жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSи®Ўж•°еҷЁеәҸеҲ—ж•°еӯ—еӯ—з¬ҰиҮӘеҠЁйҖ’еўһзҡ„ж–№жі•ж•ҷзЁӢвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSи®Ўж•°еҷЁеәҸеҲ—ж•°еӯ—еӯ—з¬ҰиҮӘеҠЁйҖ’еўһзҡ„ж–№жі•ж•ҷзЁӢвҖқеҗ§пјҒ
дёҖгҖҒжҢ–еқҹдёҚеҸҜиҖ»
CSSи®Ўж•°еҷЁдёҚжҳҜд»Җд№Ҳж–°йІңзҺ©ж„ҸдәҶпјҢж—©еңЁ10е№ҙжҳҘжҡ–иҠұејҖзҡ„ж—¶еҖҷпјҢжҲ‘еҶҷзҡ„вҖңCSS contentеҶ…е®№з”ҹжҲҗжҠҖжңҜд»ҘеҸҠеә”з”ЁвҖқдёҖж–Үе°ұиҰҒжҸҗеҲ°пјҲи§ҒдёӢеӣҫпјүпјҢдёҚиҝҮеҪ“ж—¶жҳҜдҪңдёәе…¶дёӯдёҖе‘ҳд»Ӣз»ҚгҖӮе°ұеғҸдҫӢиЎҢзҡ„жәңж–°еҗҢдәӢдёҖж ·пјҢиҷҪ然黑еҰӮз„ҰзӮӯзҡ„жҲ‘еңЁиҮӘжҲ‘д»Ӣз»Қзҡ„ж—¶еҖҷз»ҷж–°еҗҢдәӢз•ҷдёӢдәҶж·ұеҲ»еҚ°иұЎпјҢдҪҶз”ұдәҺд»Ӣз»Қзҡ„еҗҢдәӢиҢ«иҢ«еӨҡпјҢжҲ‘еҸӘжҳҜе…¶дёӯдёҖе‘ҳгҖӮеҫҲиҮӘ然пјҢдёӘжҠҠжңҲд№ӢеҗҺпјҢжҲ‘е°ұдјҡиў«ж— жғ…зҡ„ж·ЎеҝҳпјҢйҷӨдәҶйӮЈдҫқзЁҖзҡ„йқўеәһпјҢеӣ дёәжҜ•з«ҹй•ҝеҫ—иҝҳз®—жҜ”иҫғжҠҪиұЎгҖӮ
然иҖҢпјҢCSSи®Ўж•°еҷЁзҡ„ж–—йҮҸжҳҫ然дёҚжҳҜзҹӯзҹӯеҮ еҸҘд»Ӣз»ҚиғҪеӨҹжҳҫйңІзҡ„пјҢжүҖи°“дәәдёҚеҸҜиІҢзӣёгҖӮе°ұеғҸжҲ‘пјҢиҜҙдёҚе®ҡжҹҗе№ҙжҹҗжңҲпјҢеҪ“е№ҙеғҸй©ҙеӯҗдёҖж ·иў«жәңзҡ„ж–°еҗҢдәӢз»ҲдәҺи„‘иўӢиў«й—ЁеӨ№дәҶпјҢжғіиө·дәҶжҲ‘зҡ„йҹіе®№з¬‘иІҢпјҢжүҫжҲ‘жқҘеҜ»жұӮеё®еҠ©е‘ўпјҒ
жҲ‘жңҖиҝ‘е°ұйҒҮеҲ°иҝҷж ·зҡ„жғ…еҶөгҖӮ
з»ҷйғЁй—ЁеҗҢдәӢеҒҡзӮ№жһңжұҒзі»з»ҹзҡ„ж—¶еҖҷпјҢз”ұдәҺжһңжұҒеә—з»Ҹеёёдјҡжңүж°ҙжһңеӣ жһңе“ҒзҲҶеҸ‘иў«NеӨҡйқ“еҰ№зӣёдёӯиҖҢзјәиҙ§пјҢеӣ жӯӨпјҢжҜҸдәәеҸҜд»ҘйҖүжӢ©дёүз§ҚиҮӘз”ұжҗӯй…Қзҡ„йҘ®е“ҒгҖӮдәҺжҳҜпјҢе°ұжңүдәҶ第1йҖүжӢ©гҖҒ第2йҖүжӢ©гҖҒ第3йҖүжӢ©……
