您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关Dreamweaver网页添加文本字段的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法如下
1、首先我们打开我们桌面的Dreamweaver应用程序

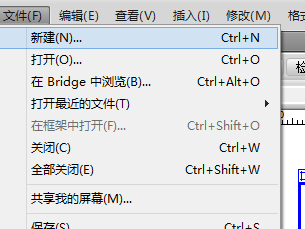
2、执行文件新建一个

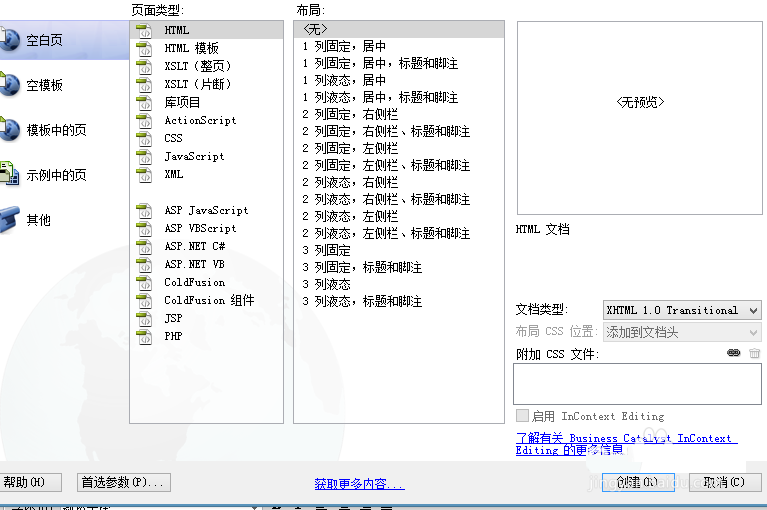
3、新建一个空白的HTML

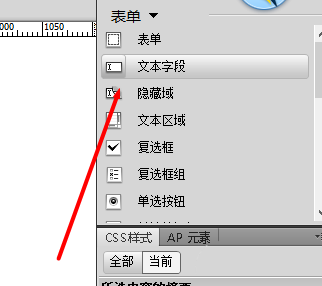
4、我们找到右边的表单,里面找到文本字段

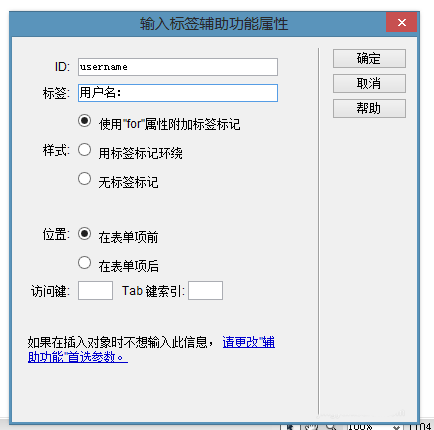
5、我给他起一个id为username,标签输入用户名

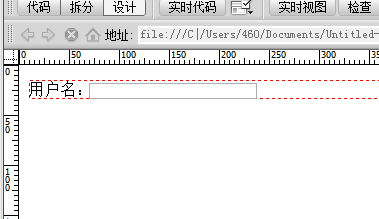
6、上边就显示用户名后面就显示一个小框框

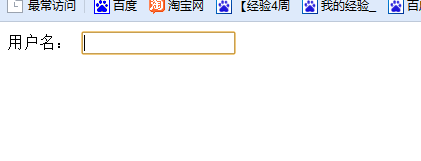
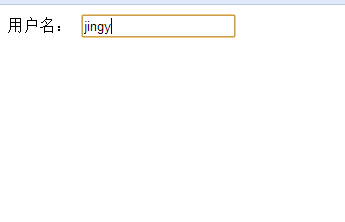
7、我们保存一下,就和我们上网登录一样的。里面还能打字


感谢各位的阅读!关于“Dreamweaver网页添加文本字段的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。