жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳз”ЁCSSзҡ„text-shadowеҲ¶дҪңзӮ«й…·зҡ„ж–Үеӯ—ж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳз”ЁCSSзҡ„text-shadowеҲ¶дҪңзӮ«й…·зҡ„ж–Үеӯ—ж•ҲжһңвҖқеҗ§пјҒ
CSS3 ShadowsжөҸи§ҲеҷЁж”ҜжҢҒжғ…еҶө
text-shadow е’Ң box-shadow иҝҷдёӨдёӘеұһжҖ§еңЁдё»жөҒзҺ°д»ЈжөҸи§ҲеҷЁдёҠеҫ—еҲ°дәҶеҫҲеҘҪзҡ„ж”ҜжҢҒ( > Chrome 4.0, > Firefox 3.5, > Safari 4.0, > Opera 9.6, > IE10)гҖӮ
text-shadow е’Ң box-shadow зҡ„дёҚеҗҢд№ӢеӨ„пјҡ
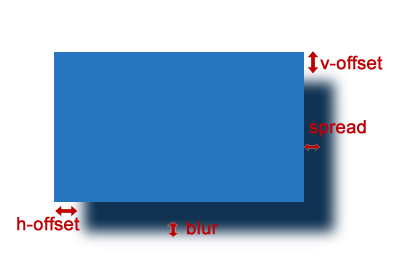
box-shadowиҜӯжі•пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit;
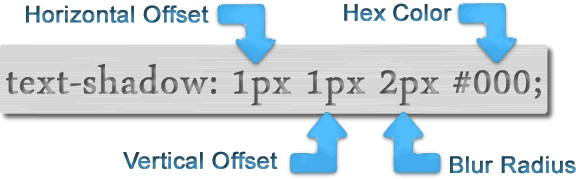
text-shadowиҜӯжі•пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: h-shadow v-shadow blur color|none|initial|inherit;
иҝҷйҮҢеҸӘжңүеҮ дёӘдёҚеҗҢзӮ№пјҡ
дёҚиғҪдёәж–Үжң¬еҲӣе»әдёҖдёӘеҶ…йҳҙеҪұ
жңүж–Үеӯ—йҳҙеҪұжІЎжңүжү©ж•Ји·қзҰ»
дҪҶжҳҜеҸҜд»ҘеҲӣе»әеӨҡдёӘйҳҙеҪұпјҲжҳҫзӨәеңЁеҪјжӯӨзҡ„йЎ¶йғЁпјүгҖӮ
text-shadowеӯҰд№
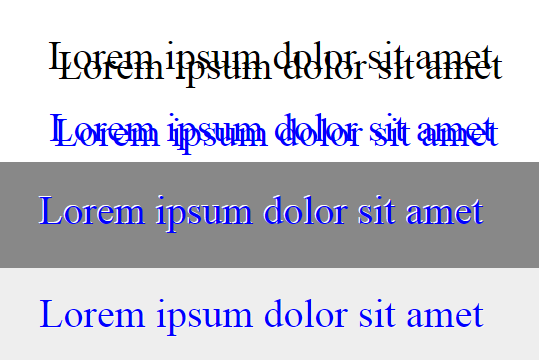
color е’Ң offsets
еңЁдёӢйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们е®ҡд№үдәҶж°ҙе№іе’ҢеһӮзӣҙеҒҸ移е’ҢиҮӘе®ҡд№үйўңиүІ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow:10px 10px;
text-shadow:-5px -5px; color:blue;
text-shadow:-1px -1px white; color:blue; background:#888;
text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee;
жіЁж„ҸпјҢжӯЈеҖјдҪҝйҳҙеҪұеҫҖеҸі/дёӢ移еҠЁпјҢиҙҹеҖјеҫҖе·Ұ/дёҠ移еҠЁ
йҳҙеҪұзҡ„йўңиүІжҳҜеҸҜйҖүзҡ„пјҢеҰӮжһңйўңиүІжІЎеЎ«пјҢе°ұдҪҝз”Ёд»ҺзҲ¶зә§з»§жүҝзҡ„йўңиүІгҖӮ然иҖҢпјҢеңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёӢеҸҜиғҪдјҡжңүжүҖдёҚеҗҢпјҢжүҖд»ҘжҲ‘е»әи®®е®ҡд№үйўңиүІйЎ№пјҲRGBжҲ–RGBAе’ҢHSLAзӯүпјүгҖӮ
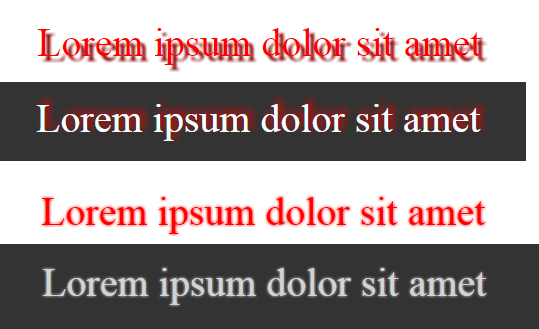
blur
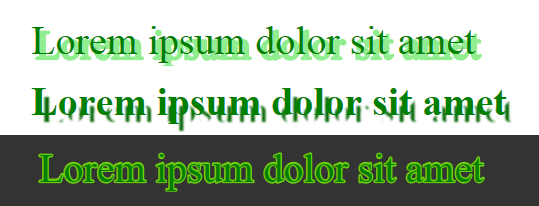
еңЁдёӢйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们е®ҡд№үдәҶеҗ„з§ҚжЁЎзіҠпјҡ