жң¬жқҘжҲ‘жҳҜзәҜж–Үеӯ—еҶҷеңЁж ҮзӯҫйҮҢзҡ„гҖӮеҘҪйҮҚеҘҪзҙҜпјҢж„ҹи§үдёҚдјҡеҶҚзҲұдәҶпјҒжӯӨж—¶пјҢзӘҒ然зңјеүҚдёҖйҒ“зҷҪе…үпјҢеҚҲдј‘ж—¶й—ҙз»“жқҹпјҢйҳҝе§ЁжҠҠеҠһе…¬е®Өзҡ„зҒҜжү“ејҖдәҶгҖӮиҝҷжҒҚеҰӮйҡ”дё–зҡ„еҝөй—Әи®©жҲ‘зӘҒ然жғіиө·дәҶеҪ“е№ҙеӨ§жҳҺж№–з•”зҡ„вҖңCSSи®Ўж•°еҷЁвҖқгҖӮжғіеҪ“е№ҙпјҢ移еҠЁwebиҝҳжҳҜиҚүиҺҪпјҢIEе…ӯдёғе…ҙйЈҺдҪңжөӘгҖӮиҝҷиҜұдәәзҡ„жҠҖиғҪе°ұз®—жҳӯе‘ҠдәҺдё–д№ҹжҳҜеҸ—еҲ¶дәҺе…је®№еӨ§зҺҜеўғиҖҢи…°ж–©зҡ„е‘ҪгҖӮ
дҪҶжҳҜзҺ°еңЁдёҚдёҖж ·дәҶпјҢжҲ‘们иө¶дёҠдәҶдёҖдёӘжӣҙеҘҪзҡ„ж—¶д»ЈпјҡиӢұиҜӯиҖҒеёҲд»ҺдәӢдј з»ҹе·Ҙдёҡз”ҹдә§й”ӨеӯҗпјҢеҪұи§ҶжҳҺжҳҹиҲҚиә«еҸ–д№үйӣҶдҪ“иөҙзӣ‘зӢұжӢҚж‘„еӨ§зүҮпјӣд»ҘеүҚйӮЈдәӣеҸ—еҲ¶дәҺIE6/IE7дёҚе…је®№иҖҢдёҚи§ҒеӨ©ж—Ҙзҡ„й«ҳзә§CSS/JSзү№жҖ§д№ҹзә·зә·иө°еҲ°дәҶеҸ°еүҚпјҢCSSи®Ўж•°еҷЁе°ұжҳҜе…¶дёӯдёҖе‘ҳгҖӮдәҺжҳҜпјҢжҲ‘жӢҝиө·жҲ‘е№іж—¶й’“йұјжҢ–иҡҜиҡ“зҡ„е°Ҹй”№еҺ»жҢ–CSSи®Ўж•°еҷЁзҡ„еқҹгҖӮиҷҪ然зӣ®еүҚзҪ‘дёҠе·ІжңүдёҖдәӣд»Ӣз»ҚCSSи®Ўж•°еҷЁзҡ„ж–Үз« пјҢдҪҶеӨ§еӨҡдёҚеӨҹе…ЁйқўпјҢжЎҲдҫӢдёҚеӨҹзІҫеҪ©пјҢжҹҘйҳ…д№ҹдёҚж–№дҫҝгҖӮе°ұеғҸжҳҜз§ҹзҡ„жҲҝеӯҗпјҢиҷҪ然д№ҹиғҪжҢЎйЈҺйҒ®йӣЁпјҢдҪҶиЈ…дҝ®йЈҺж јдёҚжҳҜиҮӘе·ұзҡ„пјҢиҝҳеҜ„дәәзҜұдёӢпјҢдҝқдёҚеҮҶжҲҝдёңеҖҹдёӘдёңйЈҺе°ұжҠҠжҲ‘еҗ№иө°дәҶгҖӮжүҖд»Ҙе•ҠпјҢжңүеҝ…иҰҒиҮӘе·ұз•ҷдёҖжүӢпјҢеҺ»жҢ–дёӘеқҹ然еҗҺе»әдёӘжҲҝгҖӮ
