жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іDreamweaver cc2018ж–°зүҲйЎөйқўеҰӮдҪ•еҲҮжҚўеӣһж—§зүҲжң¬еёғеұҖпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
е…¶е®һжҲ‘们еҸҜд»ҘиҮӘе®ҡд№үи°ғж•ҙеёғеұҖзҡ„
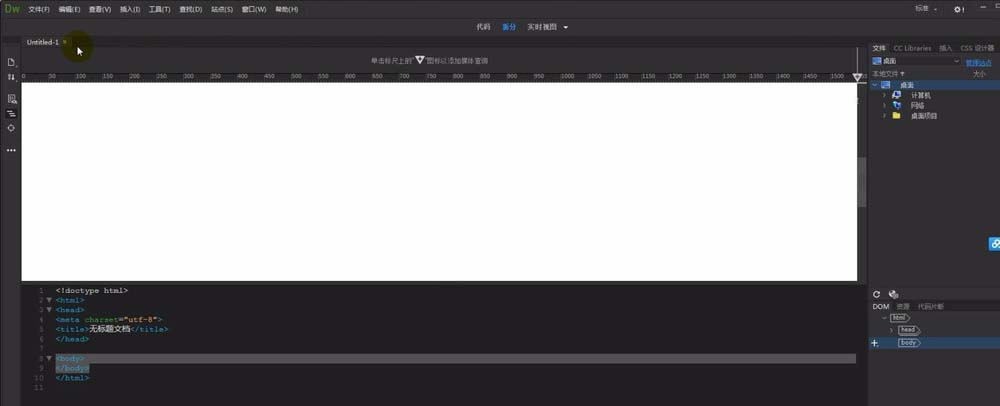
1гҖҒжү“ејҖAdobe Dreamweaver CC 2018иҪҜ件пјҢж–°е»әдёҖдёӘж–Ү件

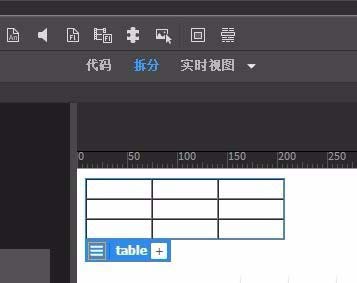
2гҖҒд»ҘеүҚзүҲжң¬зҡ„йғҪжҳҜеһӮзӣҙжҺ’еҲ—зҡ„пјҢд№ жғҜдҪҝз”Ёе·Ұдҫ§д»Јз Ғи§ҶеӣҫпјҢеҸідҫ§и®ҫи®Ўи§ҶеӣҫгҖӮеҰӮеӣҫ
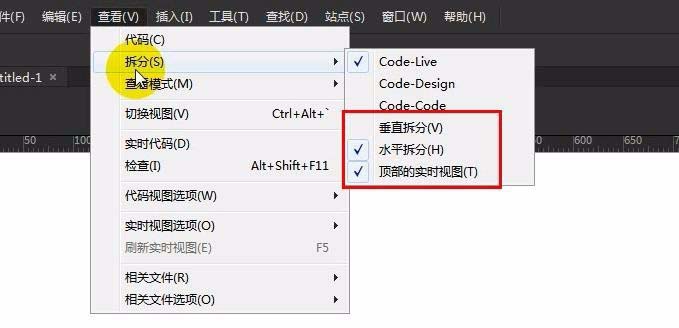
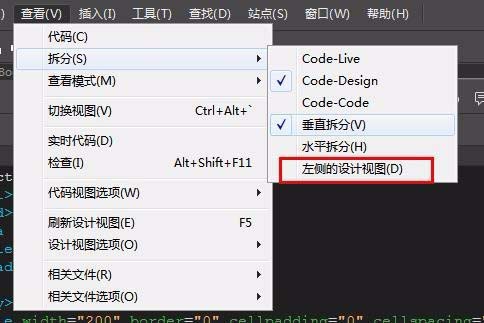
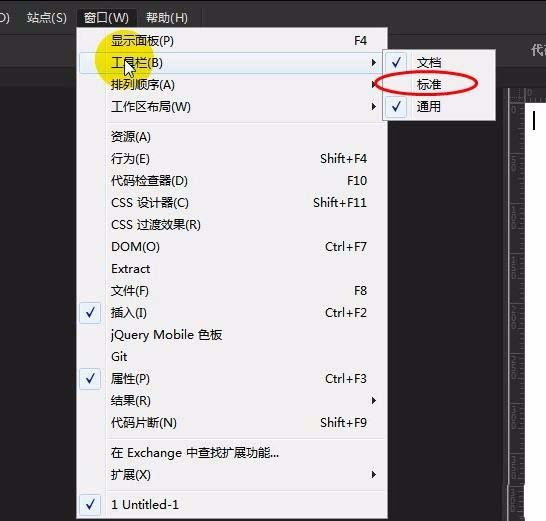
иҸңеҚ•ж ҸпјҡжҹҘзңӢ-жӢҶеҲҶ-еһӮзӣҙжӢҶеҲҶгҖӮпјҲеӢҫйҖүеһӮзӣҙжӢҶеҲҶжҲ–иҖ…ж°ҙе№іжӢҶеҲҶпјҢеҸҜд»ҘйҖүжӢ©и®ҫи®Ўи§Ҷеӣҫзҡ„жҳҫзӨәдҪҚзҪ®пјү


