您好,登录后才能下订单哦!
这篇文章主要介绍CSS样式不起作用的解决方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
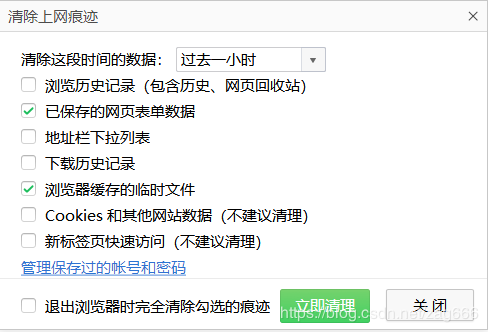
浏览器缓存问题
如果你反复检查认为代码没有问题,那么可能是浏览器缓存的问题。在排查前先试一下清除浏览器缓存,重启浏览器或者换个浏览器等手段,无效后再进行进一步排查。有可能自己什么都没有做错,就是因为缓存或者浏览器的问题导致,重置一下也许问题就解决了。
浏览器的‘F12’元素审核,看看哪些样式没有应用上。

细节问题
写错属性名致使无法与html匹配,或属性值不符合规范;
html标签没写完整,漏了“<”或者”>”等;
,;{}看看这些符号是不是不小心使用了中文或者全角符号;
<span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;
css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"/>
看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器忘了写空格;
看看是不是有多余的空格比如: div.box{} 这类选择器会不会写成了 div .box{};
编码格式问题
把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加<meta charset="UTF-8">
因为 一般网页里采用UTF-8的编码格式,而外部的CSS文件默认的是ANSI的编码格式,一般情况下是不会有问题。然而当CSS文件中包含中文注释,就可能会出现问题。
样式层叠问题
看看你的css优先级是否出现问题,优先级高的会把低的覆盖掉导致无法看到样式;
本身设置了样式,则从父级继承来的样式就不生效了;css样式优先级排序:
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性(同优先级时,后面的层叠前面的样式);
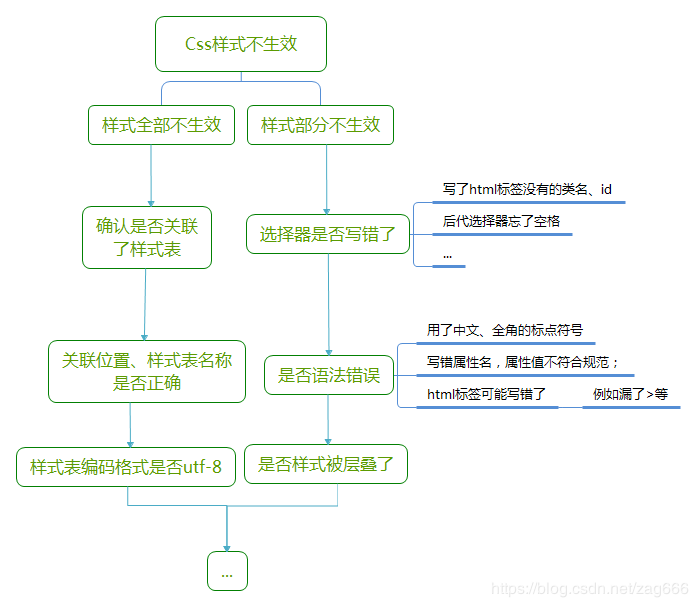
排查顺序:

以上是“CSS样式不起作用的解决方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。