еҜ№дәҺзәҜжҙҒзҡ„жҠҖжңҜеңҲиҖҢиЁҖпјҢжҢ–еқҹ并дёҚеҸҜиҖ»гҖӮжҲ‘们йҮҚж–°еҺ»жҢ–жҺҳиҝҮеҺ»зҡ„йӮЈдәӣж–Үз« зҹҘиҜҶпјҢеҘҪеғҸдёҖдёӘиҖғеҸӨеӯҰ家еҺ»жҢ–жҺҳе°ҳе°Ғзҡ„еҺҶеҸІгҖҒж¶ҲеӨұзҡ„ж–ҮжҳҺдёҖиҲ¬пјҢжҳҜ件еҫҲжңүд»·еҖјзҡ„дәӢжғ…гҖӮжүҖд»ҘпјҢеҰӮжһңеӨ§е®¶еҜ№жҢ–жҺҳиҖғеҸӨж„ҹе…ҙи¶ЈпјҢе°ұи·ҹжҲ‘дёҖиө·еҺ»жҢ–жҢ–жҢ–~~

дәҢгҖҒCSSи®Ўж•°еҷЁдёүи§’е…ізі»жҢ–жҢ–жҢ–
CSSи®Ўж•°еҷЁеҸӘиғҪи·ҹcontentеұһжҖ§еңЁдёҖиө·зҡ„ж—¶еҖҷжүҚжңүдҪңз”ЁпјҢиҖҢcontentеұһжҖ§иІҢдјјдё“й—Ёз”ЁеңЁbefore/afterдјӘе…ғзҙ дёҠзҡ„гҖӮдәҺжҳҜпјҢе°ұжңүдәҶпјҢвҖңи®Ўж•°еҷЁ↔дјӘе…ғзҙ ↔contentеұһжҖ§вҖқзҡ„й“Ғдёүи§’е…ізі»гҖӮ
дёүгҖҒCSSи®Ўж•°еҷЁжҲҗе‘ҳжҢ–жҢ–жҢ–
CSSи®Ўж•°е°ұи·ҹжҲ‘们еҶӣи®ӯжҠҘж•°дёҖж ·зҡ„пјҒзҺ°еңЁпјҢи®©жҲ‘们зҡ„йқҷйқҷең°й—ӯдёҠзңјзқӣпјҢи®©жҖқз»ӘйЈһеҲ°йқ’и‘ұзҡ„еӨ§еӯҰпјҢйӮЈдёӘзӮҺзғӯзҡ„еӨҸж—ҘпјҢйӮЈдёӘе®Ҫе№ҝзҡ„еҶӣи®ӯеңәең°пјҢдҪ …жғіеҲ°дәҶд»Җд№Ҳпјҹ——вҖңйҡ”еЈҒзҸӯзҡ„йӮЈдёӘеҰ№еӯҗй•ҝеҫ—еҘҪж°ҙзҒөеҘҪеҸҜзҲұжҲ‘еҘҪе–ңж¬ўвҖқгҖӮеӣ§пјҢиҝҳжңүе‘ўпјҹ——вҖңйңІзқҖеӨ§и…ҝзҡ„жјӮдә®еёҲе§җд»ҺйқўеүҚжӮ 然иө°иҝҮпјҢз•ҷдёӢдёҖйҳөиҠ¬иҠіпјҢжҺіиө°жҲ‘зҡ„еҝғжҲҝвҖқгҖӮ……

жҲҗеҝғжүҫжҠҪе•ҠпјҒе°ұз®—иүІеҝғж»Ўж»ЎпјҢи„‘иўӢжҸ’ж»ЎеҲҖеӯҗпјҢд№ҹеә”иҜҘжғіеҲ°пјҢеё…ж°”зҡ„ж•ҷе®ҳжңүжңЁжңүпјҒе…ұиӢҰзҡ„еҹәеҸӢжңүжңЁжңүпјҒеҳ№дә®зҡ„еҸЈеҸ·жңүжңЁжңүпјҒзҠҖеҲ©зҡ„жҠҘж•°жңүжңЁжңүпјҒ
иҜҙеҲ°жҠҘж•°пјҢжҳҜеҗҰжғіиө·дәҶж•ҷе®ҳзҡ„еҳ№дә®еҸЈеҸ·пјҡвҖңз”ҹдҝЎ4зҸӯпјҢз«ӢжӯЈпјҢзЁҚжҒҜпјҢејҖе§Ӣ1,2,3,4жҠҘж•°пјҒвҖқ
