您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关使用Python在实现一个梯度下降算法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
Python主要应用于:1、Web开发;2、数据科学研究;3、网络爬虫;4、嵌入式应用开发;5、游戏开发;6、桌面应用开发。
%matplotlib inline import sympy import numpy as np import matplotlib.pyplot as plt from sympy.abc import x as a,y as b
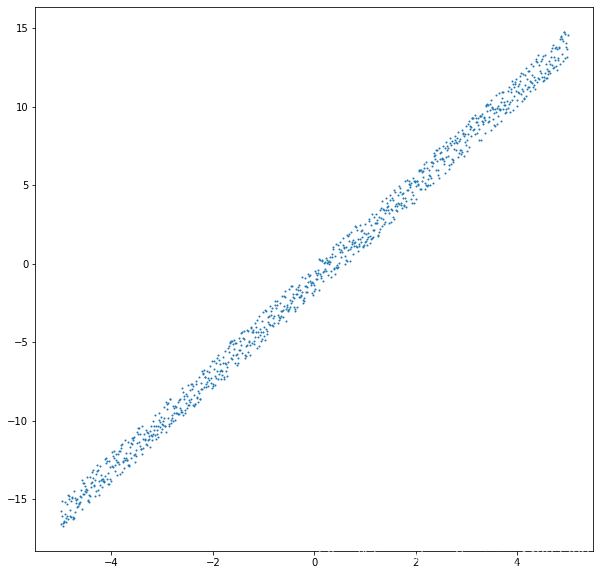
# 模拟函数 y=3x-1 #自变量 x=np.linspace(-5,5,num=1000) #加入噪声 noise=np.random.rand(len(x))*2-1 #因变量 y=3*x-1+noise
plt.figure(figsize=(10,10)) plt.scatter(x,y,s=1)

y=ax+b #目标函数 e=1/2*Σ([axi+b]-yi)^2 #代价函数,求使得代价函数为最小值时,对应的a和b 对a求偏导->Σ(axi+b-yi)*xi 对b求偏导->Σ(axi+b-yi)
我们知道当在a,b处的偏导为0时,代价函数e达到最小值,所以得到二元一次方程组
Σ(axi+b-yi)*xi=0
Σ(axi+b-yi)=0
该方程组是关于未知数为a,b的二元一次方程组,通过求解该方程,得到a,b
result=sympy.solve([
np.sum((a*x+b-y)*x),
np.sum(a*x+b-y)],[a,b])
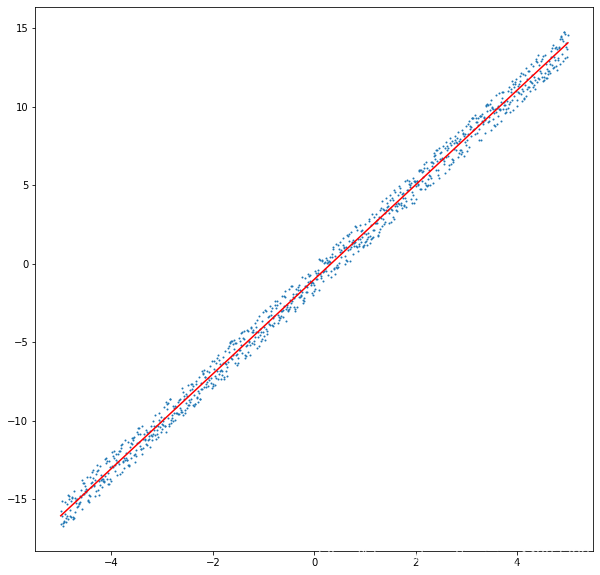
print(result) #{x: 3.01182977621975, y: -1.00272253325765}通过sympy库解方程组,得出了a= 3.01182977621975,b= -1.00272253325765,已经与我们真实的a,b很接近了,下面进行作图
plt.figure(figsize=(10,10)) plt.scatter(x,y,s=1) plt.plot(x,result[a]*x+result[b],c='red') print(type(a),type(b)) #<class 'sympy.core.symbol.Symbol'> <class 'sympy.core.symbol.Symbol'>

我们注意到最小二乘法最后一步要求p个方程组,是非常大的计算量,其实计算起来很难,因此我们就有了一种新的计算方法,就是梯度下降法,梯度下降法可以看作是 更简单的一种 求最小二乘法最后一步解方程 的方法
# 注意这里覆盖了sympy.abc的a和b # 设定a和b的起始点 a,b=0.1,0.1 #步长,也称作学习率 alpha=0.00001 #循环一千次结束 for i in range(1000): a-=alpha*np.sum((a*x+b-y)*x) b-=alpha*np.sum(a*x+b-y) print(a,b) #3.0118297762197526 -1.002674927350334
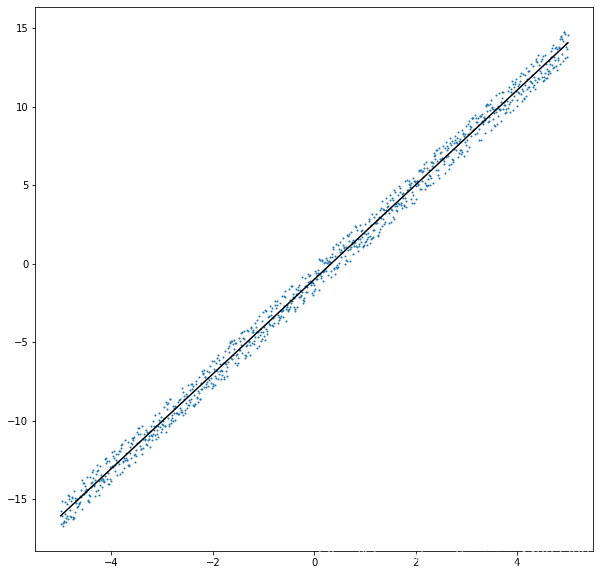
通过梯度下降法,得出了a= 3.0118297762197526,b= -1.002674927350334,也是很接近真实的a,b值了,作图看看
plt.figure(figsize=(10,10)) plt.scatter(x,y,s=1) plt.plot(x,a*x+b,c='black') print(type(a),type(b)) #<class 'numpy.float64'> <class 'numpy.float64'>

上述就是小编为大家分享的使用Python在实现一个梯度下降算法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。