您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Dreamweaver如何实现一个网页内包含多个页面的效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
方法如下
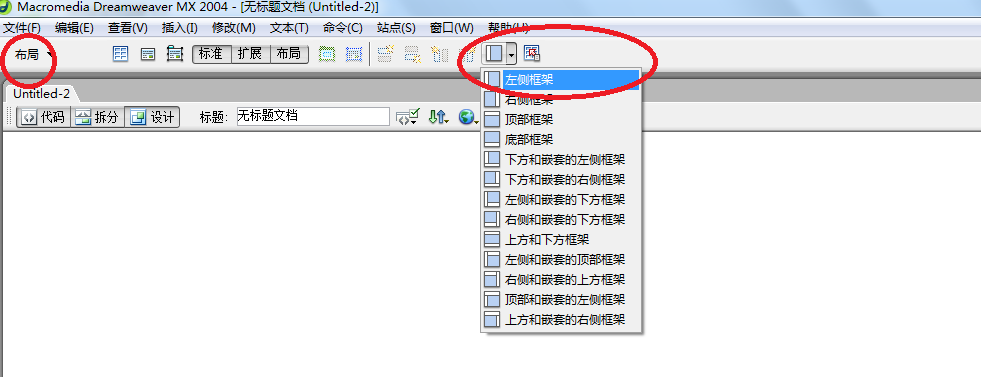
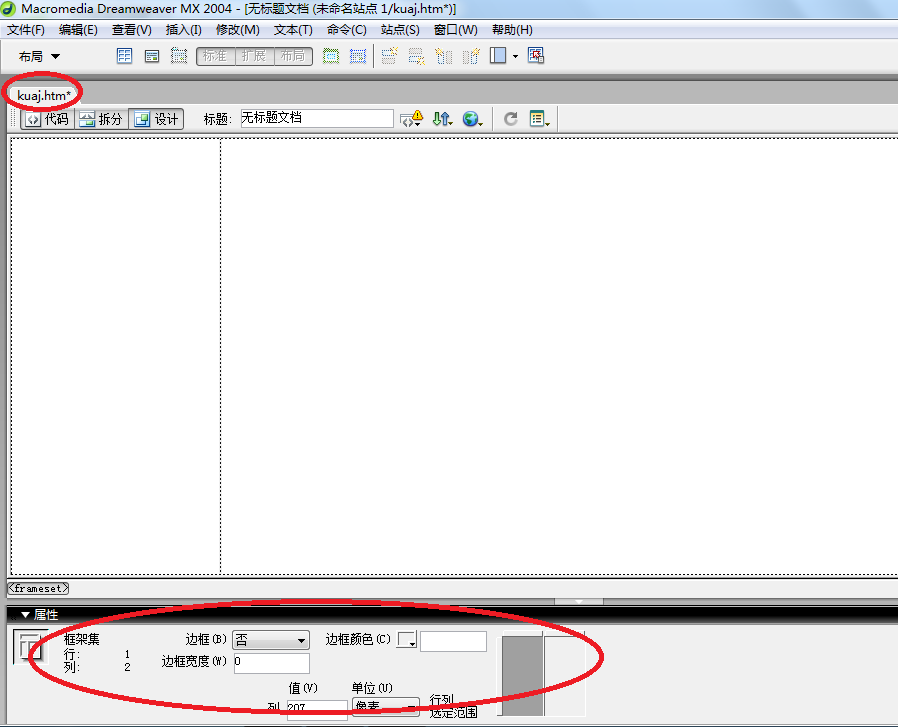
1、打开Dreamweaver,新建一个网页。点击布局中的框架按钮,选择要实现的框架类型。在此,拿最简单的左侧框架为例。