е…¶дёӯжңүиҝҷд№ҲеҮ дёӘе…ій”®зӮ№пјҡ
1. зҸӯзә§е‘ҪеҗҚгҖӮжҖ»дёҚиғҪе…ӯи„үзҘһеү‘дёҖжҢҮпјҢдҪ пјҢдҫ¬пјҢжұқжқҘз§°е‘јеҗ§~жңүдёӘз§°е‘јпјҢеҰӮз”ҹдҝЎ4зҸӯпјҢе°ұзҹҘйҒ“и°Ғзҡ„жҳҜи°ҒдәҶгҖӮ
2. жҠҘ数规еҲҷгҖӮ1,2,3,4йҖ’еўһжҠҘж•°пјҢиҝҳжҳҜ1,2,1,2жҠҘж•°пјҢи®©зҸӯзә§зҡ„дәәзҹҘйҒ“гҖӮ
3. ејҖе§ӢжҠҘж•°гҖӮдёҚеҸ‘еҸЈд»ӨпјҢеӨ§зңјзһӘе°ҸзңјпјҢдјҡд№ұдәҶ秩еәҸгҖӮ
е·§зҡ„жҳҜпјҢд»ҘдёҠ3дёӘе…ій”®зӮ№жӯЈеҘҪеҜ№еә”CSSи®Ўж•°еҷЁзҡ„2дёӘеұһжҖ§е’Ң1дёӘж–№жі•пјҢдҫқж¬ЎжҳҜпјҡ
1. counter-reset
2. counter-increment
3. counter()/counters()
дҫқж¬ЎиҜҙжқҘгҖӮ
1. counter-reset
йЎҫеҗҚжҖқж„ҸпјҢе°ұжҳҜвҖңи®Ўж•°еҷЁ-йҮҚзҪ®вҖқзҡ„ж„ҸжҖқгҖӮе…¶е®һе°ұжҳҜвҖңзҸӯзә§е‘ҪеҗҚвҖқпјҢдё»иҰҒдҪңз”Ёе°ұжҳҜз»ҷи®Ўж•°еҷЁиө·дёӘеҗҚеӯ—гҖӮеҰӮжһңеҸҜиғҪпјҢйЎәдҫҝе‘ҠиҜүдёӢд»Һе“ӘдёӘж•°еӯ—ејҖе§Ӣи®Ўж•°гҖӮй»ҳи®ӨжҳҜ0, жіЁж„ҸпјҢй»ҳи®ӨжҳҜ0иҖҢдёҚжҳҜ1. еҸҜиғҪжңүеҗҢеӯҰеӣһз–‘жғ‘пјҢе°јзҺӣзҪ‘дёҠзҡ„еҗ„з§ҚдҫӢеӯҗй»ҳи®ӨжҳҫзӨәзҡ„第1дёӘж•°еӯ—дёҚйғҪжҳҜ1еҗ—пјҹйӮЈжҳҜеӣ дёәеҸ—дәҶcounter-incrementжҷ®з…§зҡ„еҪұе“ҚпјҢеҗҺйқўдјҡиҜҰз»Ҷи®Іи§ЈгҖӮ
OK, иҝҷйҮҢпјҢжҲ‘们е…ҲзңӢдёӨдёӘз®ҖеҚ•зҡ„counter-resetзҡ„дҫӢеӯҗпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.xxx { countercounter-reset: small-apple; } /* и®Ўж•°еҷЁеҗҚз§°жҳҜ'small-apple' */
.xxx { countercounter-reset: small-apple 2; } /* и®Ўж•°еҷЁеҗҚз§°жҳҜ'small-apple', 并且й»ҳи®Өиө·е§ӢеҖјжҳҜ2 */
