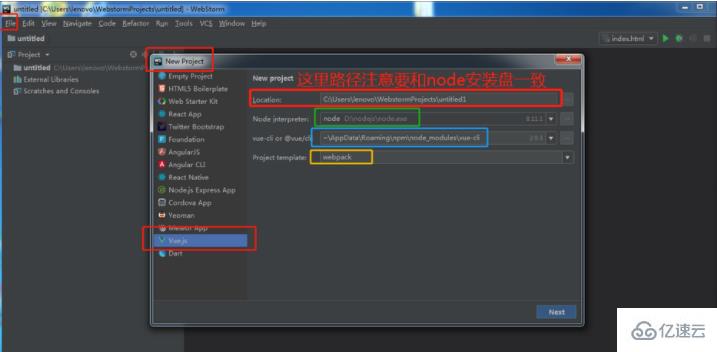
2гҖҒзәўиүІдёәж–°е»әзҡ„йЎәеәҸпјҢз»ҝиүІдёәnode.jsең°еқҖпјҲиЈ…еҘҪдәҶдјҡиҮӘеҠЁеҜ»жүҫпјҢж— йңҖдҝ®ж”№пјүпјҢи“қиүІдёәvue.jsеҢ…зҡ„ең°еқҖпјҲиЈ…еҘҪдәҶдјҡиҮӘеҠЁеҜ»жүҫпјҢж— йңҖдҝ®ж”№пјүпјҢй»„иүІдёәжү“еҢ…жүҖз”Ёзҡ„жү“еҢ…жЁЎеқ—пјҲй»ҳи®ӨеҚіеҸҜпјҢж— йңҖдҝ®ж”№пјү

жіЁж„ҸпјҡйЎ№зӣ®еӯҳеӮЁи·Ҝеҫ„дёҖе®ҡиҰҒе’Ңwebstormе·Ҙе…·е®үиЈ…зҡ„жүҖеңЁзі»з»ҹзӣҳдёҖзӣҙпјҢжҜ”еҰӮдҪ еүҚйқўжҠҠwebstormе·Ҙе…·е®үиЈ…еңЁDзӣҳдёӢйқўпјҢйӮЈд№ҲиҝҷйҮҢи·Ҝеҫ„е°ұеә”иҜҘжҳҜDзӣҳдёӢйқўи·Ҝеҫ„иҖҢдёҚжҳҜй»ҳи®Өзҡ„Cзӣҳ
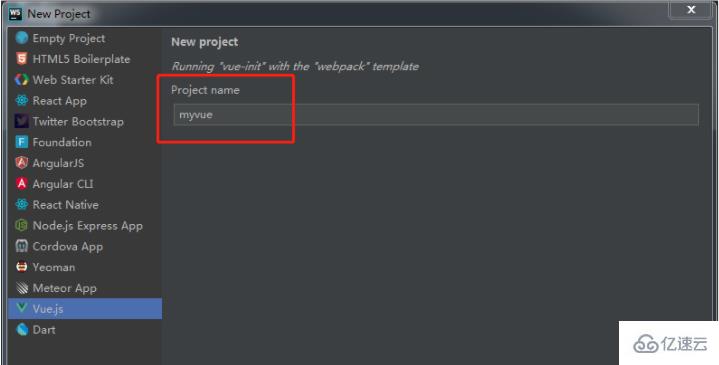
3гҖҒеЎ«еҶҷйЎ№зӣ®еҗҚпјҢжіЁж„ҸйЎ№зӣ®еҗҚдёӯдёҚиғҪеҢ…еҗ«еӨ§еҶҷеӯ—жҜҚгҖӮ

дёҖзӣҙзӮ№дёӢдёҖжӯҘе°ұеҸҜд»ҘдәҶ
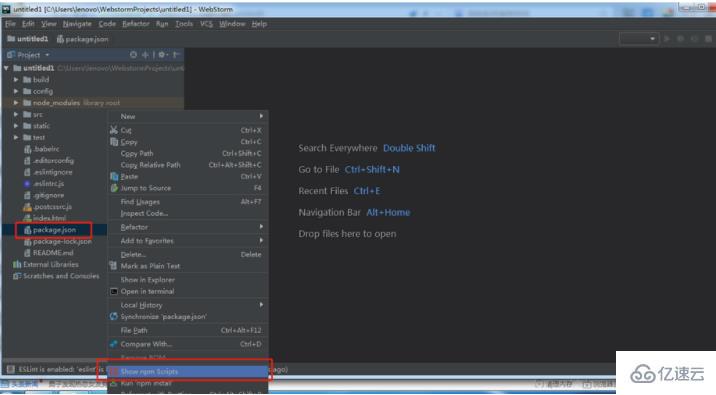
4гҖҒйҖүдёӯpackage.json еҸій”®йҖүжӢ© show npm scripts

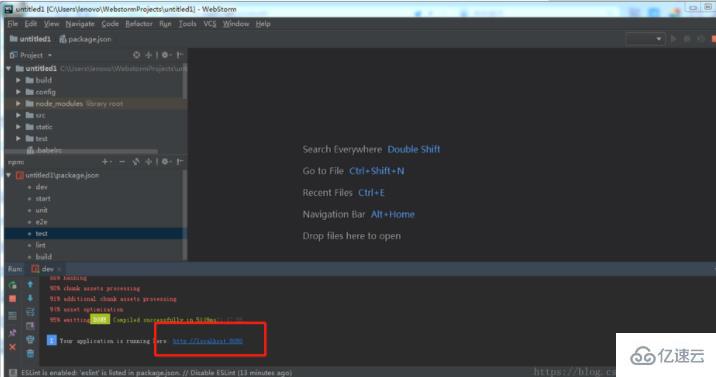
5гҖҒйҖүжӢ©devеҸҢеҮ» еҚіеҸҜиҝӣиЎҢжөӢиҜ•гҖӮејҖеҗҜжҲҗеҠҹеҗҺдјҡеҮәзҺ°й»ҳи®Өзҡ„з«ҜеҸЈпјҢзӣҙжҺҘзӮ№еҮ»ең°еқҖжү“ејҖпјҢжҲ–иҖ…еӨҚеҲ¶зІҳиҙҙең°еқҖеҲ°жөҸи§ҲеҷЁдёӯжү“ејҖпјҢеҮәзҺ°дёӢйқўйЎөйқўе°ұжҳҜжҲҗеҠҹе•ҰгҖӮиҝҷж ·дёҖдёӘvueйЎ№зӣ®е°ұеҲӣе»әжҲҗеҠҹдәҶ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«webstormеҰӮдҪ•ж–°е»әvue.jsзҡ„йЎ№зӣ®еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