您好,登录后才能下订单哦!
本篇内容介绍了“怎么用CSS实现漂亮的下拉导航效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
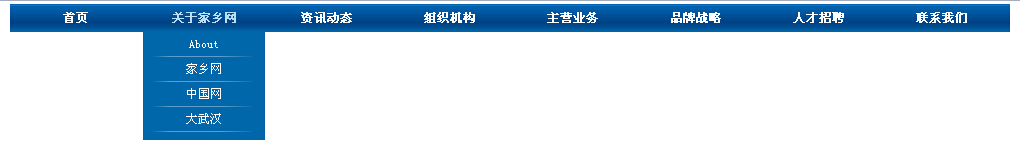
这是一款纯CSS完成的下拉导航代码,蓝色经典色调,非常大气,适合政府和企业类网站作为顶部的导航菜单,浏览器兼容性完成OK,有需要的朋友可以拿去。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-xlcd-nav-menu-codes/
具体代码如下:
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD id=Head1>
<TITLE>纯CSS下拉菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
* {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
UL {
LIST-STYLE-TYPE: none
}
LI {
LIST-STYLE-TYPE: none
}
DL {
LIST-STYLE-TYPE: none
}
DD {
LIST-STYLE-TYPE: none
}
DT {
LIST-STYLE-TYPE: none
}
A {
COLOR: #414141; TEXT-DECORATION: none
}
IMG {
DISPLAY: inline-block; FONT-SIZE: 12px; BORDER-TOP-STYLE: none; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; BORDER-BOTTOM-STYLE: none
}
A:hover {
COLOR: #c51007
}
#dangqian A {
COLOR: #c51007
}
.clear {
CLEAR: both
}
.warper {
MARGIN: 0px auto; WIDTH: 1000px
}
.menu {
MARGIN-TOP: 3px; FONT-SIZE: 12px; BACKGROUND: url(images/menu_02.gif) repeat-x; LINE-HEIGHT: 28px; HEIGHT: 28px
}
.menu_01 {
FLOAT: left
}
.menu_02 {
FLOAT: right
}
.menu A {
FONT-WEIGHT: bold; COLOR: #fff
}
.menu A:hover {
COLOR: #b8def6
}
.menu DL {
FLOAT: left
}
.menu DD {
FLOAT: left; WIDTH: 132px; TEXT-ALIGN: center
}
.menu DT {
PADDING-LEFT: 1px; BACKGROUND: url(images/menu_04.gif) no-repeat left top; FLOAT: left; WIDTH: 122px; POSITION: relative; HEIGHT: 28px; TEXT-ALIGN: center
}
.menuli_div {
BACKGROUND: #0068aa; LEFT: 1px; PADDING-BOTTOM: 8px; WIDTH: 122px; POSITION: absolute; TOP: 28px
}
.menuli_div LI {
BACKGROUND: url(images/menu_05.gif) no-repeat center bottom; PADDING-BOTTOM: 1px; LINE-HEIGHT: 24px; HEIGHT: 24px
}
.menu DT UL LI A {
FONT-WEIGHT: normal
}
.menuli .menuli_div {
DISPLAY: none
}
.menuli_hover .menuli_div {
DISPLAY: block
}
</style>
<BODY onselectstart="return false">
<DIV class=warper>
<DIV class=menu><DL>
<DD><A href="#" target=_self>首页</A></DD>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>关于家乡网</A>
<UL class=menuli_div>
<LI><A href="#">About</A></LI>
<LI><A href="#">家乡网</A></LI>
<LI><A href="#">中国网</A></LI>
<LI><A href="#">大武汉</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>资讯动态</A>
<UL class=menuli_div>
<LI><A href="#">省内</A></LI>
<LI><A href="#">省外</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>组织机构</A>
<UL class=menuli_div>
<LI><A href="#">省委</A></LI>
<LI><A href="#">政府</A></LI>
<LI><A href="#">政协</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>主营业务</A>
<UL class=menuli_div>
<LI><A href="#">淘宝</A></LI>
<LI><A href="#">手机</A></LI>
<LI><A href="#">相机</A></LI>
<LI><A href="#">电脑</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>品牌战略</A>
<UL class=menuli_div>
<LI><A href="#">一杯水</A></LI>
<LI><A href="#">城市生活</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>人才招聘</A>
<UL class=menuli_div>
<LI><A href="#">我的家</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>联系我们</A>
<UL class=menuli_div>
<LI><A href="#">联系我</A></LI>
<LI><A href="#">联系她</A></LI>
<LI><A href="#">我的家</A></LI>
</UL></DT></DL></DIV>
</BODY>
</HTML>
“怎么用CSS实现漂亮的下拉导航效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。