жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңCSSдёӯзҡ„й•ҝеәҰеҚ•дҪҚжҳҜд»Җд№ҲвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңCSSдёӯзҡ„й•ҝеәҰеҚ•дҪҚжҳҜд»Җд№ҲвҖқеҗ§!
еүҚйқўзҡ„иҜқ
жң¬ж–ҮеҲҶдёәз»қеҜ№й•ҝеәҰеҚ•дҪҚе’ҢзӣёеҜ№й•ҝеәҰеҚ•дҪҚжқҘд»Ӣз»ҚCSSдёӯзҡ„й•ҝеәҰеҚ•дҪҚзҡ„дё»иҰҒзҹҘиҜҶ
з»қеҜ№й•ҝеәҰеҚ•дҪҚ
з»қеҜ№й•ҝеәҰеҚ•дҪҚд»ЈиЎЁдёҖдёӘзү©зҗҶжөӢйҮҸ
еғҸзҙ px(pixels)
еңЁwebдёҠпјҢеғҸзҙ pxжҳҜе…ёеһӢзҡ„еәҰйҮҸеҚ•дҪҚпјҢеҫҲеӨҡе…¶д»–й•ҝеәҰеҚ•дҪҚзӣҙжҺҘжҳ е°„жҲҗеғҸзҙ гҖӮжңҖз»ҲпјҢ他们被жҢүз…§еғҸзҙ еӨ„зҗҶ
иӢұеҜёin(inches)
1in = 2.54cm = 96px
еҺҳзұіcm(centimeters)
1cm = 10mm = 96px/2.54 = 37.8px
жҜ«зұіmm(millimeters)
1mm = 0.1cm = 3.78px
1/4жҜ«зұіq(quarter-millimeters)
1q = 1/4mm = 0.945px
зӮ№pt(points)
1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px
жҙҫеҚЎpc(picas)
1pc = 12pt = 1/6in = 1/6*96px = 16px
еӯ—дҪ“зӣёе…ізӣёеҜ№й•ҝеәҰеҚ•дҪҚ
emгҖҒexгҖҒchгҖҒremжҳҜеӯ—дҪ“зӣёе…ізҡ„зӣёеҜ№й•ҝеәҰеҚ•дҪҚ
em
emиЎЁзӨәе…ғзҙ зҡ„font-sizeеұһжҖ§зҡ„и®Ўз®—еҖјпјҢеҰӮжһңз”ЁдәҺfont-sizeеұһжҖ§жң¬иә«пјҢзӣёеҜ№дәҺзҲ¶е…ғзҙ зҡ„font-sizeпјӣиӢҘз”ЁдәҺе…¶д»–еұһжҖ§пјҢзӣёеҜ№дәҺжң¬иә«е…ғзҙ зҡ„font-size
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
.box{font-size: 20px;}
.in{
/* зӣёеҜ№дәҺзҲ¶е…ғзҙ пјҢжүҖд»Ҙ2*2px=40px */
font-size: 2em;
/* зӣёеҜ№дәҺжң¬иә«е…ғзҙ пјҢжүҖд»Ҙ5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style>
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="box">
<div class="in">жөӢиҜ•ж–Үеӯ—</div>
</div>

rem
remжҳҜзӣёеҜ№дәҺж №е…ғзҙ htmlзҡ„font-sizeеұһжҖ§зҡ„и®Ўз®—еҖј
е…је®№жҖ§: IE8-дёҚж”ҜжҢҒ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
/* жөҸи§ҲеҷЁй»ҳи®Өеӯ—дҪ“еӨ§е°Ҹдёә16pxпјҢеҲҷ2*16=32pxпјҢжүҖд»Ҙж №е…ғзҙ еӯ—дҪ“еӨ§е°Ҹдёә32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style>
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="box">
<div class="in" id="test">жөӢиҜ•ж–Үеӯ—</div>
</div>

ex
exжҳҜжҢҮжүҖз”Ёеӯ—дҪ“дёӯе°ҸеҶҷxзҡ„й«ҳеәҰгҖӮдҪҶдёҚеҗҢеӯ—дҪ“xзҡ„й«ҳеәҰеҸҜиғҪдёҚеҗҢгҖӮе®һйҷ…дёҠпјҢеҫҲеӨҡжөҸи§ҲеҷЁеҸ–emеҖјдёҖеҚҠдҪңдёәexеҖј
[жіЁж„Ҹ]exеңЁе®һйҷ…дёӯеёёз”ЁдәҺеҫ®и°ғ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<button>е®ӢдҪ“</button><button>еҫ®иҪҜйӣ…й»‘</button><button>arial</button><button>serif</button>
<div class="box">
<div class="in" id="test">жөӢиҜ•ж–Үеӯ—</div>
</div>
JavaScript CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
ch
chдёҺexзұ»дјјпјҢиў«е®ҡд№үдёәж•°еӯ—0зҡ„е®ҪеәҰгҖӮеҪ“ж— жі•зЎ®е®ҡж•°еӯ—0е®ҪеәҰж—¶пјҢеҸ–emеҖјзҡ„дёҖеҚҠдҪңдёәchеҖј
е…је®№жҖ§: IE8-дёҚж”ҜжҢҒ
[жіЁж„Ҹ]chеңЁе®һйҷ…дёӯдё»иҰҒз”ЁдәҺзӣІж–ҮжҺ’зүҲ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<button>е®ӢдҪ“</button><button>еҫ®иҪҜйӣ…й»‘</button><button>arial</button><button>serif</button>
<div class="box">
<div class="in" id="test">жөӢиҜ•ж–Үеӯ—</div>
</div>
JavaScript CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>

