您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关html中圆角搜索框得实现方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html中圆角搜索框的实现方法:首先创建一个HTML示例文件;然后创建一个form标签;接着定义好input输入框;最后通过“border-top-left-radius”等属性实现圆角搜索框即可。
html中圆角搜索框怎么做?
非常简单,主要用到css中的border属性,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
input[type=text] {
color: #111;
background-color: #c7dec6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
}
</style>
</head>
<body>
<form action="http://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="60"
style="height: 30px;width: 1100px;background-color: #9a9a9a26;">
<input type="submit" value="搜索"
style="border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
height: 60px;width: 80px;
margin-left: 30px;
background-color: #1591ea;
font-size: large;
color: antiquewhite;">
</form>
</body>
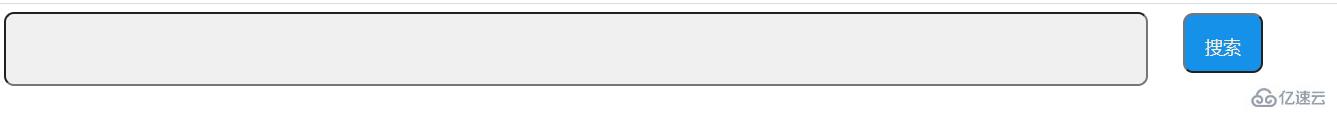
</html>运行效果如下:

关于“html中圆角搜索框得实现方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。