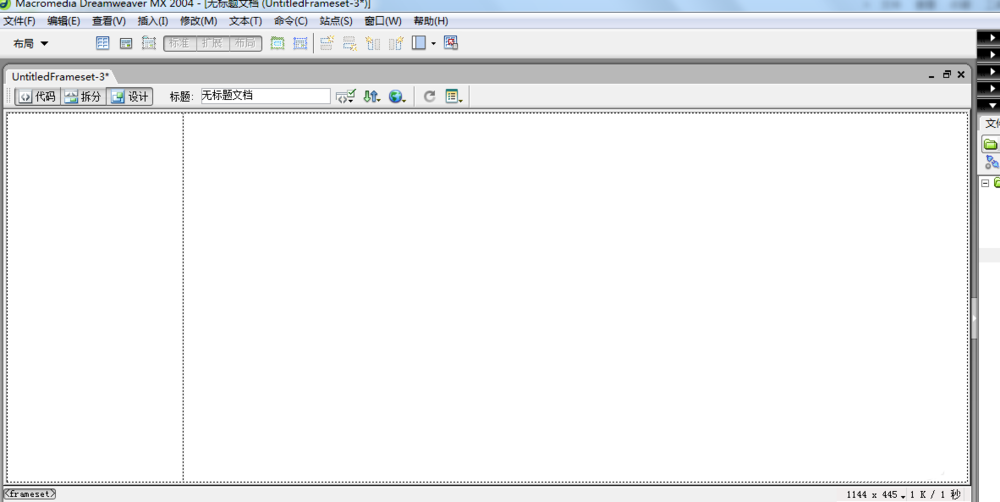
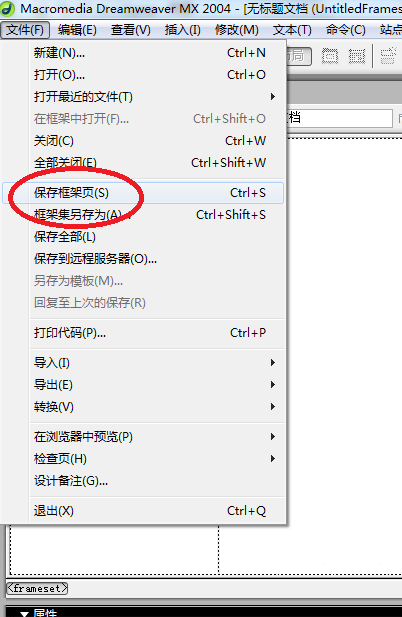
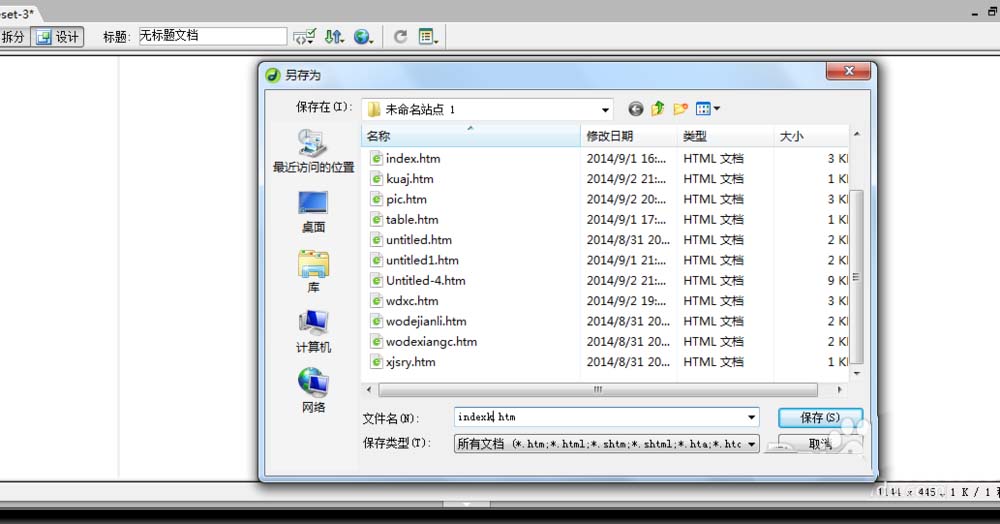
2、这样就创建了两个页面,分布命名。点击中间的线就是选中了整个页面,点击文件\保存框架页,进行命名。左右两个页面分别选中再保存,操作一样。



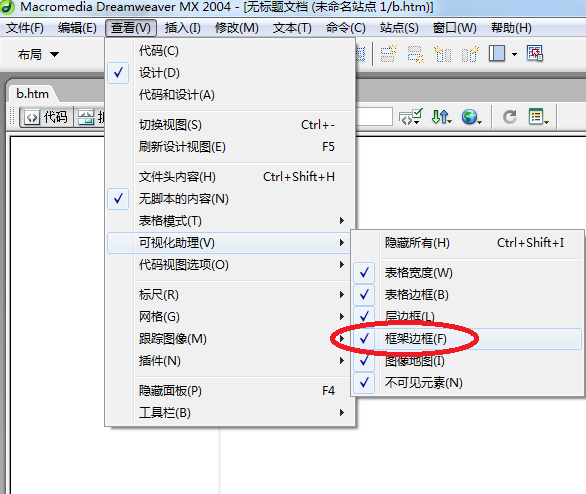