й—»еҗҚдёҚеҰӮи§ҒйқўпјҢжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡcounter-resetеҖјдёә2з®ҖеҚ•demo

counter-resetзҡ„и®Ўж•°йҮҚзҪ®еҸҜд»ҘжҳҜиҙҹж•°пјҢдҫӢеҰӮ-2гҖӮд№ҹеҸҜд»ҘеҶҷжҲҗе°Ҹж•°пјҢдҫӢеҰӮ2.99пјҢдёҚиҝҮе°ұжҳҜIEе’ҢFireFoxйғҪдёҚиҜҶеҲ«пјҢи®ӨдёәжҳҜдёҚеҗҲжі•ж•°еҖјпјҢзӣҙжҺҘж— и§ҶпјҢеҪ“дҪңй»ҳи®ӨеҖј0жқҘеӨ„зҗҶпјӣдёҚиҝҮChromeдёҚе«Ңиҙ«е«үеҜҢпјҢд»»дҪ•е°Ҹж•°йғҪжҳҜеҗ‘дёӢеҸ–ж•ҙпјҢеҰӮ2.99еҪ“жҲҗ2еӨ„зҗҶпјҢдәҺжҳҜзҺӢе°ҸдәҢиҝҳжҳҜйӮЈдёӘзҺӢе°ҸдәҢгҖӮ
еҲ°жӯӨдёәжӯўпјҹйқһд№ҹйқһд№ҹпјҒcounter-resetиҝҳжңүдёҖжүӢпјҢе°ұжҳҜеӨҡдёӘи®Ўж•°еҷЁеҗҢж—¶е‘ҪеҗҚгҖӮдҫӢеҰӮпјҢзҺӢе°ҸдәҢе’ҢзҺӢе°ҸдёүеҗҢж—¶зҷ»еҸ°пјҡ
.xxx { counter-reset: wangxiaoer 2 wangxiaosan 3; }
зӣҙжҺҘз©әж јеҲҶйҡ”пјҢиӯ¬еҰӮйҖ—еҸ·д»Җд№Ҳзҡ„йғҪдёҚиЎҢгҖӮ
й—»еҗҚдёҚеҰӮи§ҒйқўпјҢжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡдёӨдёӘжҠҖжңҜеҗҚ称并еӯҳdemo

еҸҰеӨ–пјҢcounter-resetиҝҳеҸҜд»Ҙи®ҫзҪ®дёәnoneе’Ңinherit. е№ІжҺүйҮҚзҪ®д»ҘеҸҠ继жүҝйҮҚзҪ®гҖӮдҪ жҮӮзҡ„пјҢе°ұдёҚеұ•ејҖдәҶгҖӮ
2. counter-increment
йЎҫеҗҚжҖқж„ҸпјҢе°ұжҳҜвҖңи®Ўж•°еҷЁ-йҖ’еўһвҖқзҡ„ж„ҸжҖқгҖӮеҖјдёәcounter-resetзҡ„1дёӘжҲ–еӨҡдёӘе…ій”®еӯ—гҖӮеҗҺйқўеҸҜд»Ҙи·ҹйҡҸж•°еӯ—пјҢиЎЁзӨәжҜҸж¬Ўи®Ўж•°зҡ„еҸҳеҢ–еҖјгҖӮеҰӮжһңзјәзңҒпјҢеҲҷдҪҝз”Ёй»ҳи®ӨеҸҳеҢ–еҖј1пјҲж–№дҫҝиө·и§ҒпјҢдёӢйқўзҡ„йғҪдҪҝз”Ёй»ҳи®ӨеҖјеҒҡиҜҙжҳҺпјүгҖӮ
