您好,登录后才能下订单哦!
本篇文章给大家分享的是有关使用Dreamweaver怎么制作一个网页表格,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
第一步是打开Dreamweaver工具;

然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

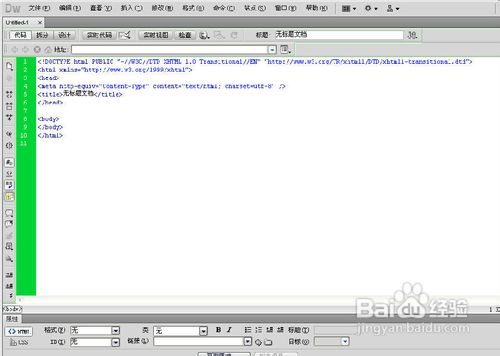
进入Dreamweaver主界面后,我们可以看到自动生成的标题、头、身体的相关的代码的出现,这个是软件自动生成的,可以直接使用的;

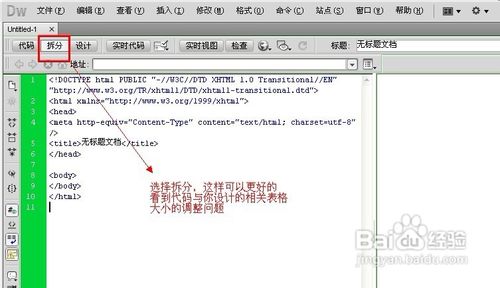
在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

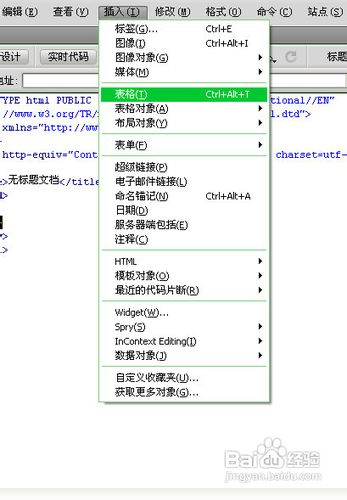
然后选择插入中的表格的选项,这个是用来选择表格的选项的;

选择表格的选项框出现后,然后根据个人的需要,可以选择表格的行与列,还可以选择相关的标题、摘要,那我们就选择五行五列吧;

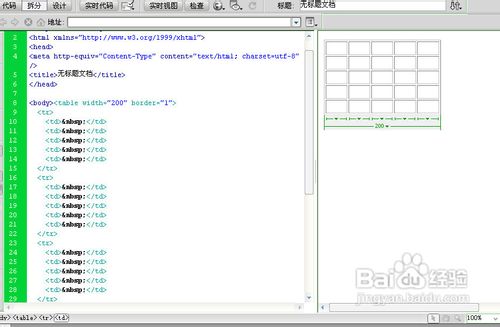
当我们点击确定后,就能够看到左边的代码区域,右边的相关表格的区域;

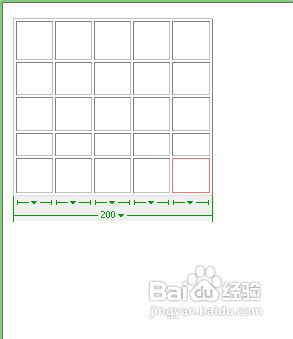
表格制作好后,可以根据个人的需要对表格进行调整大小,我们可以通过鼠标的拖动来调整表格的大小;

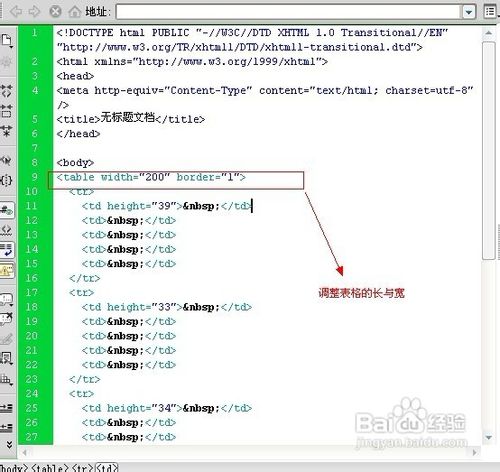
我们还可以在代码中调整网页表格的大小,对表格的长与宽进行相关的调整,可以修改长与宽的值的大小;

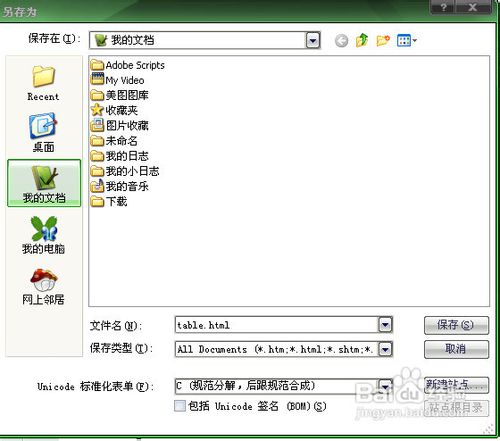
最后一定要记得保存哦,保存的文件是以html为后缀名的哦;

以上就是使用Dreamweaver怎么制作一个网页表格,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。