жЁЎзіҠжҳҜеҸҜйҖүзҡ„еҸӮж•°пјҢе®ғе®ҡд№үдәҶи·қзҰ»жЁЎзіҠгҖӮе®ғеә”иҜҘжҳҜдёҖдёӘжӯЈж•°пјҲеӣ дёә0ж„Ҹе‘ізқҖжІЎжңүжЁЎзіҠпјүгҖӮдёӢйқўзҡ„еӣҫзүҮпјҢиҜҙжҳҺе®ғжҳҜеҰӮдҪ•е·ҘдҪңзҡ„пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
element {
text-shadow:5px 5px 3px darkred; color:red;
}
element {
text-shadow:4px -4px 10px red;
color:azure;
background:#333;
}
element {
text-shadow:0px 0px 4px ;
}
parent {
color:red;
}
element {
text-shadow:0px 0px 4px ;
}
parent {
color:lightgray;
background:#333;
}
第дёҖдёӘдҫӢеӯҗдҪҝз”ЁдёҚеҗҢзҡ„жЁЎзіҠи·қзҰ»пјҢжңҖеҗҺдёӨдёӘдҫӢеӯҗжҲ‘们дёҚи®ҫзҪ®йўңиүІпјҢдҪҶйҮҮз”ЁдёҚеҗҢзҡ„йўңиүІе’ҢиғҢжҷҜиүІзҡ„зҲ¶зә§гҖӮ
Expansion е’Ң contraction
дёҺbox-shadowзұ»дјјпјҢspread еұһжҖ§е°ҶиҰҒеңЁcss4дёӯиҰҒж·»еҠ гҖӮзӣ®еүҚпјҢе®ғеҫ—еҲ°дәҶie10пјҲеҸҜиғҪжҳҜжӣҙзҺ°д»Јзҡ„жөҸи§ҲеҷЁпјүзҡ„ж”ҜжҢҒгҖӮиҝҷжҳҜtext-shadowзҡ„第еӣӣдёӘеҸӮж•°гҖӮдҪ еҸҜд»ҘдҪҝз”ЁиҝҷдёӘеҸӮж•°зҡ„жү©еӨ§гҖҒзј©е°ҸйҳҙеҪұгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow:5px 5px 0px 3px lightgreen; color:green;
text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900;
text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333;
жӯЈеҖјжү©еӨ§йҳҙеҪұпјҢиҙҹеҖјзј©е°ҸйҳҙеҪұгҖӮйӣ¶зҡ„еҖјеҸҜз”ЁдәҺз»ҷж–Үжң¬еҠ иҫ№пјҲ第дёүдҫӢпјүгҖӮ
еӨҡйҳҙеҪұ
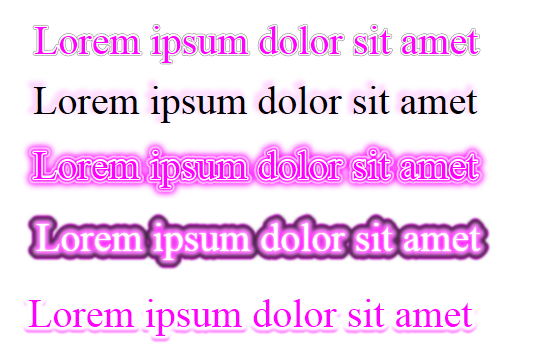
жӯЈеҰӮжҲ‘们д№ӢеүҚиҜҙзҡ„пјҢдҪ еҸҜд»Ҙз»ҷж–Үеӯ—еҠ еӨҡдёӘйҳҙеҪұпјҡ
з®ҖеҚ•зҡ„еҠ иҫ№дҫӢеӯҗпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta; /* example 1: basic outlining */
text-shadow: 3px 3px 4px 2px rgba(255,255,255,0.35), /* example 2 */
6px -6px 4px 2px rgba(255,255,255,0.25),
-3px -3px 4px 6px rgba(255,0,255,0.15);
text-shadow: 0 0 0 3px white, /* example 3: neon - 1 */
0 0 2px 6px magenta,
0 0 1px 9px white,
0 0 6px 12px magenta;
color:magenta;
text-shadow: 0 0 2px #fff, /* example 4: neon 2 */
0 0 4px 2px rgba(255,255,255,0.5),
0 0 6px 6px #f0f,
0 0 4px 7px #fff,
0 0 3px 15px #222,
-4px 0 2px 9px #f0f,
4px 0 2px 9px #f0f,
0 -4px 2px 9px #f0f,
0 4px 2px 9px #f0f;
