您好,登录后才能下订单哦!
本篇内容介绍了“如何使用CSS Grid布局网格单元格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
定义一个网格
可以给父容器的display属性设置为grid或者inline-grid来定义一个网格。这样你就可以使用grid-template-columns和grid-template-rows属性来创建一个网格。
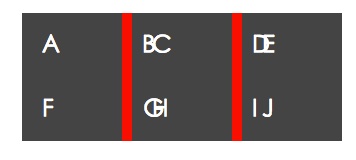
在这个示例中,创建了一个三列网格,其中三个列的列宽是100px,并且指定列与列之间的间距为10px。同时网格具有三行,每行的高度是自动的,另外行与行之间的间距是10px。简单点说就是一个三行三列的网格,并且列与列之间,行与行之间的间距都是10px。
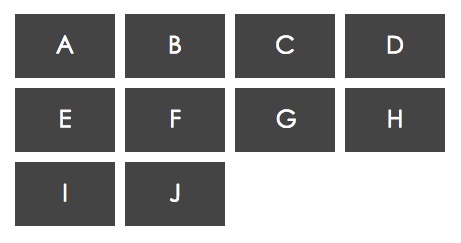
此时浏览器将容器中的子元素自动填入到每个网格单元格中,当超过指定的列数时,网格会自动换行,如下图所示:

看看代码是怎么完成的:
HTML
代码如下:
<font face="Courier New"><font face="Arial">
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div></font>
</font>
CSS
代码如下:
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
}
.b,.d,.g,.i {
background-color:red;
}
定义网格的关键代码:
代码如下:
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
}
在线案例
从示例效果中可以看出,.wrapper容器通过display:grid;定义成网格,并且使用grid-template-columns:100px 10px 100px 10px 100px;和grid-template-rows:auto 10px auto;指定了列宽、列间距,行高和行间距等。对应的子元素.a、.c、.e、.f、.h和.j列宽度为100px(也就是黑色区域),而.b、.d、.g和.i是列与列的间距10px(也就是红色区域)。而且当子元素在一行填不下时,就会自动换行,如.f~.j自动换到第二行显示。
基于网格线的占位区
网格中的单元格是有网格线划分出来的,那么在网格布局中,同样可以使用网格线来给子元素设置占位区域。基于上例,在容器.wrapper下面有十个子元素.a~.j,接下来看如何通过基于网格线来实现各种在网格布局中的区域。
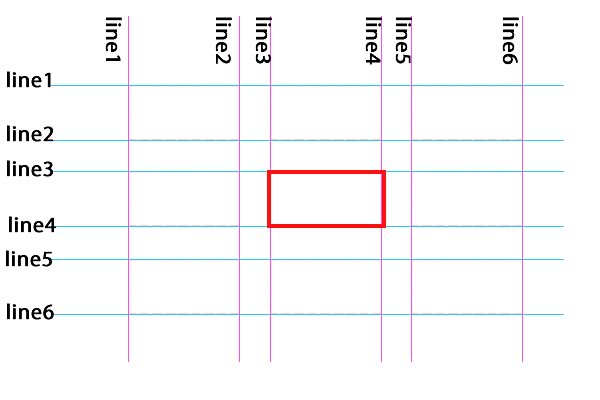
对于网格线,在网格布局中有两种,一种是列线,另一种是行线。对应的个网格单元格都有列线起始线(grid-column-start)、列线终止线(grid-column-end)和行线起始线(grid-row-start)、行线终止线(grid-row-end)。

如上图所示,紫色的是列网格线,而蓝色的是行网格线,其中高亮大红的那个单元格列起始线是line3,列终止线是line4,行起始线是line3,行终止线是line4。也就是说这四条网格线间的区域是一个单元格。
接下来,看一个示例,如何用网格线实现单元格占位区域:
HTML
代码如下:
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
CSS
代码如下:
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.c {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 1;
grid-row-end: 2;
}
.d {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 1;
grid-row-end: 2;
}
.e {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 3;
grid-row-end: 4;
}
.f {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.g {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}
.h {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 3;
grid-row-end: 4;
}
.i {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 5;
grid-row-end: 6;
}
.j {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
}

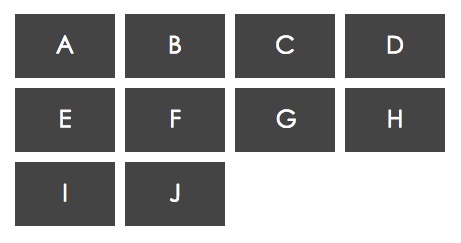
在线案例
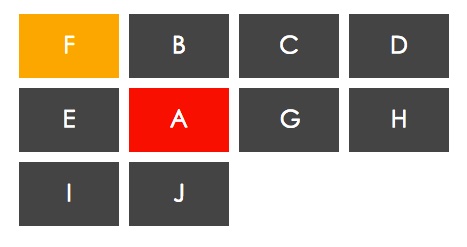
这种方式可以让你的子元素.a~.b定位在任何位置,比如说,你现在想要.a和.f对换,那么很简单就能实现:
代码如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
background:red;
}
.f {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
background:orange;
}</font>
</font>
运行的效果如下:

在线案例
网格线简写
前面两个示例向大家演示了如何用网格线实现布局,可以说是简单方便,唯一就是写代码麻烦,要什么grid-column-start、grid-column-end等等。其实有一种简写方式,可以让你不再痛苦。
网格线的简写方式,其实就是grid-column和grid-row的start与end值合并在一起,两者之间用/来分隔。比如:
代码如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}</font>
</font>
可以写成:
代码如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column: 1 / 2;
grid-row: 1 / 2;
}</font>
</font>
这样一来,上例的代码,我们就可以换成简写方式:
代码如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 7 / 8;
grid-row: 1 / 2;
}
.e {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.f {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.g {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
.h {
grid-column: 7 / 8;
grid-row: 3 / 4;
}
.i {
grid-column: 1 / 2;
grid-row: 5 / 6;
}
.j {
grid-column: 3 / 4;
grid-row: 5 / 6;
}</font>
</font>
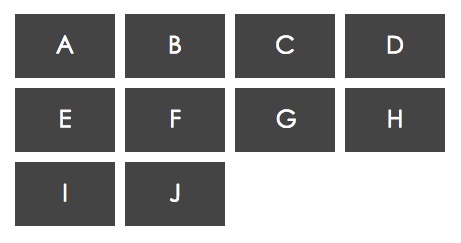
效果依旧:

在线案例
网格区域实现元素占位区
在CSS Grid Layout中有一个关键东东,网格区域grid-area。网格区域他是由四条网格线组成的一个空间,简单点说,一个网格单元格也是一个网格区域(因为他也是有四条网格线组成的一个空间),多个单元格合并在一起也是一个网格区域。这样一来,要实现上例的效果,还可以使用网格区域grid-area来完成。
在具体做案例之前,先简单的了解,网格区域是由哪几条网格线组成。组成网格区域的网格线顺序是row-start/column-start/row-end/column-end。每个网格线之间也是使用/来分隔。
接下来将上例使用网格区域改造一下,改造之后的样式代码如下:
代码如下:
<font face="Courier New">
<font face="Arial">.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 /4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 5 / 1 / 6 / 2;
}
.j {
grid-area: 5 / 3 / 6 / 4;
}</font>
</font>
效果如下:

“如何使用CSS Grid布局网格单元格”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。