жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№ҲеңЁdwдёӯдҪҝз”ЁtransitionиҝҮжёЎеұһжҖ§пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
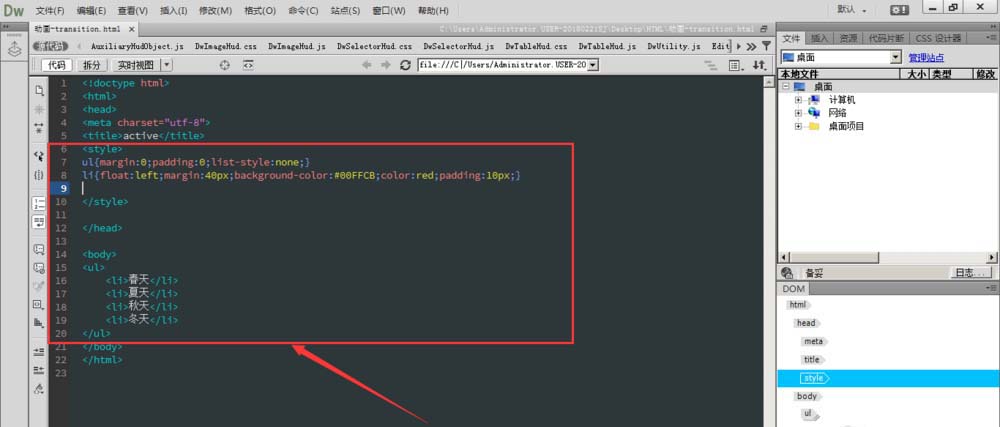
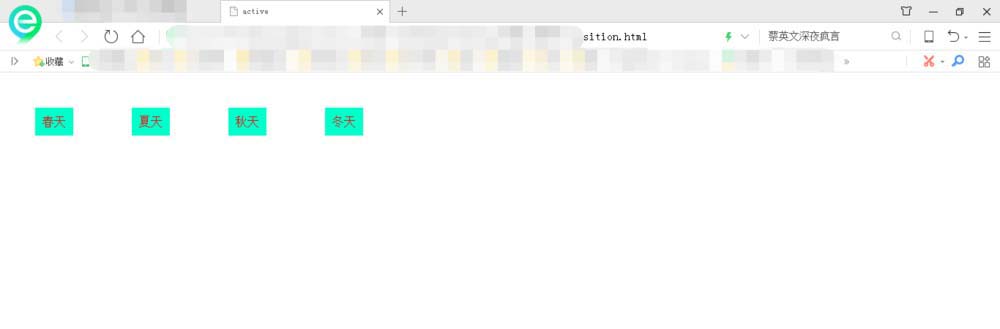
1гҖҒеңЁDreamweaverдёӯжһ„е»әдёҖдёӘз®ҖеҚ•еҜјиҲӘпјҢеҰӮдёӢеӣҫжүҖзӨәпјҢи®ҫзҪ®ж–Үеӯ—йўңиүІе’ҢиғҢжҷҜиүІ


