您好,登录后才能下订单哦!
这篇文章主要介绍dw中css选择器nthchild的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS3中选择器:nth-child()该怎么使用呢?
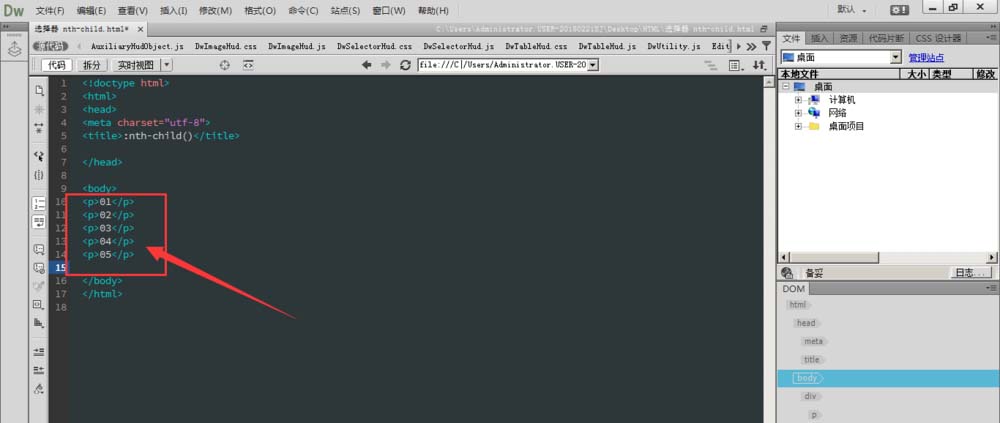
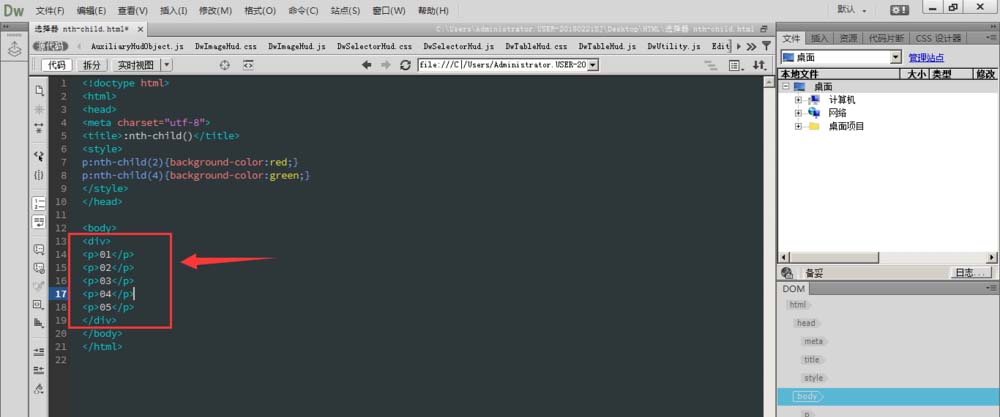
1、在新建的html文件中,建立几个相同的标签,比如建立几个p标签,如图所示


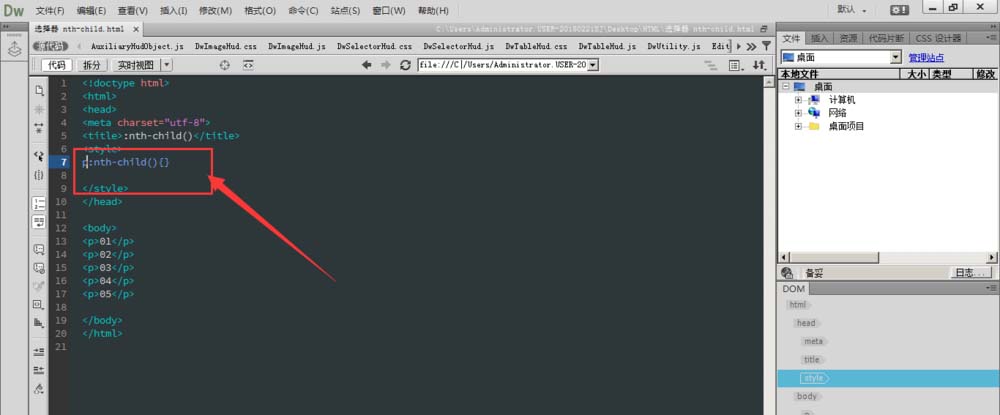
2、p:nth-child(){}。冒号前面是需要加属性的对象,后面的小括号内填写数值,需要对第几个p标签添加属性,就输入数字几,大括号内是需要对其添加的属性设置