CSSзҡ„и®Ўж•°еҷЁзҡ„и®Ўж•°жҳҜжңүдёҖеҘ—规еҲҷзҡ„пјҢжҲ‘е°Ҷд№ӢеҪўиұЎең°з§°дёәвҖңжҷ®з…§и§„еҲҷвҖқгҖӮе…·дҪ“жқҘи®Іе°ұжҳҜпјҡжҷ®з…§жәҗ(counter-reset)е”ҜдёҖпјҢжҜҸжҷ®з…§(counter-increment)1ж¬ЎпјҢжҷ®з…§жәҗеўһеҠ 1ж¬Ўи®Ўж•°еҖјгҖӮ
дәҺжҳҜпјҢжҲ‘们еҸҜд»Ҙи§ЈйҮҠдёҠйқўжҸҗеҲ°зҡ„вҖңй»ҳи®ӨеҖјжҳҜ0вҖқзҡ„й—®йўҳгҖӮйҖҡеёёCSSи®Ўж•°еҷЁеә”з”Ёзҡ„ж—¶еҖҷпјҢжҲ‘们йғҪдјҡдҪҝз”Ёcounter-increment, иӮҜе®ҡиҰҒз”ЁиҝҷдёӘпјҢеҗҰеҲҷжҖҺд№ҲйҖ’еўһе‘ўпјҒиҖҢдё”дёҖиҲ¬йғҪжҳҜ1ж¬Ўжҷ®з…§пјҢжӯЈеҘҪ+1пјҢ第дёҖдёӘи®Ўж•°зҡ„еҖје°ұжҳҜ1е•Ұ(0+1=1)пјҒ
дёӢйқўпјҢйҖҡиҝҮеҮ дёӘдҫӢеӯҗпјҢз»ҷеӨ§е®¶еҪўиұЎең°еұ•зӨәдёӢжҷ®з…§и§„еҲҷгҖӮ
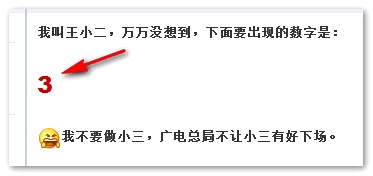
в‘ жӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡзҺӢе°ҸдәҢcounter-incrementжҷ®з…§жҲҗзҺӢе°Ҹдёүdemo
demoдёӯпјҢзҺӢе°ҸдәҢзҡ„counter-resetеҖјжҳҜwangxiaoer 2пјҢдҪҶжҳҜпјҢжҳҫзӨәзҡ„и®Ўж•°дёҚжҳҜе°Ҹ2иҖҢжҳҜе°Ҹ3пјҢзҺӢе°ҸдәҢеҸҳжҲҗдәҶзҺӢе°ҸдёүпјҒ 
Demoзӣёе…іж ёеҝғд»Јз Ғдёәпјҡ
д»Јз ҒеҰӮдёӢ:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); }
<p class="counter"></p>
иҝҷйҮҢcounter-incrementжҷ®з…§дәҶpж ҮзӯҫпјҢcounter-resetеҖјеўһеҠ пјҢй»ҳи®ӨйҖ’еўһ1пјҢдәҺжҳҜи®Ўж•°д»Һи®ҫзҪ®зҡ„еҲқе§ӢеҖј2еҸҳжҲҗдәҶ3пјҢwangxiaoerе°ұжҳҜиҝҷйҮҢзҡ„и®Ўж•°еҷЁпјҢиҮӘ然дјӘе…ғзҙ contentеҖјcounter(wangxiaoer)е°ұжҳҜ3.