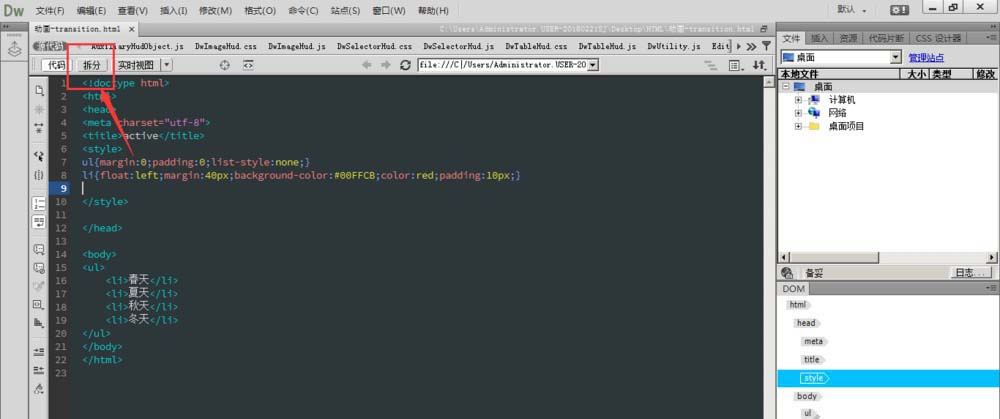
2гҖҒзӮ№еҮ»жү“ејҖж–Ү件дёӯзҡ„-жӢҶеҲҶ

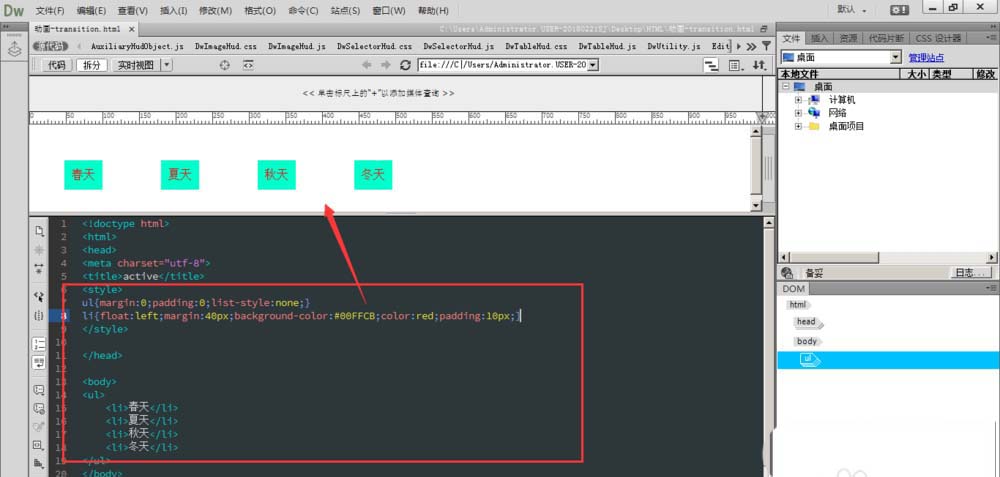
3гҖҒеҸҜд»ҘеңЁиҪҜ件дёӯе®һж—¶йў„и§Ҳж•Ҳжһң

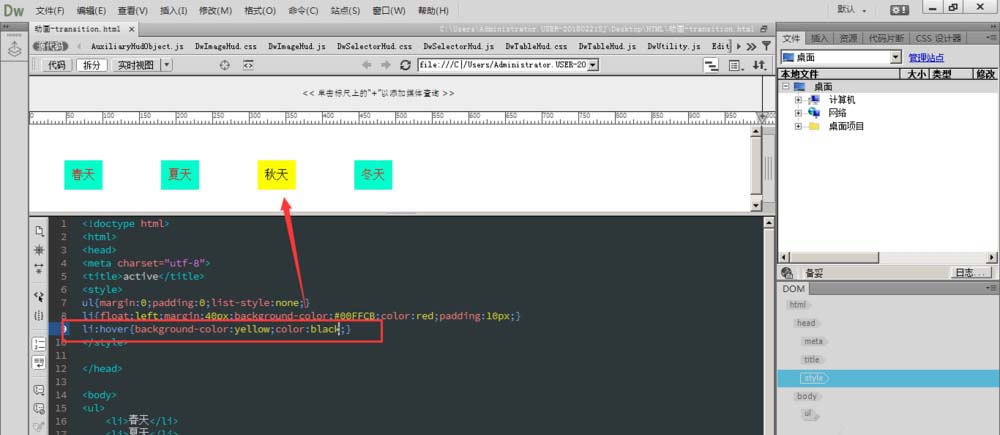
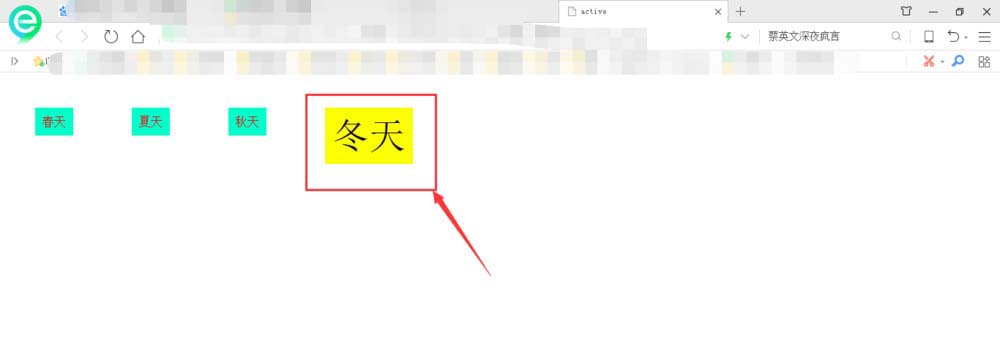
4гҖҒеҜ№е…¶дёӯзҡ„liж·»еҠ пјҡhoverеұһжҖ§пјҢеҪ“йј ж Үз»ҸиҝҮliж—¶пјҢеӯ—дҪ“е’ҢиғҢжҷҜйўңиүІеҸ‘з”ҹеҸҳеҢ–пјҢеҰӮеӣҫеҪ“йј ж Үз»ҸиҝҮliж—¶пјҢиғҢжҷҜйўңиүІеҸҳдёәй»„иүІпјҢеӯ—дҪ“еҸҳдёәй»‘иүІ
li:hover{background-color:yellow;color:black;пҪқ

