жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңcssеҰӮдҪ•еј•е…Ҙжң¬ең°еӣҫзүҮвҖқйҷӨдәҶзЁӢеәҸе‘ҳеӨ–еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢд»ҠеӨ©е°Ҹзј–дёәдәҶи®©еӨ§е®¶жӣҙеҠ зҗҶи§ЈвҖңcssеҰӮдҪ•еј•е…Ҙжң¬ең°еӣҫзүҮвҖқпјҢз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢеҶ…е®№иҜҰз»ҶжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣеӨ§е®¶йҖҡиҝҮиҝҷзҜҮж–Үз« жңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·жқҘзңӢзңӢе…·дҪ“еҶ…е®№еҗ§гҖӮ
cssжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLжҲ–XMLзӯүж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖпјҢдё»иҰҒжҳҜз”ЁжқҘи®ҫи®ЎзҪ‘йЎөзҡ„ж ·ејҸпјҢдҪҝзҪ‘йЎөжӣҙеҠ зҫҺеҢ–гҖӮе®ғд№ҹжҳҜдёҖз§Қе®ҡд№үж ·ејҸз»“жһ„еҰӮеӯ—дҪ“гҖҒйўңиүІгҖҒдҪҚзҪ®зӯүзҡ„иҜӯиЁҖпјҢ并且cssж ·ејҸеҸҜд»ҘзӣҙжҺҘеӯҳеӮЁдәҺHTMLзҪ‘йЎөжҲ–иҖ…еҚ•зӢ¬зҡ„ж ·ејҸеҚ•ж–Ү件дёӯпјҢиҖҢж ·ејҸ规еҲҷзҡ„дјҳе…Ҳзә§з”ұcssж №жҚ®иҝҷдёӘеұӮж¬Ўз»“жһ„еҶіе®ҡпјҢд»ҺиҖҢе®һзҺ°зә§иҒ”ж•ҲжһңпјҢеҸ‘еұ•иҮід»ҠпјҢcssдёҚд»…иғҪиЈ…йҘ°зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙй…ҚеҗҲеҗ„з§Қи„ҡжң¬еҜ№дәҺзҪ‘йЎөиҝӣиЎҢж јејҸеҢ–гҖӮ
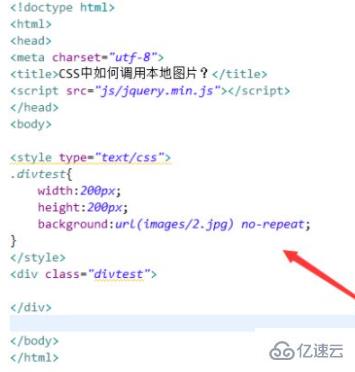
cssеј•е…Ҙжң¬ең°еӣҫзүҮзҡ„ж–№жі•пјҡеҸҜд»ҘдҪҝз”ЁbackgroundеұһжҖ§жқҘе®һзҺ°пјҢеҰӮгҖҗbackground:url(images/2.jpg) no-repeat;гҖ‘гҖӮbackgroundеұһжҖ§еҸҜд»ҘеңЁдёҖдёӘеЈ°жҳҺдёӯи®ҫзҪ®жүҖжңүзҡ„иғҢжҷҜеұһжҖ§гҖӮ
еұһжҖ§д»Ӣз»Қпјҡ
background жҳҜдёҖдёӘз®ҖеҶҷеұһжҖ§пјҢе®ғеҸҜд»ҘеңЁдёҖдёӘеЈ°жҳҺдёӯи®ҫзҪ®жүҖжңүзҡ„иғҢжҷҜеұһжҖ§гҖӮ
еҸҜд»Ҙи®ҫзҪ®еҰӮдёӢеұһжҖ§пјҡ
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
е…·дҪ“ж–№жі•пјҡ

иҝҗиЎҢз»“жһңпјҡ

ж„ҹи°ўдҪ зҡ„йҳ…иҜ»пјҢеёҢжңӣдҪ еҜ№вҖңcssеҰӮдҪ•еј•е…Ҙжң¬ең°еӣҫзүҮвҖқиҝҷдёҖе…ій”®й—®йўҳжңүдәҶдёҖе®ҡзҡ„зҗҶи§ЈпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һйӘҢдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҢеҰӮжһңжғійҳ…иҜ»жӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