您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关利用element ui怎么实现在el-table显示不同样式的数据,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
效果图如下

代码如下
<template>
<div id="app">
<!-- 需求:三国人物表格,要求不同的国别展示不同的颜色(魏国红色、蜀国黑色、吴国蓝色) -->
<el-table :data="tableData" >
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="nation" label="国别" width="180">
<!-- 思路通过模板插槽,获取对应的数据,不同的数据展示不同的颜色,当然只能让显示一个(通过v-if控制) -->
<template scope="scope">
<div v-if="scope.row.nation == '魏国'" >{{scope.row.nation}}</div>
<div v-if="scope.row.nation == '蜀国'" >{{scope.row.nation}}</div>
<div v-if="scope.row.nation == '吴国'" >{{scope.row.nation}}</div>
</template>
</el-table-column>
<el-table-column prop="bornPlace" label="出生地方"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
tableData: [
{
name: "刘备",
nation: "蜀国",
bornPlace: "涿郡涿县(河北省涿州市)",
},
{
name: "曹操",
nation: "魏国",
bornPlace: "沛国谯县(安徽省亳州市)",
},
{
name: "孙权",
nation: "吴国",
bornPlace: "吴郡富春县(浙江省杭州市富阳区)",
},
{
name: "关羽",
nation: "蜀国",
bornPlace: "河东郡解县(山西省运城市盐湖区解州镇)",
},
],
};
},
};
</script>方式一总结
这个第一种方式,虽然能实现效果,但是代码都写在el-table里面了,看起来比较臃肿,如果只要求动态展示两三种样式的话,还可以写,但是如果有七八种甚至更多样式动态展示,这种写法就会十分臃肿,且后期不太好维护。我个人推荐第二种方式,就是使用vue自带的 :style 动态绑定样式来实现,不仅可以简洁代码,而且可以实现更加丰富的效果。如下:
效果图如下

代码如下
<template>
<div id="app">
<!-- 需求:三国人物表格,要求不同的国别展示不同的颜色(魏国红色、蜀国黑色、吴国蓝色) -->
<el-table :data="tableData" >
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="nation" label="国别" width="180">
<!-- 思路通过模板插槽,获取对应的数据,通过vue动态style的方法,动态显示不同的颜色,这种方式更加灵活 -->
<template scope="scope">
<!-- 意思是:给这个div绑定动态样式,颜色color的属性值为getColorByNation()这个方法的返回值,所以只需要通过传过去的scope 对方法的返回值做动态设置即可 -->
<div :>{{scope.row.nation}}</div>
</template>
</el-table-column>
<el-table-column prop="bornPlace" label="出生地方"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
tableData: [
{
name: "刘备",
nation: "蜀国",
bornPlace: "涿郡涿县(河北省涿州市)",
},
{
name: "曹操",
nation: "魏国",
bornPlace: "沛国谯县(安徽省亳州市)",
},
{
name: "孙权",
nation: "吴国",
bornPlace: "吴郡富春县(浙江省杭州市富阳区)",
},
{
name: "关羽",
nation: "蜀国",
bornPlace: "河东郡解县(山西省运城市盐湖区解州镇)",
},
],
};
},
methods: {
// 动态设置颜色
getColorByNation(scope){
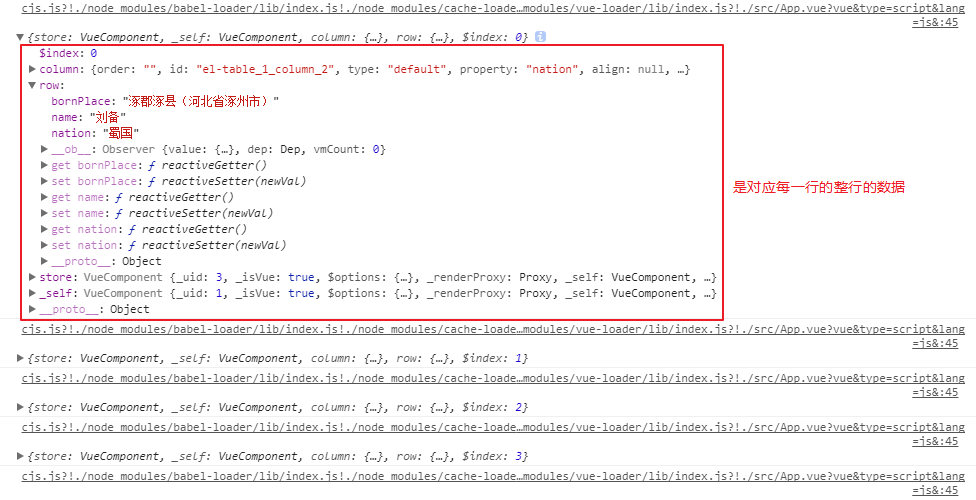
console.log(scope); // 打印一下传过来的scope是对应表格不同行的整行的数据,如下有图片:
if(scope.row.nation == "魏国"){
return "red"
}else if(scope.row.nation == "蜀国"){
return "black"
}else if(scope.row.nation == "吴国"){
return "blue"
}
},
// 动态设置字体大小
getSizeByNation(scope){
if(scope.row.nation == "魏国"){
return "14px"
}else if(scope.row.nation == "蜀国"){
return "18px"
}else if(scope.row.nation == "吴国"){
return "24px"
}
}
},
};
</script>打印传过去的scope

方式二总结
这种通过vue绑定样式来控制,比第一种方式,灵活很多。毕竟第一种方式是写在el-table里面,第二种方式是写在methods方法里面。具体用那种,看场景需求。
上述就是小编为大家分享的利用element ui怎么实现在el-table显示不同样式的数据了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。