您好,登录后才能下订单哦!
这篇文章主要为大家展示了CSS中的六个重要选择器分别是什么,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“CSS中的六个重要选择器分别是什么”这篇文章吧。
CSS 的选择器有哪些???
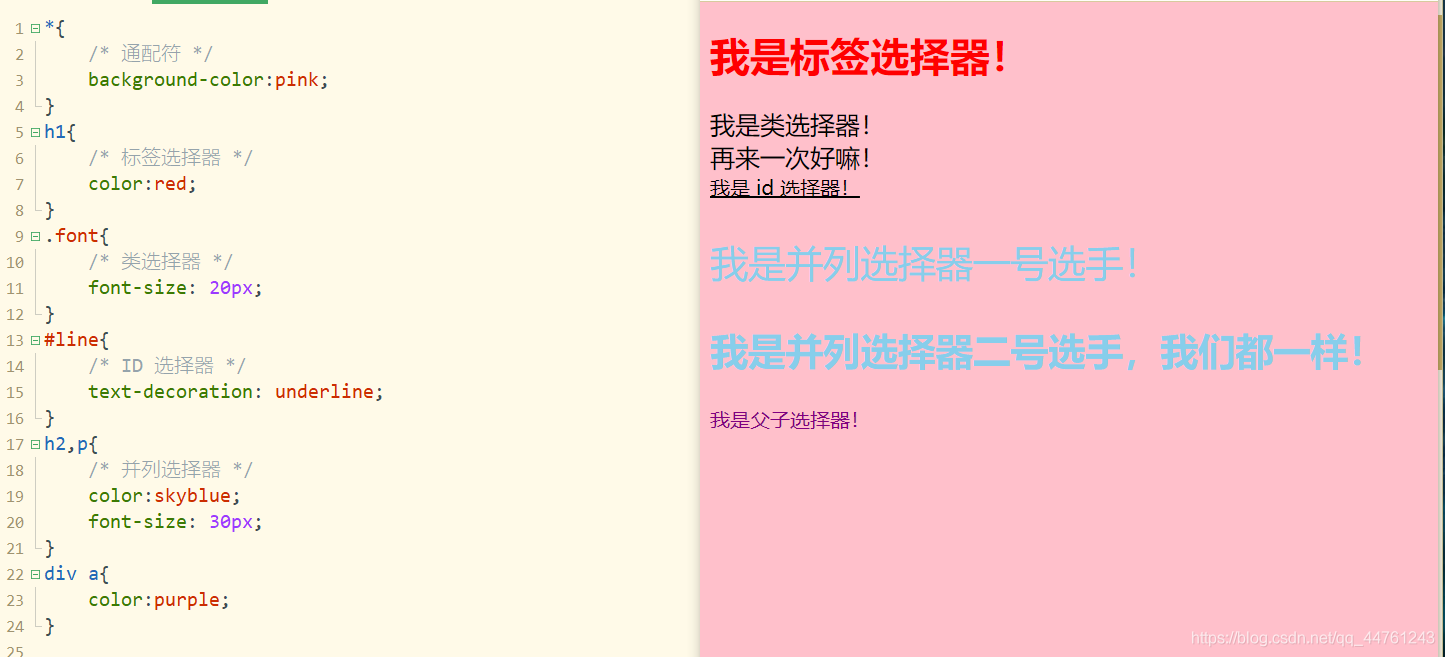
1.通配符(*)
也可称作全局选择器或者通用选择器,顾名思义,就是定义所有的元素的样式。常用于默认的一些样式,例如给所有的元素设置内边距为2px *{padding:2px; } ,增加页面的美感!
