жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶжҖҺд№ҲдҪҝз”ЁWebstormе’ҢChromeжқҘи°ғиҜ•VueйЎ№зӣ®пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
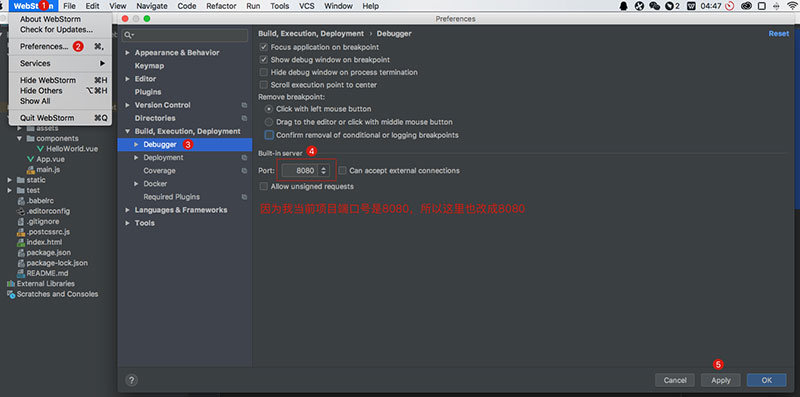
еңЁйЎ№зӣ®ејҖеҸ‘дёӯ,DebugжЁЎејҸжҳҜйқһеёёжңүеҝ…иҰҒзҡ„пјҢеҗҺз«ҜеҜ№дәҺIDEAе·Ҙе…·иҖҢиЁҖDebugжЁЎејҸйқһеёёж–№дҫҝ,дҪҶеүҚз«ҜWebStormиҖҢиЁҖеҰӮжһңеҗҜз”ЁDebugжЁЎејҸжҳҜйңҖиҰҒеҚ•зӢ¬еҺ»й…ҚзҪ®дёҖдәӣдёңиҘҝ,
жүҖд»ҘиҝҷйҮҢж•ҙзҗҶиҮӘе·ұжҗӯе»әжҲҗеҠҹзҡ„иҝҮзЁӢеҲҶдә«еҮәжқҘгҖӮеҸҜиғҪдёҚеҗҢзҡ„WebstormзүҲжң¬дјҡеҜјиҮҙж•ҲжһңдёҚдёҖж ·пјҢжүҖд»ҘиҝҷйҮҢе…ҲеҲ—еҮәжҲ‘зҡ„зүҲжң¬гҖӮ
WebstormзүҲжң¬: 2018.3.4
дёәдәҶжј”зӨәдёҖдёӘе®Ңж•ҙзҡ„зӨәдҫӢ,жүҖд»Ҙд»ҺеҲӣе»әйЎ№зӣ®ејҖе§ӢпјҢиҝҷйҮҢйҖҡиҝҮ vueи„ҡжүӢжһ¶е‘Ҫд»Ө ејҖе§ӢеҲӣе»әдёҖдёӘйЎ№зӣ®
vue init webpack debug-vue
еҰӮжһңиҝҗиЎҢжҲҗеҠҹе°ұдјҡеҲӣе»әдёҖдёӘеҗҚз§°дёә debug-vue зҡ„vueйЎ№зӣ®,жҲ‘们йҖҡиҝҮ WebStorm жү“ејҖиҝҷдёӘйЎ№зӣ®е№¶иҝҗиЎҢ,еҗҜеҠЁе‘Ҫд»Ө
npm run dev
еҗҜеҠЁжҲҗеҠҹеҗҺжҹҘзңӢйЎөйқў

иҝҷе°ұд»ЈиЎЁиҝҷдёӘйЎ№зӣ®иҝҗиЎҢжҲҗеҠҹ,иҝҷйҮҢжҲ‘们еңЁд»Јз Ғж·»еҠ дёҖдёӘжҢүй’®,зӯүдёӢжҲ‘们йҖҡиҝҮзӮ№еҮ»иҝҷдёӘжҢүй’®жқҘжҹҘзңӢDebugжЁЎејҸжҳҜеҗҰиғҪеӨҹжҲҗеҠҹеҲ°жү“зҡ„ж–ӯзӮ№еӨ„гҖӮ
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>йҰ–йЎө</h3>
<button @click="testMethods">жөӢиҜ•bugж–ӯзӮ№</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("дҪ зӮ№жҲ‘жҲ‘е°ұи·іеҮәжқҘ")
}
}
}
</script>ж”№еҘҪд№ӢеҗҺпјҢеҶҚжқҘжҹҘзңӢйЎөйқў е°ұеҸҳжҲҗиҝҷж ·дәҶ

