您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html如何添加进去歌曲,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html添加进去歌曲的方法:首先在网页创建DIV,使用embed标签,并为其添加src属性;然后添加autostart属性实现自动播放,代码为【autostart="true"】。
html添加进去歌曲的方法:
1、首先我们创建一个简单的网页,网页上只有一个DIV,DIV里有一段文本内容。代码如图。

2、要为网页添加背景音乐,我们可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的。
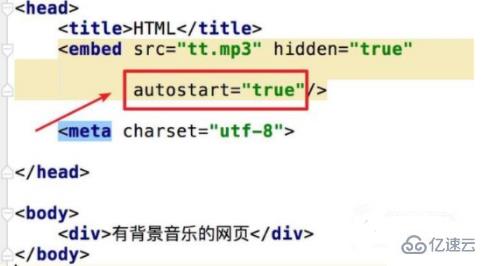
embed src="tt.mp3" hidden="true"

3、因为是背景音乐,所以这个多媒体控件需要隐藏,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加autostart属性,
autostart="true"

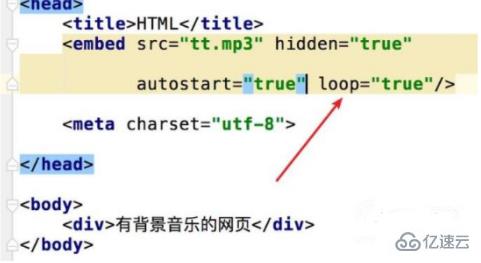
4、默认下多媒体控件只会播放一次,播放完就停止了,如果你的背景音乐想要不停的播放,那可以添加loopn属性,loop="true"。

关于“html如何添加进去歌曲”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。