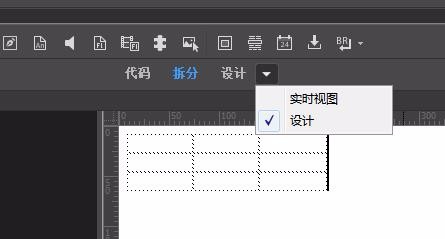
3гҖҒе®һж—¶и§ҶеӣҫдёҚжҳҫзӨәе…үж ҮпјҢи®ҫи®ЎжҳҫзӨәе…үж Ү


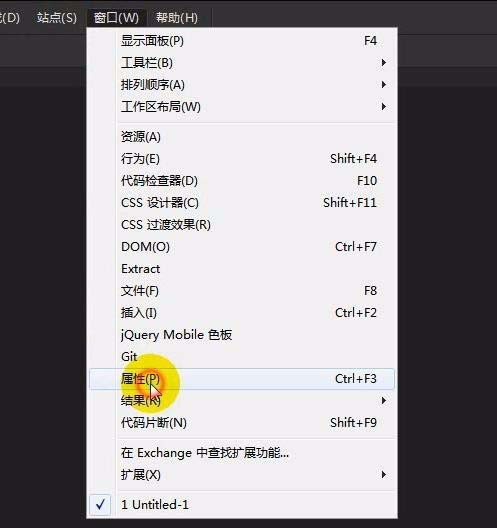
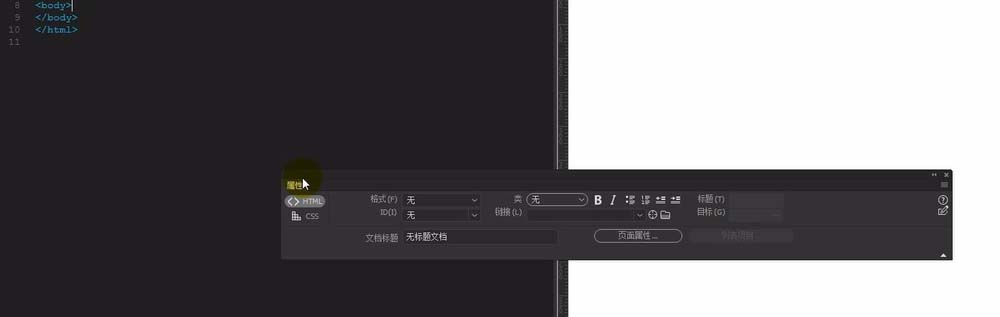
4гҖҒиҸңеҚ•ж ҸпјҡзӘ—еҸЈ-еұһжҖ§гҖӮжү“ејҖеұһжҖ§йқўжқҝпјҢеҰӮеӣҫпјҢжӢ–еҠЁйқўжқҝеҲ°еә•йғЁд№ жғҜдҪҚзҪ®пјҢеҮәзҺ°и“қиүІпјҢжқҫејҖйј ж Ү



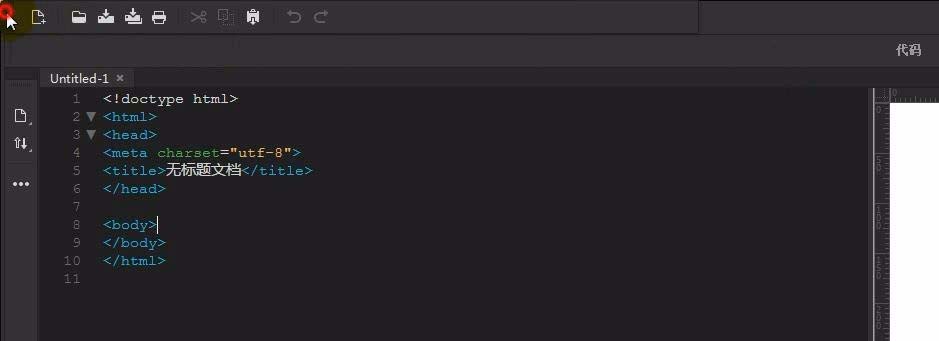
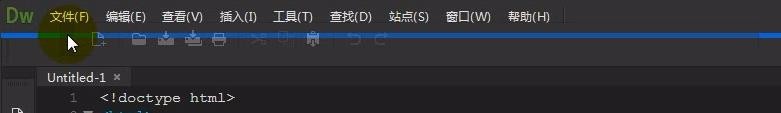
5гҖҒиҸңеҚ•ж ҸпјҡзӘ—еҸЈ-е·Ҙе…·ж Ҹ-ж ҮеҮҶпјҢеҰӮеӣҫжӢ–еҠЁ



е…ідәҺвҖңDreamweaver cc2018ж–°зүҲйЎөйқўеҰӮдҪ•еҲҮжҚўеӣһж—§зүҲжң¬еёғеұҖвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