您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了CSS3如何实现提交意见输入框样式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
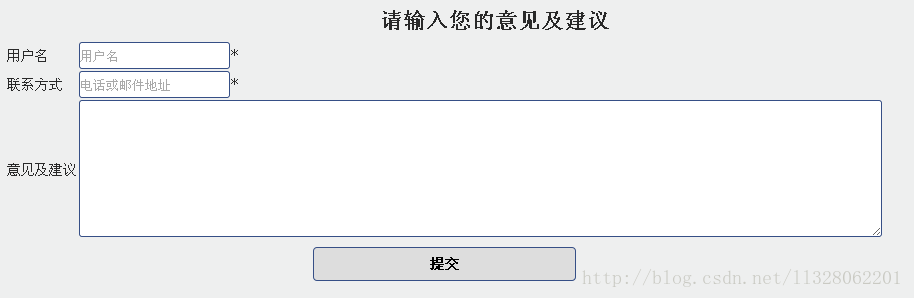
做了个输入框样式,如图: 
CSS代码如下:
#button {
cursor:pointer;
width:30%;
margin:5px;
padding:8px;
border-radius:4px 4px 4px 4px;
font-size:14px;
font-weight:bold;
}
input{
transition:all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border:#364f86 1px solid;
border-radius:3px;
outline:none;
}
input:focus{
box-shadow:0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow:0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow:0 0 5px rgba(81, 203, 238, 1);
}
textarea{
transition:all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border:#364f86 1px solid;
border-radius:3px;
outline:none;
}
textarea:focus{
box-shadow:0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow:0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow:0 0 5px rgba(81, 203, 238, 1);
}
table代码如下:
代码如下:
<table>
<tr>
<td>用户名</td>
<td><input name="username" type="text" id="username" placeholder="用户名" ></input>*</td>
</tr>
<tr>
<td>联系方式</td>
<td><input name="contact" type="text" id="contact" placeholder="电话或邮件地址" ></input>*</td>
</tr>
<tr>
<td>意见及建议</td>
<td><textarea name="comment" id="comment" rows="9" cols="112" ></textarea></td>
</tr>
<tr>
<td colspan="2"align="center"><input type="submit" id="button" value="提交" /></td>
</tr>
</table>感谢你能够认真阅读完这篇文章,希望小编分享的“CSS3如何实现提交意见输入框样式”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。