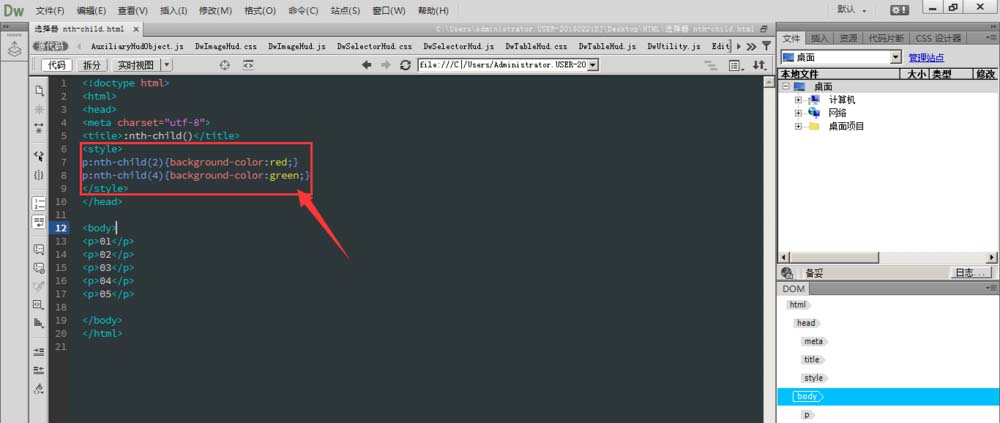
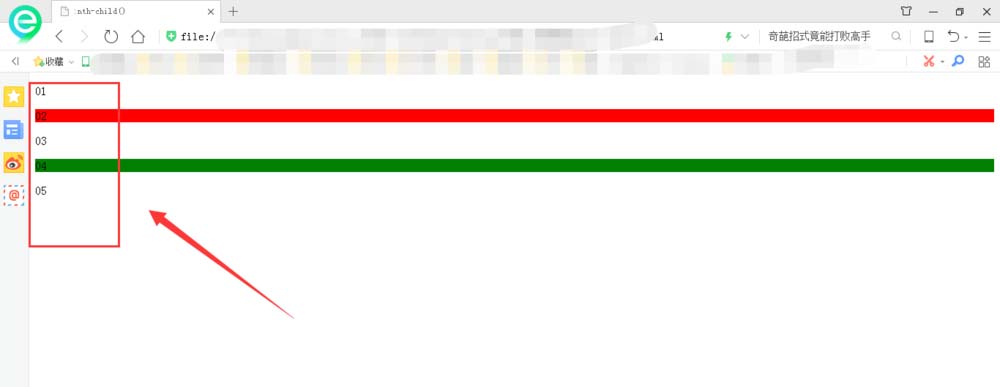
3、比如将第二个p背景颜色设置为红色,第四个p背景设置为绿色;
p:nth-child(2){background-color:red;}
p:nth-child(4){background-color:green;}

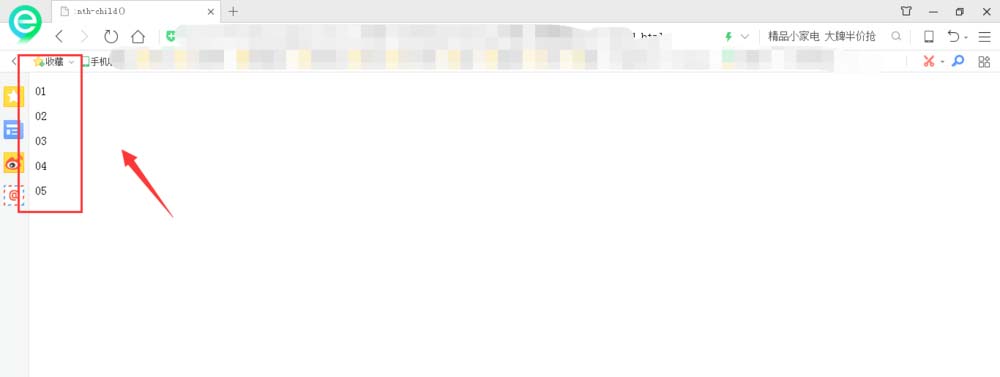
4、在浏览器中预览查看效果

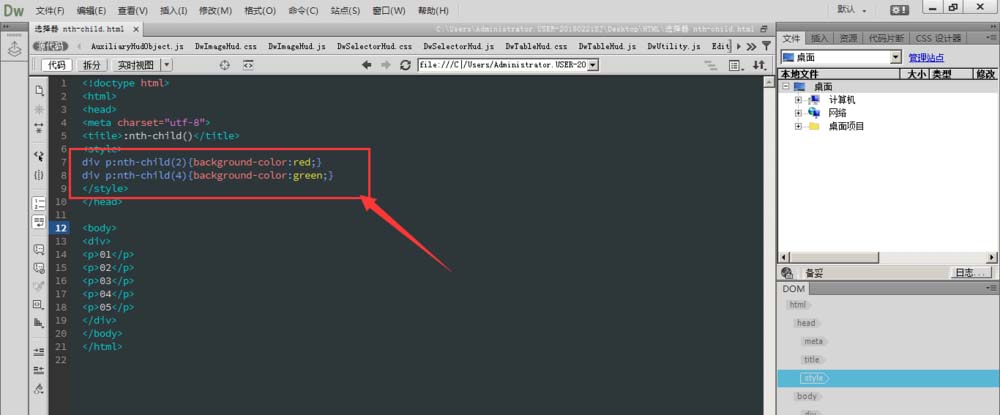
5、如果内容有父集的存在,如图所示

6、那么在添加属性设置时,可以添加div+空格+属性名称,如图所示,代表意思是:div中的第几个p标签

以上是“dw中css选择器nthchild的使用方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。