您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关怎么使用CSS样式写选择框右侧小三角的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
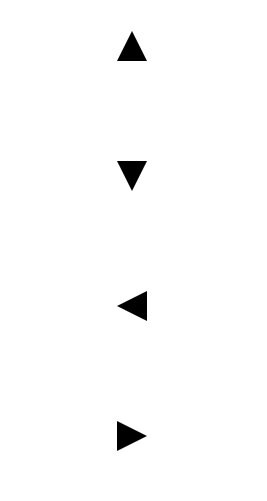
效果图如下所示:

直接上代码!
<!DOCTYPE html>
<html lang="en">
<head>
<title>小三角</title>
<style>
.up-triangle{
width:0px;
height:0px;
border-bottom:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.down-triangle{
width:0px;
height:0px;
border-top:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.left-triangle{
width:0px;
height:0px;
border-right:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
.right-triangle{
width:0px;
height:0px;
border-left:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
</style>
</head>
<body>
<div class="up-triangle"></div>
<div class="down-triangle"></div>
<div class="left-triangle"></div>
<div class="right-triangle"></div>
</body>
</html>总结
以上所述是小编给大家介绍的用CSS样式写选择框右侧小三角,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
感谢各位的阅读!关于“怎么使用CSS样式写选择框右侧小三角”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。