и§ҶеҸЈзӣёе…ізӣёеҜ№й•ҝеәҰеҚ•дҪҚ
и§ҶеҸЈзӣёе…ізҡ„й•ҝеәҰеҖјзӣёеҜ№дәҺеҲқе§ӢеҢ…еҗ«еқ—зҡ„еӨ§е°ҸгҖӮеҪ“еҲқе§ӢеҢ…еҗ«еқ—зҡ„е®Ҫй«ҳеҸҳеҢ–ж—¶пјҢ他们йғҪдјҡзӣёеә”ең°зј©ж”ҫгҖӮ然иҖҢпјҢеҪ“ж №е…ғзҙ зҡ„overflowеҖјдёәautoж—¶пјҢд»»дҪ•ж»ҡеҠЁжқЎдјҡеҒҮе®ҡдёҚеӯҳеңЁгҖӮ
е…ідәҺи§ҶеҸЈзӣёе…ізҡ„еҚ•дҪҚжңүvhгҖҒvwгҖҒvminгҖҒvmax4дёӘеҚ•дҪҚ
е…је®№жҖ§:IE8-дёҚж”ҜжҢҒпјҢIOS7.1-дёҚж”ҜжҢҒпјҢandroid4.3-дёҚж”ҜжҢҒ(еҜ№дәҺvmaxпјҢжүҖжңүIEжөҸи§ҲеҷЁйғҪдёҚж”ҜжҢҒ)
[жіЁж„Ҹ]й»‘иҺ“й”ҷиҜҜзҡ„е°Ҷе…¶зӣёеҜ№дәҺи§Ҷи§үи§ҶеҸЈжқҘи®Ўз®—пјӣиҖҢsafariеҘҮжҖӘең°зӣёеҜ№дәҺhtmlе…ғзҙ жқҘи®Ўз®—пјҢеҰӮжһңhtmlдёӯеўһеҠ дәҶеҶ…е®№пјҢиҝҷдёӨдёӘеҚ•дҪҚд№ҹдјҡеҸ‘з”ҹеҸҳеҢ–
vh
еёғеұҖи§ҶеҸЈй«ҳеәҰзҡ„ 1/100
vw
еёғеұҖи§ҶеҸЈе®ҪеәҰзҡ„ 1/100
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
body{margin: 0;}
.box{
/* е®һзҺ°дёҺеұҸ幕зӯүй«ҳзҡ„ж•Ҳжһң */
height: 100vh;
background-color: lightblue;
}
</style>
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="box"></div>

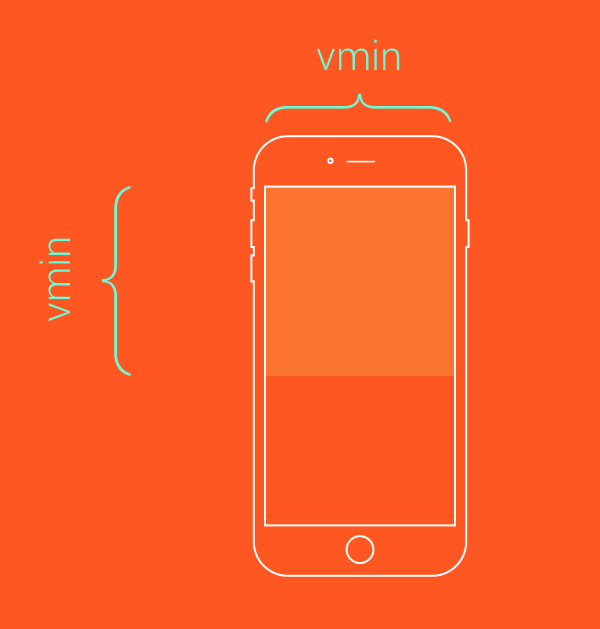
vmin
еёғеұҖи§ҶеҸЈй«ҳеәҰе’Ңе®ҪеәҰд№Ӣй—ҙзҡ„жңҖе°ҸеҖјзҡ„ 1/100
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/*зұ»дјјдәҺcontainж•Ҳжһң*/
.box{
height: 100vmin;
width: 100vmin;
}

vmax
еёғеұҖи§ҶеҸЈй«ҳеәҰе’Ңе®ҪеәҰд№Ӣй—ҙзҡ„жңҖеӨ§еҖјзҡ„ 1/100
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/*зұ»дјјдәҺcoverж•Ҳжһң*/
.box{
height: 100vmax;
width: 100vmax;
}

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңCSSдёӯзҡ„й•ҝеәҰеҚ•дҪҚжҳҜд»Җд№ҲвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