жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеңЁwebйЎөйқўдёҠжҖҺд№Ҳе®һзҺ°жқЎеҪўз Ғж•Ҳжһңзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮеңЁwebйЎөйқўдёҠжҖҺд№Ҳе®һзҺ°жқЎеҪўз Ғж•Ҳжһңж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
第дёҖжӯҘпјҢжҠҠеҶ°з®ұй—Ёе„ҝжү“ејҖпјҢдҪҝз”ЁPhotoShopз»ҳеҲ¶е°ҸеӣҫзүҮ
жҲ‘们йңҖиҰҒеҲ¶дҪңеҮәдёҖдёӘеҗ«жңү16дёӘе…ғзҙ зҡ„жқЎеҪўз ҒеӣҫзүҮгҖӮ
йҰ–е…Ҳжү“ејҖPhotoshopпјҢжң¬зҜҮж•ҷзЁӢдёӯдҪҝз”Ёзҡ„жҳҜCS з®ҖдҪ“дёӯж–Ү зүҲжң¬пјҢд»…е°ұжң¬ж•ҷзЁӢжүҖж¶үеҸҠзҡ„ж–№йқўжқҘзңӢпјҢж“ҚдҪңйғҪеӨ§еҗҢе°ҸејӮпјҢеҸӘиҰҒи®Өзңҹйҳ…иҜ»пјҢеә”иҜҘдёҚдјҡйҒҮеҲ°й—®йўҳгҖӮ
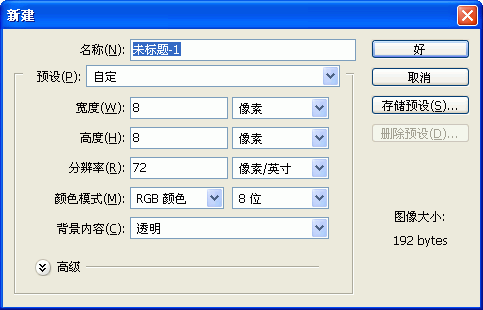
жү“ејҖд»ҘеҗҺйҰ–е…ҲжҢүCtrl NпјҢе»әдёҖдёӘ 8еғҸзҙ X 8еғҸзҙ зҡ„еӣҫзүҮпјҢиғҢжҷҜйҖүжӢ©йҖҸжҳҺпјҢеҰӮеӣҫжүҖзӨәпјҡ
дёәдәҶзңӢжё…жҘҡпјҢеҸҜд»ҘжҠҠеӣҫзүҮзј©ж”ҫеҲ°жңҖеӨ§ 1600%гҖӮ
жҢүдёҖдёӢDпјҢеҶҚжҢүдёҖдёӢXпјҢзЎ®дҝқеүҚжҷҜиүІдёәзҷҪиүІиғҢжҷҜиүІдёәй»‘иүІгҖӮ
дҪҝз”ЁCtrl DeleleпјҢеЎ«е……иғҢжҷҜиүІпјҢй»‘иүІгҖӮ
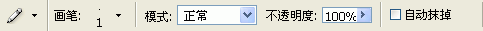
дҪҝ用铅笔笔е·Ҙе…·пјҢеҸӮж•°еҒҡеҰӮдёӢи®ҫзҪ®пјҡ
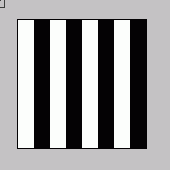
еҲ»з”»зәҝжқЎпјҢйҡ”дёҖеҲ—з”»дёҖдёӘгҖӮз”»жҲҗдёӢйқўиҝҷз§Қж•Ҳжһңпјҡ
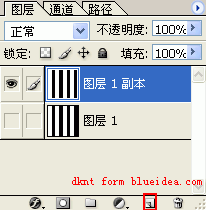
е°ҶеӣҫеұӮ1жӢ–еҠЁеҲ°дёӢйқўзҡ„ж–°е»әжҢүй’®дёҠеӨҚеҲ¶дёҖдёӢпјҡ
йҖүжӢ© еӣҫеұӮ1 еүҜжң¬,е°Ҷе·Ұиҫ№з¬¬дёҖйҒ“зҷҪиүІз”Ёй“…笔е·Ҙе…·ж¶ӮжҲҗй»‘иүІпјҲеҸҜд»ҘжҢү X е°ҶеүҚжҷҜиүІеҸҳжҲҗй»‘иүІпјүгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ
е…ідәҺвҖңеңЁwebйЎөйқўдёҠжҖҺд№Ҳе®һзҺ°жқЎеҪўз Ғж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңеңЁwebйЎөйқўдёҠжҖҺд№Ҳе®һзҺ°жқЎеҪўз Ғж•ҲжһңвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