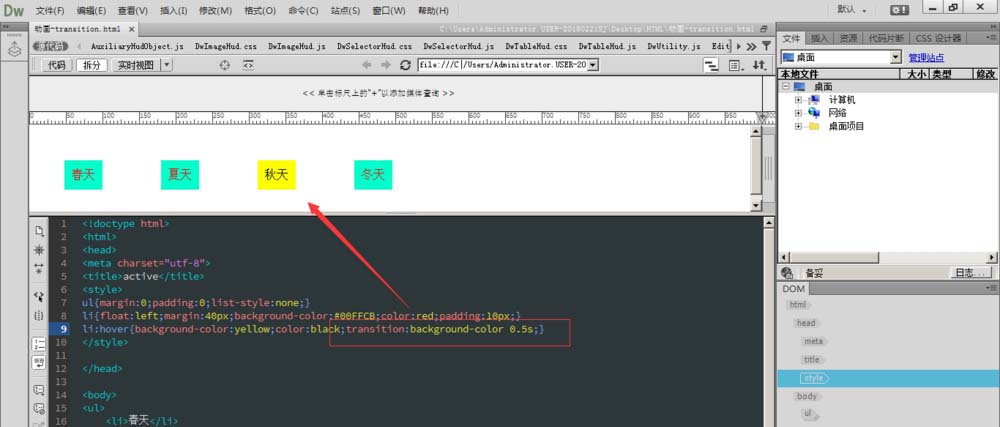
5гҖҒеңЁli:hover{} дёӯж·»еҠ transitionиҝҮжёЎеҠЁз”»пјҢtransitionеҗҺйқўж·»еҠ еҸҳеҢ–зҡ„еұһжҖ§еҸҠеұһжҖ§еҸҳеҢ–зҡ„ж—¶й—ҙпјҢеҰӮдёӢеӣҫжүҖзӨәtransition:background-color 0.5s;ж„ҸжҖқжҳҜеҜ№background-colorиғҢжҷҜйўңиүІи®ҫзҪ®иҝҮжёЎеҠЁз”»пјҢеҪ“йј ж Үз»ҸиҝҮliж—¶пјҢиғҢжҷҜйўңиүІдјҡж…ўж…ўеҸҳдёәй»„иүІпјҢдёӯй—ҙж—¶й—ҙдёә0.5s