в‘Ў еҪ“然пјҢд№ҹеҸҜд»Ҙжҷ®з…§иҮӘиә«пјҢд№ҹе°ұжҳҜcounter-incrementзӣҙжҺҘи®ҫзҪ®еңЁдјӘе…ғзҙ дёҠпјҡ
д»Јз ҒеҰӮдёӢ:
.counter { counter-reset: wangxiaoer 2; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
дҫқ然жҳҜ1ж¬Ўжҷ®з…§пјҢдҫқж—§е…ЁеұҖзҡ„и®Ўж•°еҷЁ+1пјҢжүҖд»ҘпјҢжҳҫзӨәзҡ„ж•°еҖјиҝҳжҳҜ3(demoз•Ҙ).
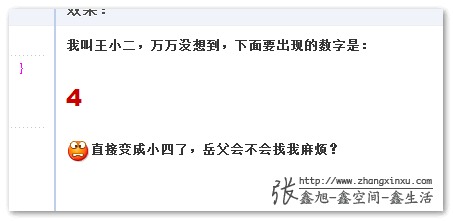
в‘ў и¶Ғзғӯжү“й“ҒгҖӮеҰӮжһңзҲ¶е…ғзҙ е’Ңеӯҗе…ғзҙ йғҪиў«counter-incrementжҷ®з…§1йҒҚпјҢз»“жһңдјҡеҰӮдҪ•е‘ўпјҹ
еҫҲз®ҖеҚ•зҡ„пјҢзҲ¶е…ғзҙ 1ж¬Ўжҷ®з…§пјҢеӯҗе…ғзҙ 1ж¬Ўжҷ®з…§пјҢе…ұдёӨж¬Ўжҷ®з…§пјҢcounter-resetи®ҫзҪ®зҡ„и®Ўж•°еҷЁеҖјеўһеҠ 2ж¬ЎпјҢи®Ўж•°иө·е§ӢеҖјжҳҜ2пјҢдәҺжҳҜзҺ°е®һзҡ„ж•°еӯ—е°ұжҳҜ4е•ҰпјҒ
жӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡcounter-incrementзҲ¶еӯҗиҝһз»ӯжҷ®з…§demo

Demoзӣёе…іж ёеҝғд»Јз Ғдёәпјҡ
д»Јз ҒеҰӮдёӢ:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p> // жҳҫзӨәзҡ„жҳҜ4
жҖ»иҖҢиЁҖд№ӢпјҢж— и®әдҪҚзҪ®еңЁдҪ•ж–№пјҢеҸӘиҰҒжңүcounter-incrementпјҢеҜ№еә”зҡ„и®Ўж•°еҷЁзҡ„еҖје°ұдјҡеҸҳеҢ–пјҢcounter()еҸӘжҳҜиҫ“еҮәиҖҢе·ІпјҒ
в‘Ј зҗҶи§ЈдәҶвҖңжҷ®з…§и§„еҲҷвҖқпјҢеҲҷд»ҘжҲ‘们йҖҡеёёзҡ„и®Ўж•°еҷЁйҖ’еўһж•Ҳжһңд№ҹеҸҜд»ҘзҗҶи§ЈдәҶгҖӮ
иҖғиҷ‘дёӢйқўиҝҷдёӨдёӘй—®йўҳпјҡ
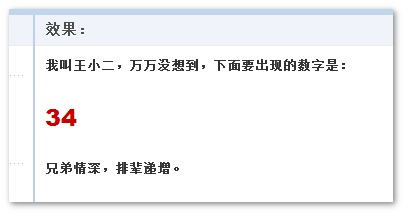