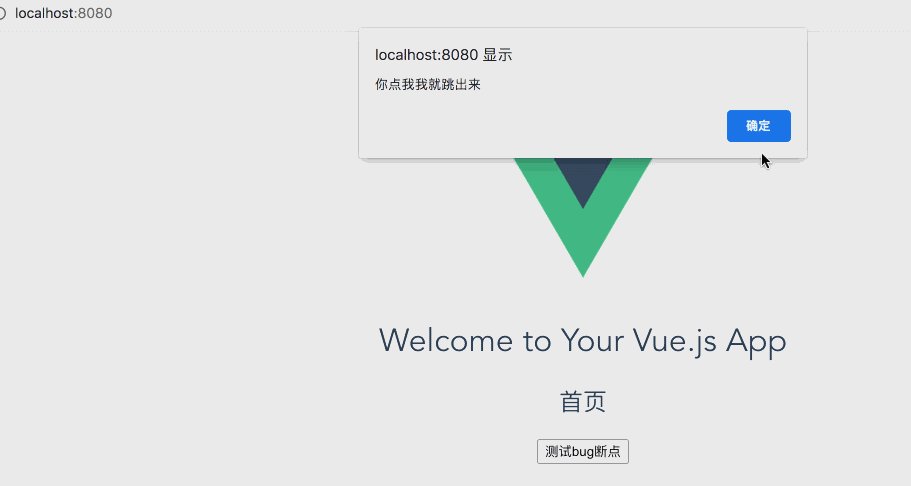
еҫҲжҳҺжҳҫеҸҜд»ҘзңӢеҮәпјҢеҪ“зӮ№еҮ»иҝҷдёӘжҢүй’®дјҡеј№еҮәдёҖдёӘжЎҶпјҢиҜҙжҳҺз»‘е®ҡзӮ№еҮ»дәӢ件жҲҗеҠҹгҖӮ


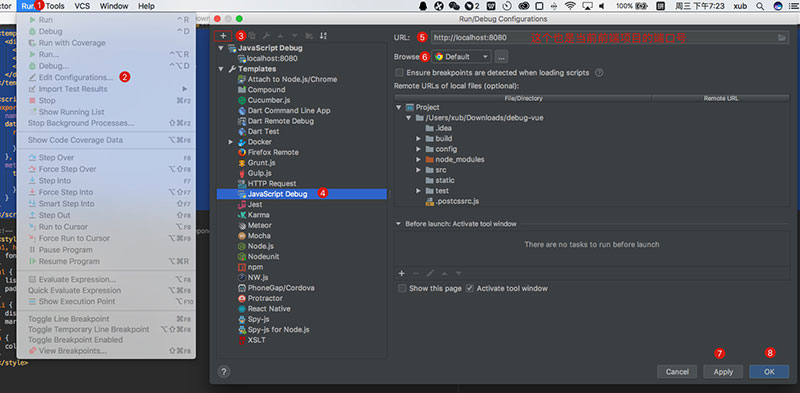
иҝҷж ·Webstormе°ұй…ҚзҪ®еҘҪдәҶгҖӮ
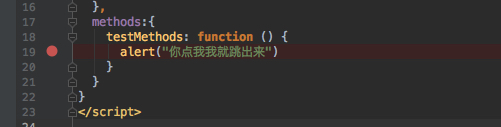
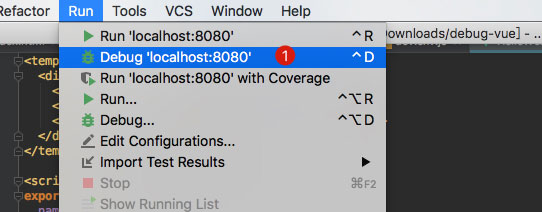
е…ҲеңЁжҢҮе®ҡд»Јз Ғдёӯж·»еҠ дёҖдёӘж–ӯзӮ№,然еҗҺеҗҜеҠЁйЎ№зӣ®

еҗҜеҠЁйЎ№зӣ®пјҢе‘Ҫд»Ө
npm run dev
еҗҜеҠЁжҲҗеҠҹеҗҺ
еҗҜеҠЁдёҠйқўй…ҚзҪ®зҡ„и°ғиҜ•жҢүй’®

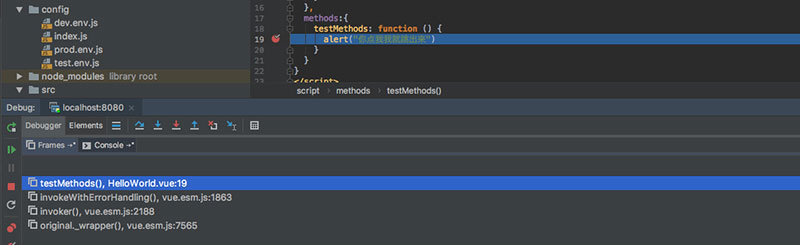
жөӢиҜ•

VueжҳҜдёҖеҘ—з”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸJavaScriptжЎҶжһ¶пјҢVueдёҺе…¶е®ғеӨ§еһӢжЎҶжһ¶зҡ„еҢәеҲ«жҳҜпјҢдҪҝз”ЁVueеҸҜд»ҘиҮӘеә•еҗ‘дёҠйҖҗеұӮеә”з”ЁпјҢе…¶ж ёеҝғеә“еҸӘе…іжіЁи§ҶеӣҫеұӮпјҢж–№дҫҝдёҺ第дёүж–№еә“е’ҢйЎ№зӣ®ж•ҙеҗҲпјҢдё”дҪҝз”ЁVueеҸҜд»ҘйҮҮз”ЁеҚ•ж–Ү件组件е’ҢVueз”ҹжҖҒзі»з»ҹж”ҜжҢҒзҡ„еә“ејҖеҸ‘еӨҚжқӮзҡ„еҚ•йЎөеә”з”ЁгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңжҖҺд№ҲдҪҝз”ЁWebstormе’ҢChromeжқҘи°ғиҜ•VueйЎ№зӣ®вҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