您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Dreamweaver如何制作虚线表格,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
方法一:
1、打开Dreamweaver软件,新建一个HTML文档。

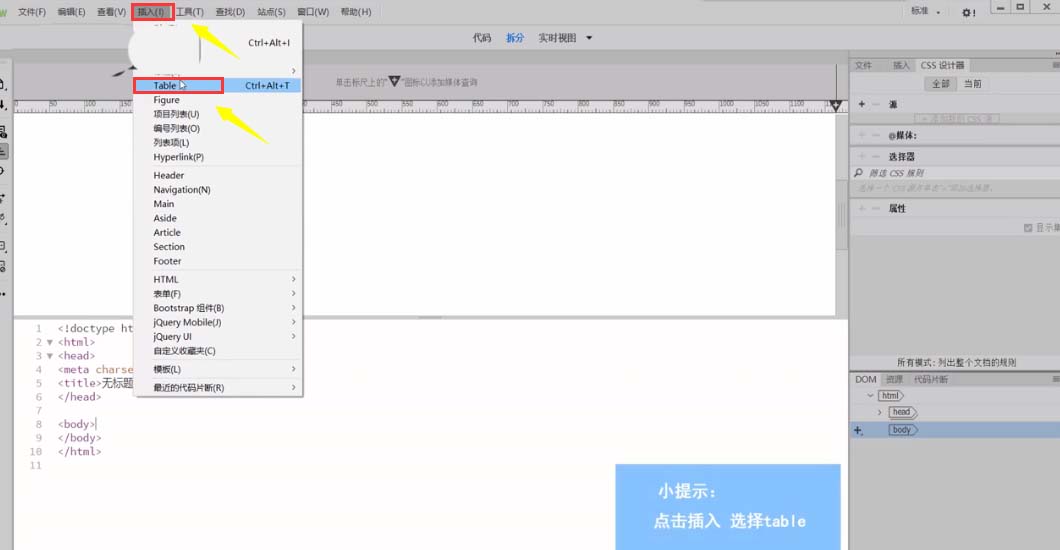
2、点击“插入”,选择“Table”。

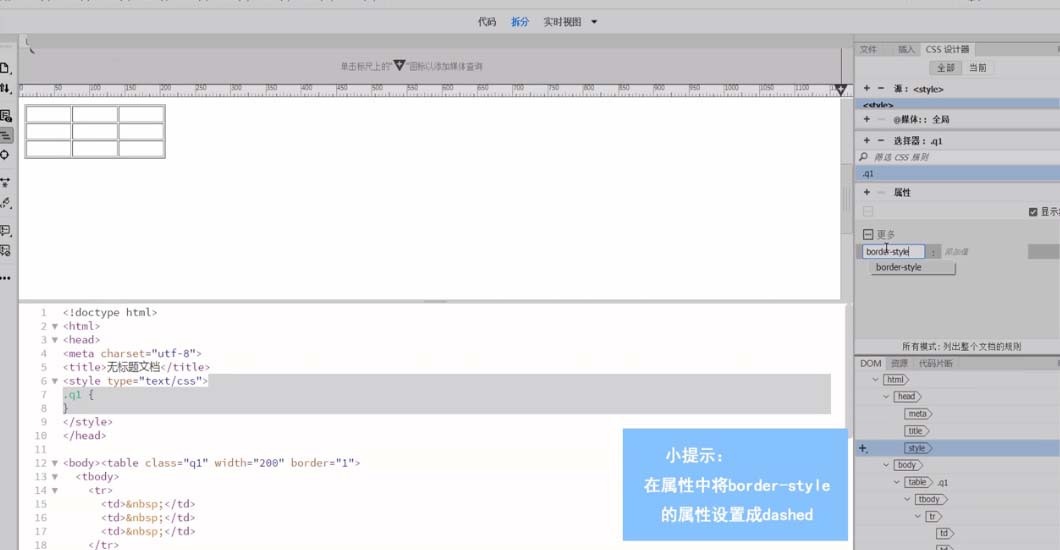
3、在table内加入一个内联样式,使用CSS设置器进行设置。

4、在CSS设置器的属性内将border—style的属性设置为dashed即可。

方法二:
进入代码编辑窗口,在css或者和之间插入下面这段代码
table{bordr:1px dashed color#66666;}
意思是边框为1像素 虚线 边框颜色是灰色,这个时候你的那个表格的下边框就是灰色虚线的了
<style>
table{bordr:1px dashed color#66666;}
</style>以上是“Dreamweaver如何制作虚线表格”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。