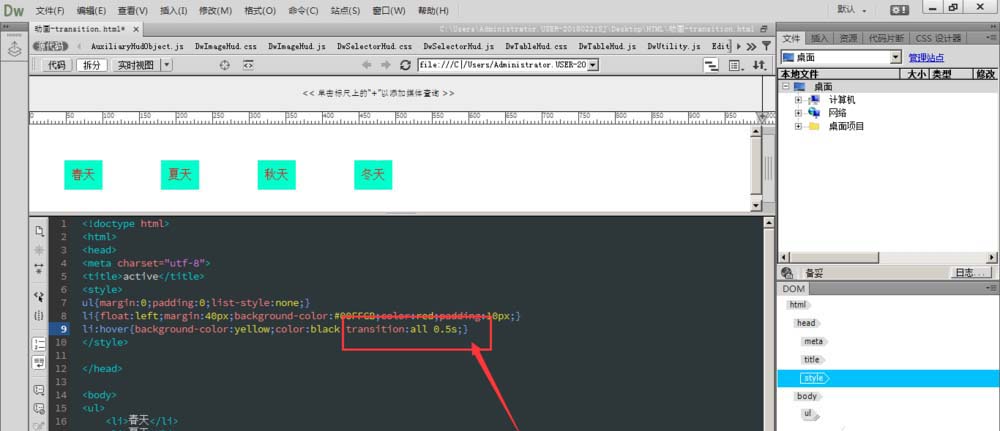
6гҖҒеҰӮжһңйҮҢйқўеҢ…еҗ«еӨҡдёӘеұһжҖ§ж—¶пјҢtransitionеҗҺйқўзҡ„еұһжҖ§еҸҜд»ҘдҪҝз”ЁallжқҘд»ЈжӣҝпјҢжҜ”еҰӮиҝҷйҮҢзҡ„иғҢжҷҜйўңиүІе’Ңеӯ—дҪ“йўңиүІдёӨдёӘеұһжҖ§пјҢдҪҝз”Ёallе…ЁйғЁд»ЈжӣҝпјҢеҪ“йј ж Үз»ҸиҝҮLiж—¶пјҢеӯ—дҪ“е’ҢиғҢжҷҜйўңиүІдјҡж…ўж…ўж”№еҸҳ

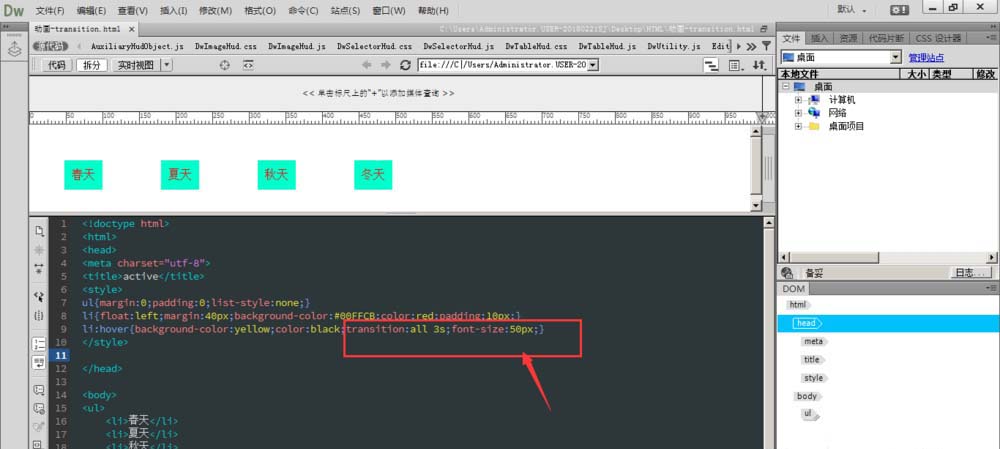
7гҖҒеҰӮжһңеңЁhoverдёӯи®ҫзҪ®ж–Үеӯ—еӯ—еҸ·пјҢи®ҫзҪ®дёәеӯ—еҸ·50еҸ·ж—¶пјҢеҪ“йј ж Үз»ҸиҝҮliж—¶пјҢеӯ—дҪ“дјҡж…ўж…ўеҸҳеӨ§пјҢеҪўжҲҗдёҖдёӘеҠЁз”»ж•Ҳжһң


д»ҘдёҠе°ұжҳҜжҖҺд№ҲеңЁdwдёӯдҪҝз”ЁtransitionиҝҮжёЎеұһжҖ§пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