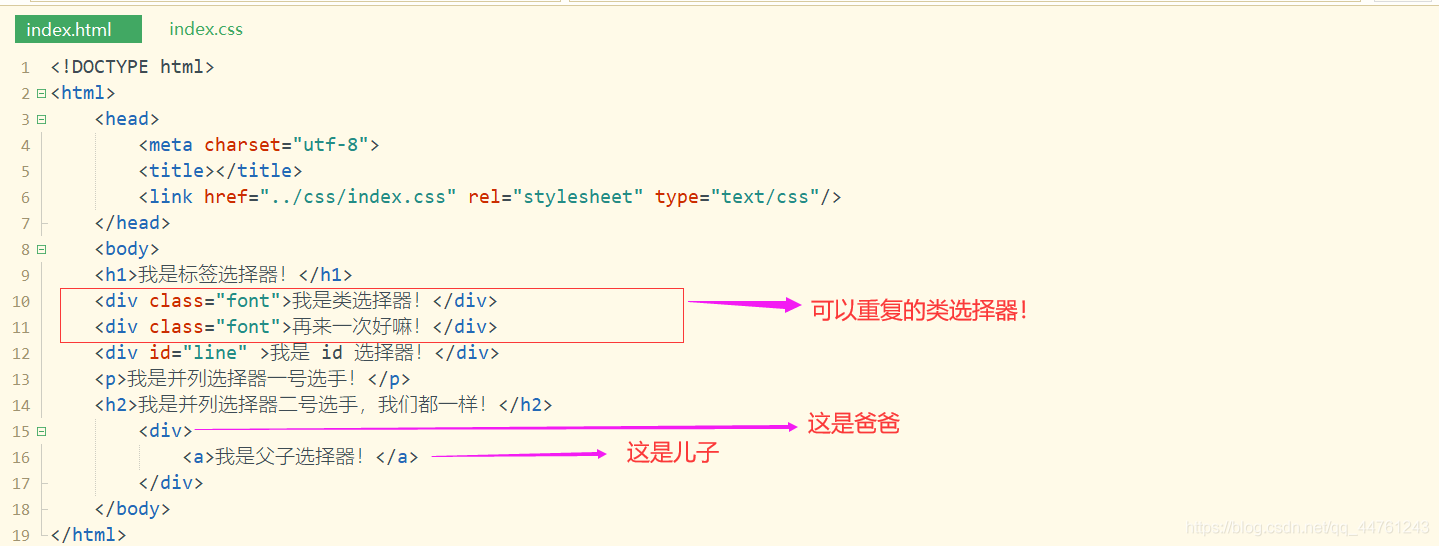
2.标签选择器
也可称作元素选择器,例如 div , p, img 等等。
3.类选择器
类名不能以数字开头,必须以 .号开头。一个页面的类名可以重复。例如 .类名{ } 的形式。
4.ID 选择器
以#开头,一个页面不能出现相同的 id 名称。
5.并列选择器
就是几个选择器需要设置同样的样式,中间用逗号隔开。例如 div,p{ color:red;} ,设置 div 标签和 p 标签的字体颜色都为红色。
6.父子选择器
就元素是父子的关系,改变的是儿子。选择器之间用空格隔开,例如 div h2{ font-size:60px;} ,设置 div 标签ne内的 h2标签的字体大小为 60像素。这里必须是 div 里面的 h2才可以改变样式。
优先级:
ID 选择器 > 类选择器 > 标签选择器 > 通配符
优先级不用解释了吧,就是谁先加载运行,谁就是大哥咯┗|`O′|┛
还有很多选择器就不一 一 介绍了,什么伪类选择器,伪 ID 选择器。关键是记不住阿,就记上面几个就行了,比较常用。下面给大家举些例子容易理解一点。


类名和 ID 名称的命名规则:
1.不要以数字开头。
2.类名和 ID 名称 做到望文知意,不能用中文,英语不好可以用拼音,拼音不好,算了你还是别用了,哈哈哈。
如果你比较憨憨或者懒,搞个one, two ,three,过段时间你再看你会崩溃的,你想不起 1 ,2 ,3写的什么了o(≧口≦)o
以上就是关于“CSS中的六个重要选择器分别是什么”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。