3、点击中间的边框,就选中了整个页面,可以对整个页面的属性进行更改,可以移动中间的边框,也可以点击查看\可视化助理,勾选框架边框来显示或隐藏边框。


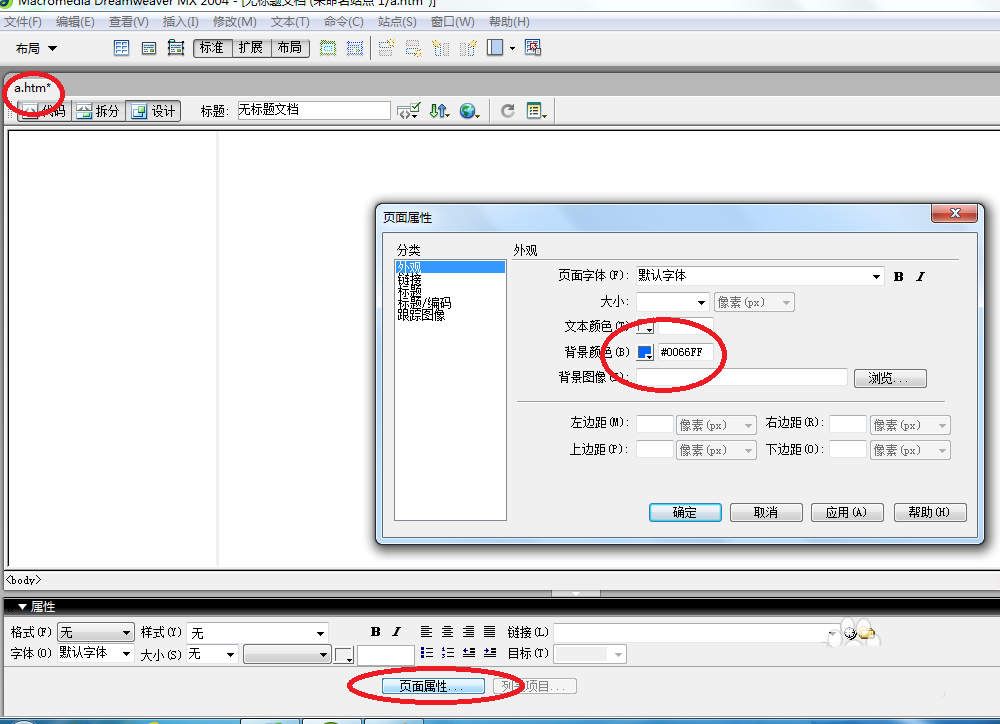
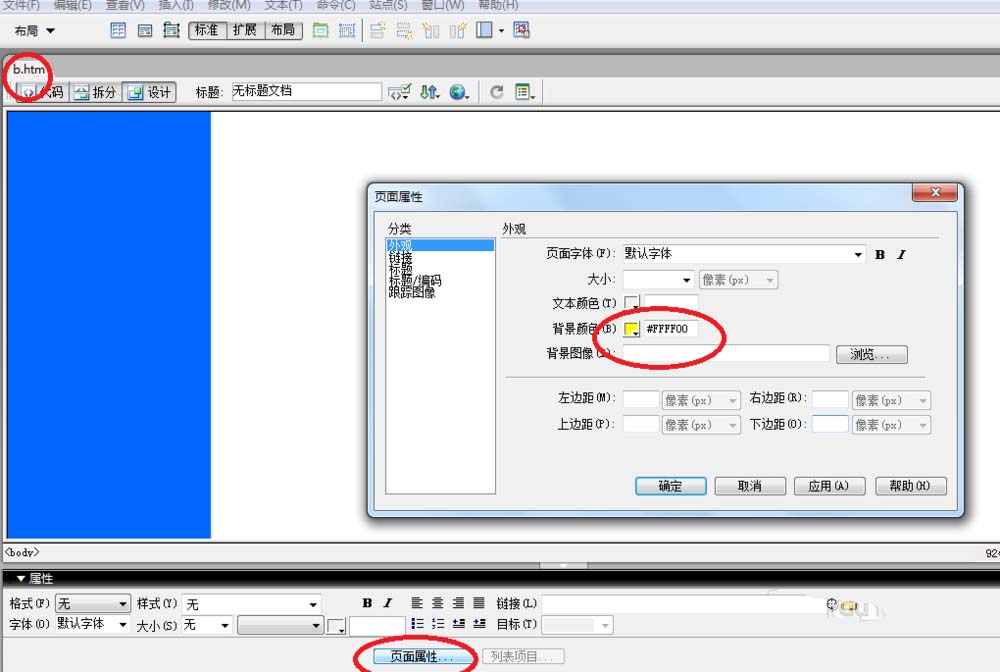
4、再分别更正左右两个页面的页面属性。



以上是“Dreamweaver如何实现一个网页内包含多个页面的效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。