您好,登录后才能下订单哦!
小编给大家分享一下CSS如何实现梯形标签页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
以一个简单的div为例:
<div class="div">这是一个梯形</div>
.div{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.div::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}如果我们直接对元素结点进行3D变形,那么元素内的内容也会产生变形,这是一种不理想的效果,所以这里利用伪元素,将变形效果作用到伪元素上,就可以实现理想的效果。在这里,变形的时候,我们固定住了底部,它的高度是会发生变化的,所以通过scaleY(1.3)来补足它在高度上的缩水。读者可以去掉scaleY(1.3)和transform-origin来对比查看效果,这里笔者将两种结果都展示出来:


这是没有scaleY和transform-origin产生的结果
这是上述代码产生的样式结果
既然一个梯形标签产生了,那我们就可以进一步生成多个标签页,这里笔者为大家带来一个简单的示例。
<nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
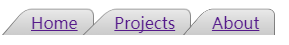
}产生的效果图是这样的:

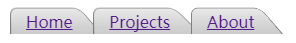
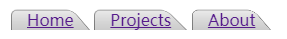
读者可以改变transform-origin的属性为:left,right,bottom left, left right等查看不同的效果,这里笔者为大家展示几种效果:




以上是“CSS如何实现梯形标签页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。