您好,登录后才能下订单哦!
这篇文章给大家分享的是有关web开发中如何实现表格单元格内容超出时显示省略号效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
说明
在前端开发中,经常会遇到需要限制单元格宽度并且内容超出部分显示省略号的的情况。下面就简单的介绍下如何达到这种效果。
准备知识
1. 控制文本不换行
white-space: nowrap;
2. 超出长度时,出现省略号
overflow:hidden;
text-overflow:ellipsis
3. 修改表格布局算法
table-layout:fixed;table-layout的默认值为automatic,意思是列宽度由单元格内容设定。而fixed意思是列宽由表格宽度和列宽度设定。
也就是说当你给表格设定列宽时,实际情况是不起作用的,当单元格内容过多时,依然会把宽度撑开。如果需要让表格的列宽显示方式由自己给单元格定义的列宽决定,就必须使用fixed这个值。
注意:1、表格必须设置宽度 2、如果只设置表格宽度,而不设置列宽度的话,列的宽度会平均分配。
代码演示
如下代码所示,表格中安排了姓名、年龄、性别以及地址四列,这几个列的长度分别为10%、20%、30%、40%。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
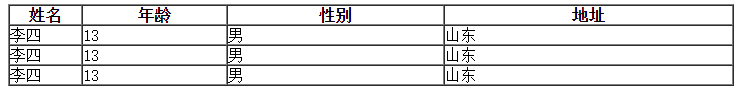
</html>显示效果如下所示:

很容易可以看出,姓名、年龄、性别以及地址等列的长度分别是10%、20%、30%、40%。
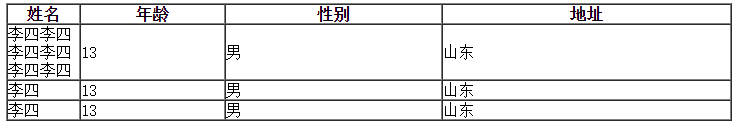
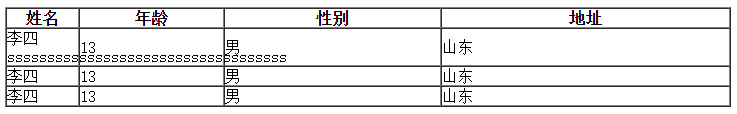
如果将第一个的姓名内容增多,效果简直不忍直视(>﹏<)!

不忍直视(>﹏<)!!

如何把单行内容超出部分显示为省略号呢?只需要将单元格设置如下属性:
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
上代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
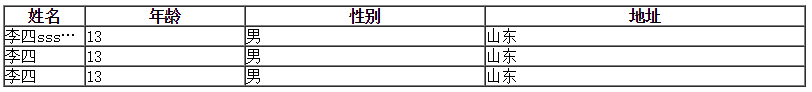
</html>修改后,效果如下:

感谢各位的阅读!关于“web开发中如何实现表格单元格内容超出时显示省略号效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。