жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶDreamweaverеҰӮдҪ•еҲ¶дҪңжүӢйЈҺзҗҙеӣҫзүҮеұ•зӨәж•ҲжһңпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
1гҖҒжү“ејҖDreamweaver cc 2014иҪҜ件пјҢйҖүжӢ©е»әз«Ӣhtmlз•ҢйқўпјҢйҮҢйқўиҮӘеҠЁз”ҹжҲҗдёҖдәӣеҝ…иҰҒд»Јз Ғзҡ„д»Јз Ғж јејҸпјҢиҠӮзңҒж—¶й—ҙгҖӮ



2гҖҒе…Ҳдҝқеӯҳд»Јз ҒеҲ°дёҖдёӘе»әеҘҪзҡ„ж–Ү件еӨ№йҮҢпјҢйҮҢйқўзҡ„е·ІжңүеҮҶеӨҮеҘҪзҡ„е°ҶиҰҒеҒҡж•Ҳжһңзҡ„еӣҫзүҮзҡ„ж–Ү件еӨ№гҖӮ


3гҖҒеңЁbodyж ҮзӯҫеҶ…иҫ“е…Ҙпјҡ
<ul> <li><img src="images/ad1.jpg" alt="еӣҫзүҮ"></li> <li><img src="images/ad2.jpg" alt="еӣҫзүҮ"></li> <li><img src="images/ad3.jpg" alt="еӣҫзүҮ"></li> <li><img src="images/ad4.jpg" alt="еӣҫзүҮ"></li> <li><img src="images/ad5.jpg" alt="еӣҫзүҮ"></li> <li><img src="images/ad6.jpg" alt="еӣҫзүҮ"></li> </ul>
жіЁж„Ҹпјҡsrcзҡ„ж–Ү件и·Ҝеҫ„зҡ„еӣҫзүҮдҪҚзҪ®е’ҢеӣҫзүҮе‘ҪеҗҚйғҪиҰҒдёҖдёҖеҜ№еә”гҖӮ


4гҖҒеңЁbodyж ҮзӯҫеүҚйқўдҪҚзҪ®пјҢиҫ“е…Ҙпјҡ
<style>
ul,li{list-style:none; padding:0; margin:0;}
ul{width:960px; height:300px; margin:100px auto; border:1px solid #000; overflow:hidden;}
ul li{
width:160px;
height:300px;
float:left;
background-color:red;
transition-property:width;
transition-duration:1s;
}
ul:hover li{
width:58px;
}
ul li:hover{
width:670px
}
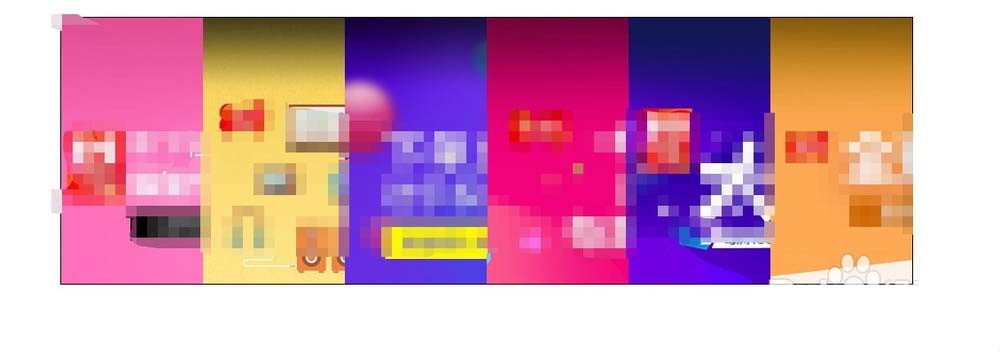
</style>пјӣиҫ“е…Ҙе®ҢеҗҺпјҢж‘ҒF12й”®пјҢеј№еҮәйЎөйқўпјҢеҸҜд»ҘзңӢеҲ°еӣҫзүҮгҖӮ


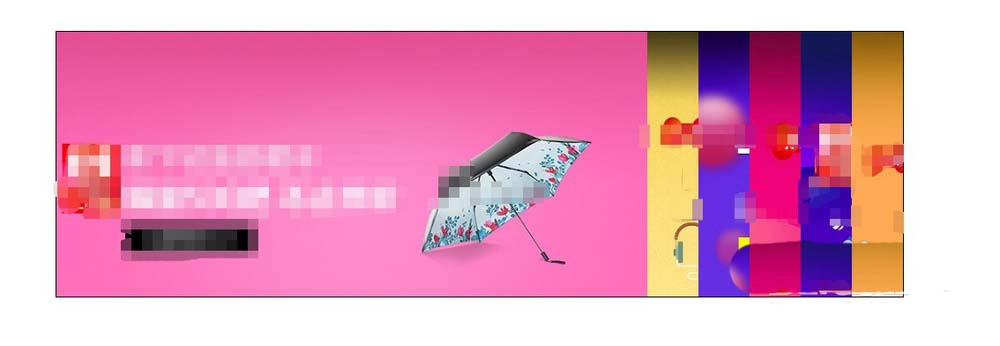
5гҖҒеј№еҮәйЎөйқўеҗҺпјҢйј ж Ү移еҲ°еӣҫзүҮдёҠйқўе·ҰеҸіз§»еҠЁпјҢе°ұеҸҜд»ҘзңӢеҲ°еӣҫзүҮж»‘еҠЁж•ҲжһңгҖӮ



ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңDreamweaverеҰӮдҪ•еҲ¶дҪңжүӢйЈҺзҗҙеӣҫзүҮеұ•зӨәж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