жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іDreamweaverеҰӮдҪ•з»ҷеӣҫзүҮж·»еҠ жҷғеҠЁж•ҲжһңпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
ж–№жі•еҰӮдёӢ
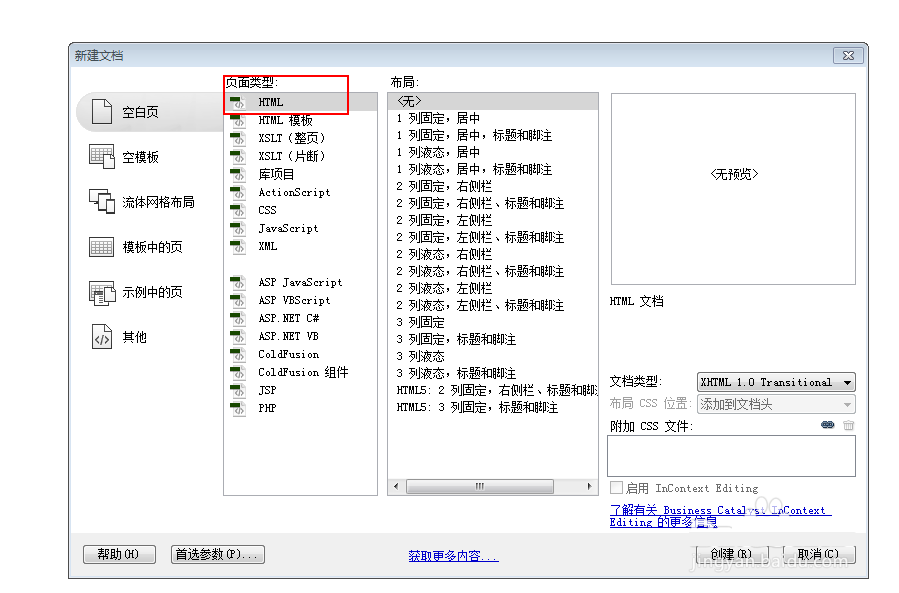
1гҖҒйҰ–е…Ҳжү“ејҖdwиҪҜ件пјҢж–°е»әдёҖдёӘHTMLз©әзҷҪйЎө

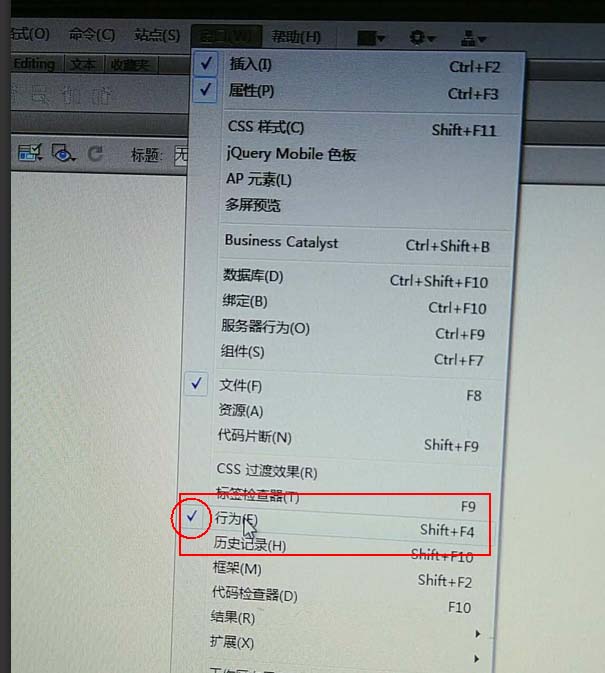
2гҖҒзӮ№еҮ»зӘ—еҸЈ-е°ҶиЎҢдёәйқўжқҝеүҚйқўйҖү√

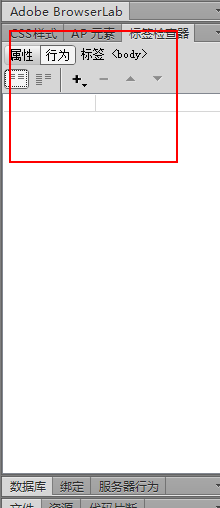
3гҖҒ然еҗҺиЎҢдёәйқўжқҝеҮәзҺ°еңЁеұҸ幕еҸідҫ§

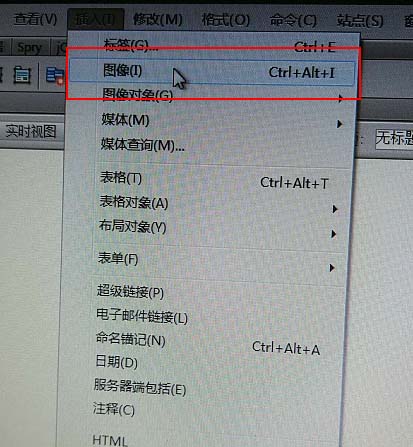
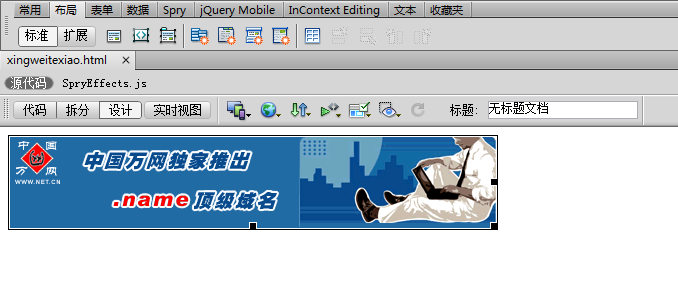
4гҖҒйҖүжӢ©жҸ’е…ҘпјҢеӣҫзүҮпјҢйҖүжӢ©дёҖеј еӣҫзүҮ

5гҖҒйҖүдёӯжҸ’е…Ҙзҡ„еӣҫзүҮ

6гҖҒ然еҗҺзӮ№еҮ»иЎҢдёәйқўжқҝдёӯ+еҸ·зҡ„дҪҚзҪ®пјҢйҖүжӢ©ж•Ҳжһң-жҷғеҠЁ

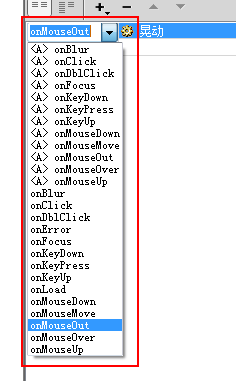
7гҖҒ然еҗҺйҖүжӢ©и§ҰеҠЁиЎҢдёәзҡ„ж–№ејҸпјҢеңЁиҝҷйҮҢжҲ‘们йҖүжӢ©йј ж ҮзҰ»ејҖпјҢеӣҫзүҮжҷғеҠЁпјҢжӮЁеҸҜд»ҘйҡҸж„ҸйҖүжӢ©еӣҫзүҮжҷғеҠЁзҡ„ж–№ејҸ

8гҖҒжңҖеҗҺдҝқеӯҳе°ұеҸҜд»Ҙйў„и§Ҳе°ұеҸҜд»Ҙе•Ұ
е…ідәҺвҖңDreamweaverеҰӮдҪ•з»ҷеӣҫзүҮж·»еҠ жҷғеҠЁж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