您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关CSS3中transition transform如何实现简单的跑马灯效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
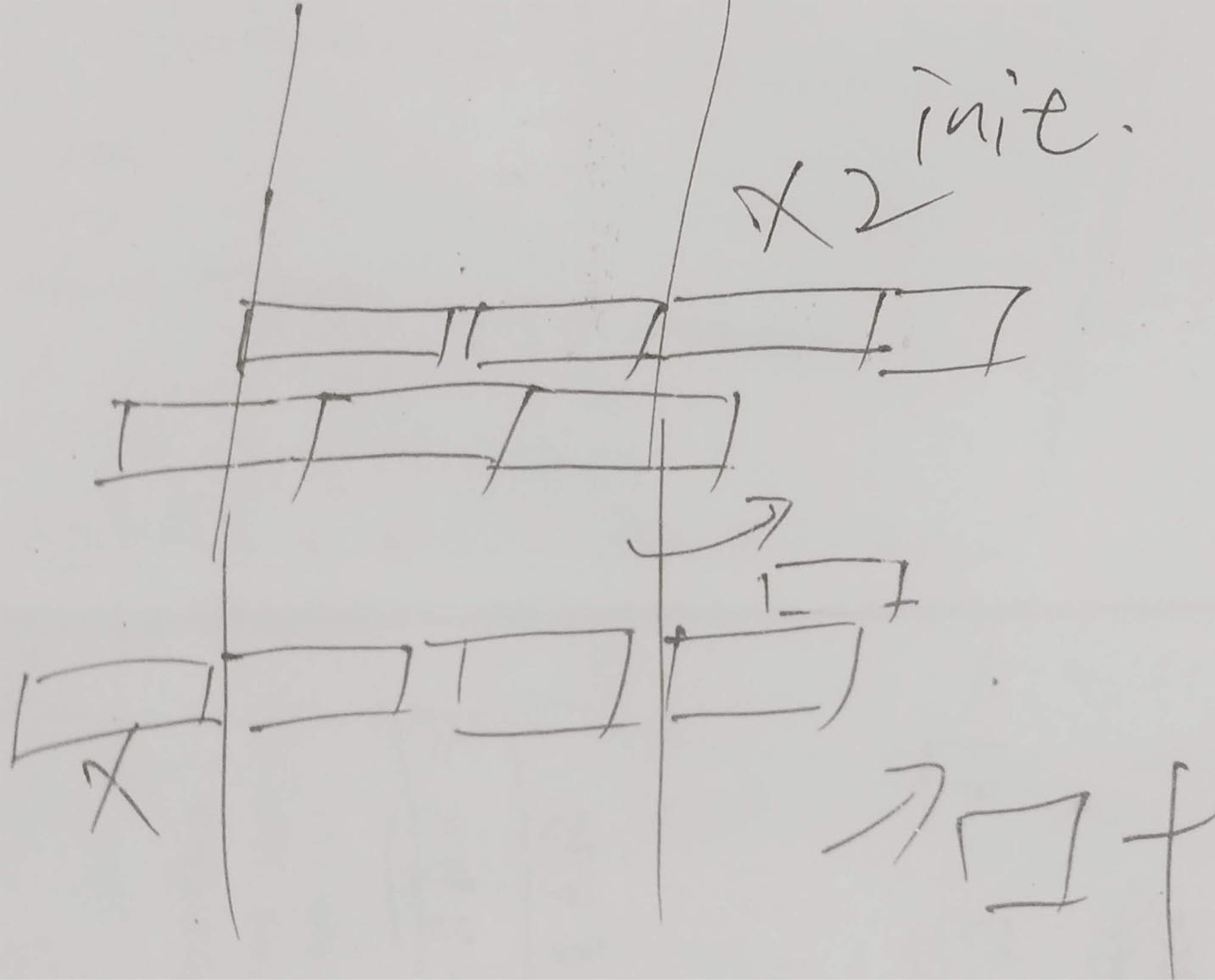
思考过程

html
<div lantern> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>
css
* {
margin: 0;
padding: 0;
}
[lantern] {
overflow: hidden;
}
ul {
white-space: nowrap;
font-size: 0;
transform: translateX(0);
transition: transform 0s linear;
}
li {
width: 50vw;
border: 1px solid red;
display: inline-block;
height: 30px;
font-size: 16px;
}js
function lantern($element,speed = 10) {
let liWidth = 0;
let $ul = $element.find("ul");
function run(init = false) {
let $li = $ul.find("li").first();
liWidth = $li.outerWidth();
if(!init){
$ul.append($li[0].outerHTML);
$li.remove();
}
$ul[0].style.transitionDuration = "0s";
$ul[0].style.transform = "translateX(0)";
setTimeout(function() {
$ul[0].style.transitionDuration = speed + "s";
$ul[0].style.transform = "translateX(-" + liWidth + "px)";
}, 20);
}
run(true);
setTimeout(() => {
setInterval(run, speed * 1000);
}, 0);
}
lantern($('[lantern]'), 20);关于“CSS3中transition transform如何实现简单的跑马灯效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。