您好,登录后才能下订单哦!
本篇内容主要讲解“css属性width默认值width: auto与width: 100%有什么区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css属性width默认值width: auto与width: 100%有什么区别”吧!
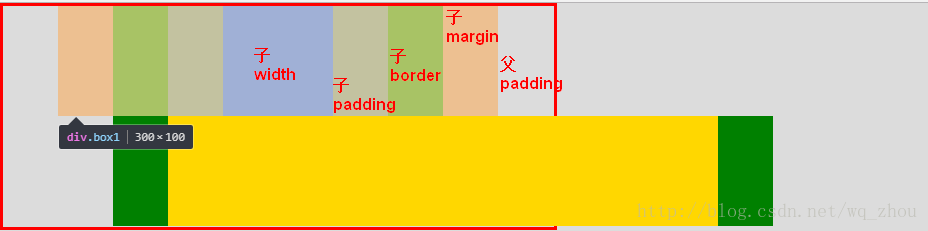
width: auto
子元素(包括content+padding+border+margin)撑满整个父元素的content区域。
子元素有margin、border、padding时,会减去子元素content区域相对应的width值
父元素的content = 子元素(content + padding + border + margin )
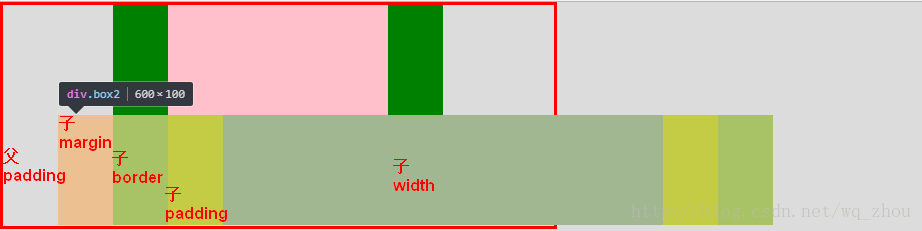
width: 100%
强制将子元素的content区域 撑满 父元素的content区域
子元素有margin、border、padding时,不改变子元素content区域的width,而是溢出父盒子,保持原有值
父元素的content = 子元素的content
一例胜千言:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;padding: 0;
}
body {
background: #dcdcdc;
}
.box {
width: 400px;
border: 3px solid red;
padding: 0 50px;
}
.box1 {
width: auto;
height: 100px;
background: pink;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box2 {
width: 100%;
height: 100px;
background: gold;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box3 {
width: 100px;height: 100px;background: orange;
}
.box4 {
float: left;
width: 50px;height: 50px;background: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

注: 图片 子 width 改为 子 content
到此,相信大家对“css属性width默认值width: auto与width: 100%有什么区别”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。