您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css写绝对路径的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
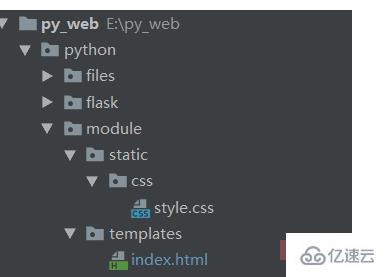
css写绝对路径的方法:首先查看本地项目目录;然后引入图片,并输入绝对路径如“background: url(E:/py_web/python/module/static/img/bg.png);”即可。
css写绝对路径
css写绝对路径需要从盘符开始,依次填写目录名,直到找到需要的文件为止。
例如某项目目录如下:

css中想引入某张图片可以这么写
background: url(E:/py_web/python/module/static/img/bg.png);
注:/static/img/bg.png 也是相对路径,是相对与根目录的路径。如果想用这种路径也可以,首先你要搞清楚根目录是什么。如果你的web框架可以设置网站静态文件根目录的路由,比如设置成static文件夹,那css路径可以写成img/bg.png。如果没有设置,那根路径一般对应的是硬盘的根目录。
看完了这篇文章,相信你对css写绝对路径的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。