您好,登录后才能下订单哦!
这篇文章主要介绍“Dreamweaver怎么给网页添加Flash影片”,在日常操作中,相信很多人在Dreamweaver怎么给网页添加Flash影片问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweaver怎么给网页添加Flash影片”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
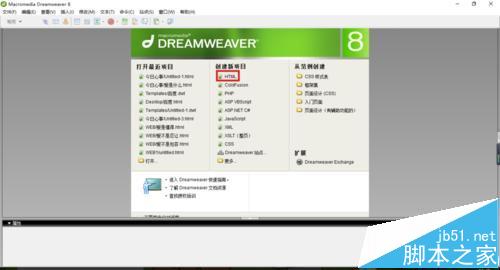
1、首先需要我们准备的是一个Flash文件,其次最为简单的就是我们这里需要你打开你的Dreamweaver工具,点击Html进行新建

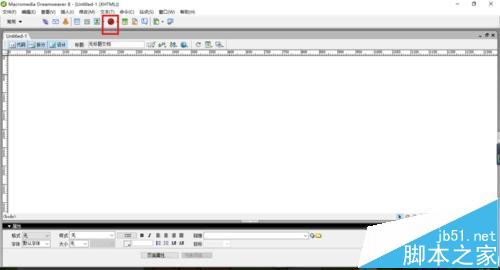
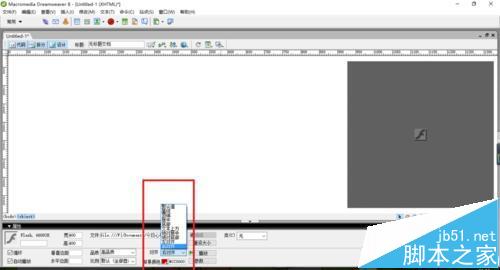
2、新建完毕之后呢,这里打开你的如下图中所示的一个图标

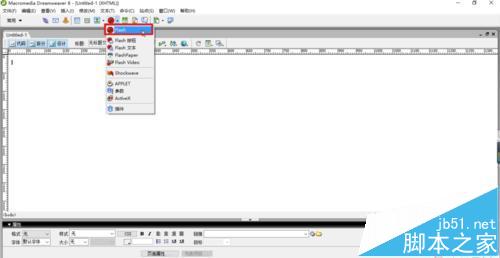
3、类似于下拉框体的一个图标,这里我们点击Flash就可以了

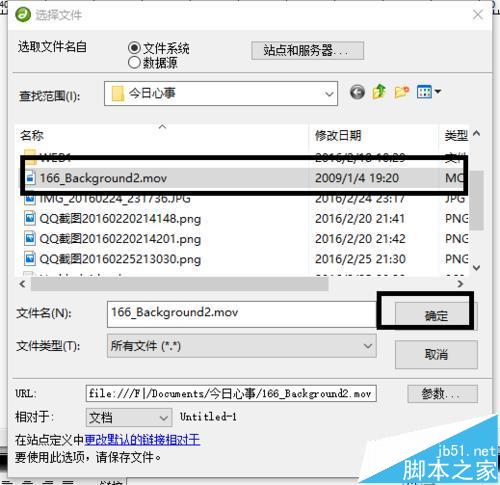
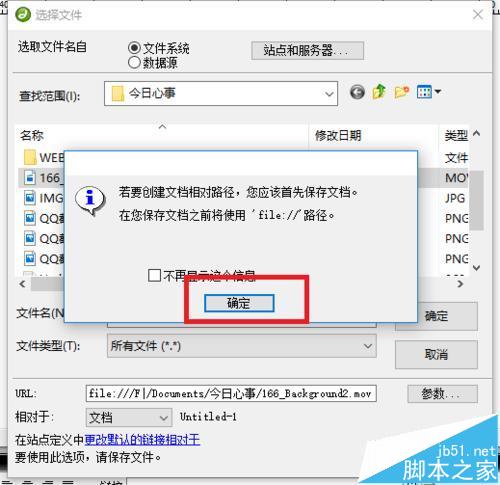
4、弹出如下的框体之后,我们选择一个文件即可~随后点击确定

5、在图框原来的基础之上,我们进行保存

6、合理的设置标题或者是访问键之后点击确定即可

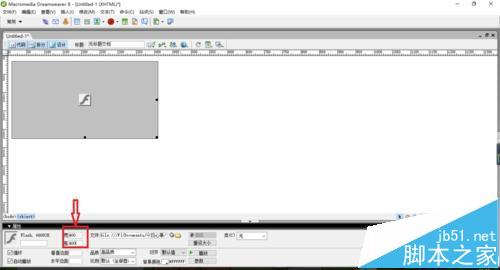
7、添加完毕之后呢,就如同下图中的一个图片内容一样

8、这里我们是可以进行对此图片的放大和缩小的调整的

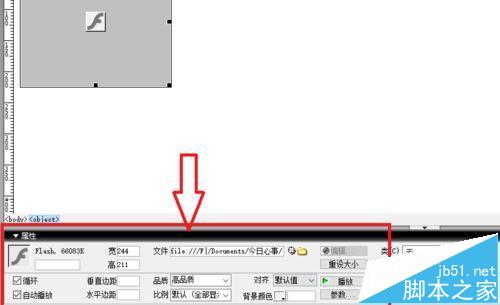
9、点击Flash之后,弹出如下图中的属性管理

10、在属性管理中我们也是可以 进行设置你的大小宽度的

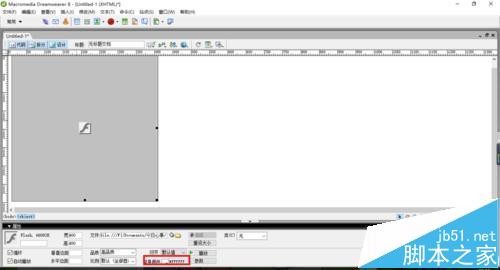
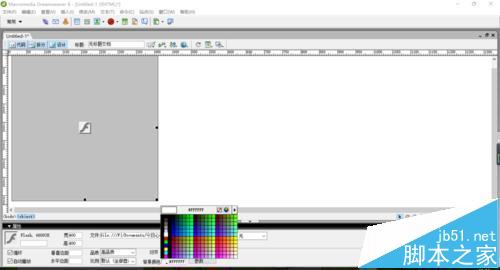
11、同样Flash也是可以进行设置背景颜色的

12、在下图中我们进行背景颜色的设置,这里呢我们设置的是一个红色(在颜色设置完毕之后呢我们是必须要在浏览器中才能够查看到的)

13、同样这里是有一个位置的调整的(这里我们进行位置的调整对于美化你的网页起到一个简单的方式)

14、设置完毕之后,如下图中所示,这里我们进行保存即可

15、按键盘上的F12可以在浏览器中进行播放查看

到此,关于“Dreamweaver怎么给网页添加Flash影片”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。