您好,登录后才能下订单哦!
本篇文章为大家展示了Dreamweaver中的工作区布局工具有哪些,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
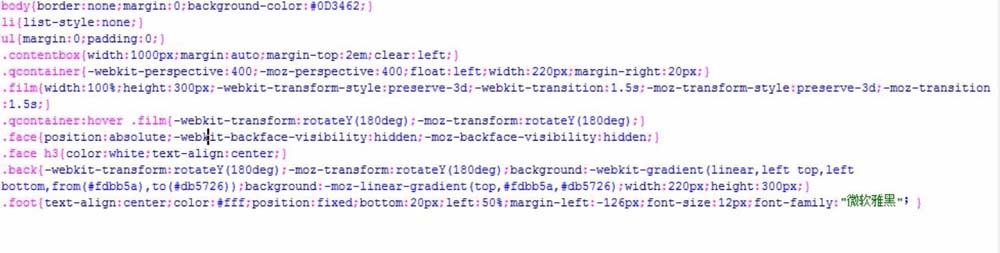
1、文档窗口。在整个工作区当中面积最大的一块就是文档窗口,这里展示了网页的内容。如果我们点击代码,那么这里就是网页的代码,如果我们点击设计,那么这里就是网页的一个设计界面。

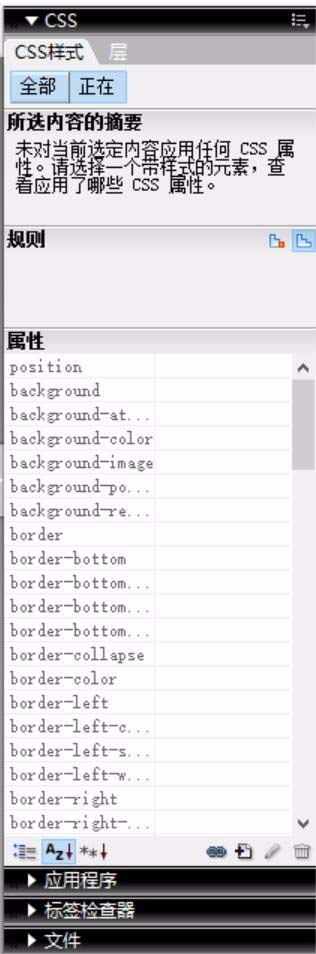
2、面板组。在整个文档窗口的右边就是一个面板组,这里有着各种各样的面板,我们可以快速的进行操作,从而让网页的编写更有效率。随着我们的鼠标在文档中的移动,这个面板中的内容也会随之发生变化。

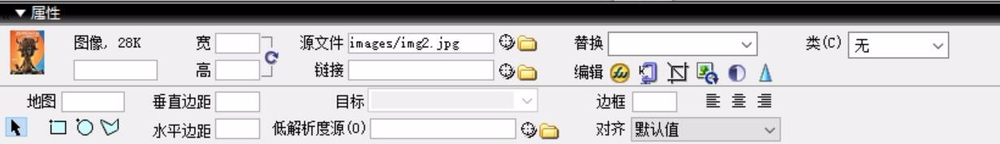
3、属性检查器。当我们的鼠标在文档中点击一个标签的时候,在文档的下方就会出现一个属性检查器。我们就可以了解到这个标签的各种属性。

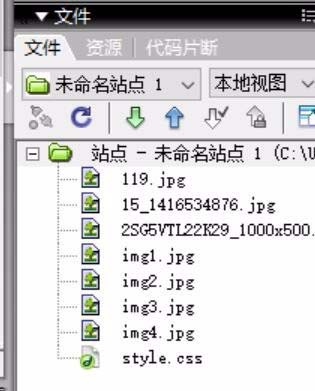
4、文件面板。我们打开网页文件的时候,在右面会有一个文件面板,这也是非常有用的,我们通过这个文件面板可以了解到网页当中所有的图像、CSS样式等信息,这对于相关元素的替换很有用。

5、标签选择器。我们在代码文档的下方可以看见一个标签条,这里面是网页中所有的标签,我们只要点击一下这个标签选择器就可以从代码中选择标签所在的代码。

6、插入栏。在编辑窗口的左上角有一个插入栏,这里面有着各种的网页元素,我们可以进行插入,从而让网页中迅速多了一个我们想要的元素。

上述内容就是Dreamweaver中的工作区布局工具有哪些,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。