color:white;
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0 -3px 3px 15px white, 0 1px 2px 9px; /* example 5: text underlining */
color:magenta;
иҝҗиЎҢж•Ҳжһңпјҡ
е·Із»ҸиҜҙиҝҮвҖңspreadвҖқжҳҜcss4зҡ„еұһжҖ§пјүпјҢдҪҶжҳҜдҪ д»Қ然用CSS3жЁЎжӢҹпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0px 0px 0px 4px magenta;
/* is similar to: */
text-shadow: magenta 0px 2px,
magenta 2px 0px,
magenta -2px 0px,
magenta 0px -2px,
magenta -1.4px -1.4px,
magenta 1.4px 1.4px,
magenta 1.4px -1.4px,
magenta -1.4px 1.4px;
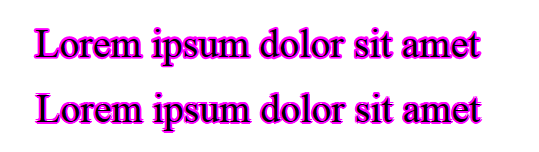
дҫӢеӯҗпјҡ
Twin shadow
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0 0 2px 2px white,
2px 0 2px 5px #222,
3px 0 3px 6px #933,
5px 0 2px 14px #222,
6px 0 5px 16px #533;
background-color:#222;
color:white;
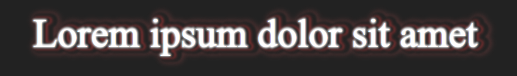
Letter-press
text-shadow: 0px 2px 3px #555;
background-color:#333;
Rainbow
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0 0 2px 3px yellow,
0 0 2px 6px orange,
0 0 2px 9px red,
0 0 2px 12px lime,
0 0 2px 15px blue,
0 0 2px 18px violet;
3D
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 0 0 1px #999,
1px 1px 1px #888,
2px 2px 1px #777,
3px 3px 1px #666,
4px 4px 1px #555,
5px 5px 1px #444;
background-color:#333;
color:white;
Retro / Vintage
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
text-shadow: 2px 2px #fff,
3px 3px #666;
First-letter-only shadow
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.text {
text-shadow:0 0 5px;
}
.text::first-letter {
color:azure;
text-shadow:0 0 5px, 0 0px 6px 3px blue, 0 -2px 6px 6px cyan, 0 -4px 9px 9px lightblue ;
}
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳз”ЁCSSзҡ„text-shadowеҲ¶дҪңзӮ«й…·зҡ„ж–Үеӯ—ж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳз”ЁCSSзҡ„text-shadowеҲ¶дҪңзӮ«й…·зҡ„ж–Үеӯ—ж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