您好,登录后才能下订单哦!
这篇文章主要介绍“Dreamweaver怎么创建简单的html页面并保存”,在日常操作中,相信很多人在Dreamweaver怎么创建简单的html页面并保存问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweaver怎么创建简单的html页面并保存”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
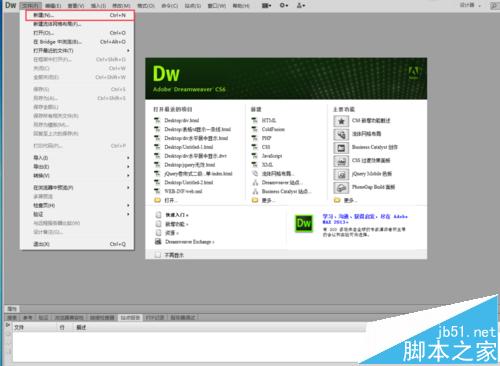
1、打开Dreamweaver软件,点击文件菜单下的“新建”,也可以按快捷键Ctrl+n。如图

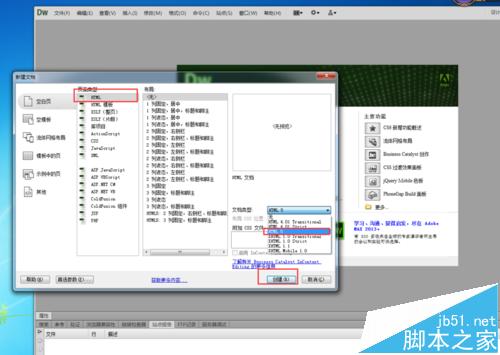
2、在弹出的对话框中选择页面类型为:html,文档类型选择html5后点击“创建”按钮。如图:

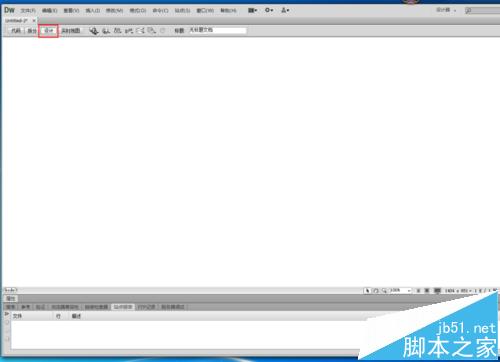
3、在新建的html页面中点击菜单栏下的“设计”按钮。如图:

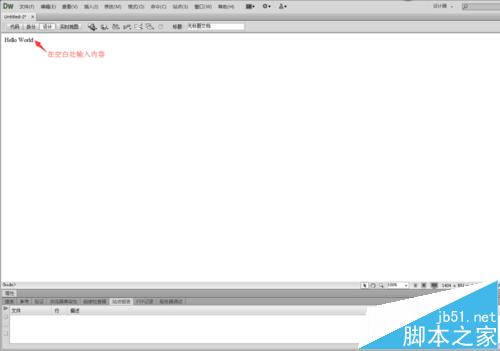
4、在页面空白处输入需要显示的信息。如图:

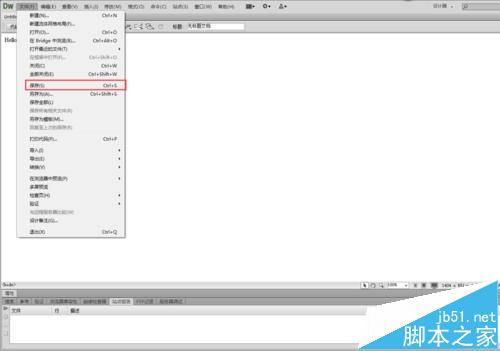
5、输入好信息后点击菜单栏的“文件”下的保存,或者是按快捷键Ctrl+s

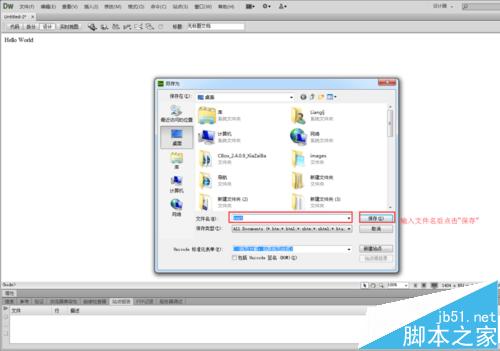
6、在弹出的保存对话框中选择要保存的位置后,输入保存的html名字,然后点击保存

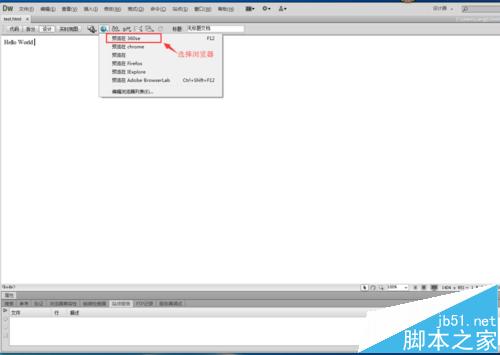
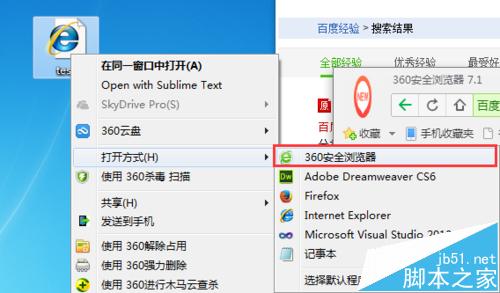
7、回到Dreamweaver页面选择要预览的软件,或者直接打开已保存的文件。如图:


8、浏览器显示html页面输入的信息。如图:

到此,关于“Dreamweaver怎么创建简单的html页面并保存”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。