зҲёзҲёеҸ—еҲ°жҷ®з…§пјҢдё”йҮҚзҪ®й»ҳи®ӨеҖј0пјҢзҲёзҲёжңү2дёӘеӯ©еӯҗгҖӮеӯ©еӯҗиҮӘиә«йғҪжІЎжңүжҷ®з…§гҖӮдёӨдёӘеӯ©еӯҗзҡ„и®Ўж•°еҖјжҳҜпјҹзҲёзҲёжІЎжңүжҷ®з…§пјҢйҮҚзҪ®й»ҳи®ӨеҖј0пјҢзҲёзҲёжңү2дёӘеӯ©еӯҗгҖӮеӯ©еӯҗиҮӘиә«йғҪжҺҘеҸ—жҷ®з…§гҖӮдёӨдёӘеӯ©еӯҗзҡ„и®Ўж•°еҖјжҳҜпјҹ
зӯ”жЎҲжҳҜпјҡ1,1е’Ң1,2!
е“Ұпјҹзӯ”жЎҲеұ…然дёҚдёҖж ·пјҢжңүд»Җд№Ҳе·®еҲ«е‘ўпјҹ
еҫҲз®ҖеҚ•гҖӮд»Җд№ҲзҲёзҲёпјҢеӯ©еӯҗдҪ йғҪдёҚиҰҒе…іеҝғгҖӮеҸӘиҰҒзңӢиў«жҷ®з…§дәҶеҮ ж¬ЎгҖӮжғ…еҶө1е°ұзҲёзҲёиў«жҷ®з…§пјҢеӣ жӯӨпјҢи®Ўж•°еҷЁеўһеҠ 1ж¬ЎпјҢжӯӨж—¶дёӨдёӘеӯ©еӯҗзҡ„counterиҮӘ然йғҪжҳҜ1; жғ…еҶө2пјҢдёӨдёӘеӯ©еӯҗиў«жҷ®з…§пјҢжҷ®з…§2ж¬ЎпјҢ第1дёӘеӯ©еӯҗжҷ®з…§д№Ӣж—¶пјҢи®Ўж•°еҷЁ+1пјҢд№ҹе°ұжҳҜ1пјӣ第2дёӘеӯ©еӯҗжҷ®з…§д№Ӣж—¶еҶҚ+1пјҢдәҺжҳҜе°ұжҳҜ2. дәҺжҳҜпјҢдёӨдёӘеӯ©еӯҗзҡ„counterиҫ“еҮәе°ұжҳҜ1,2.
жӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡе…„ејҹйҖ’еўһ规еҲҷжј”зӨәdemo
дёҠdemoеҜ№еә”дёҠйқўзҡ„第2дёӘй—®йўҳпјҢе…¶з»“жһңжҲӘеӣҫеҰӮдёӢпјҡ
ж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
.counter { counter-reset: wangxiaoer 2; }
.counter:before,.counter:after { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
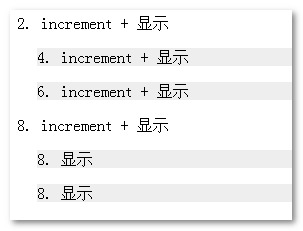
и®Ўж•°еҷЁзҡ„ж•°еҖјеҸҳеҢ–йҒөеҫӘHTMLжёІжҹ“йЎәеәҸпјҢйҒҮеҲ°дёҖдёӘincrementи®Ўж•°еҷЁе°ұеҸҳеҢ–пјҢд»Җд№Ҳж—¶еҖҷcounterиҫ“еҮәе°ұиҫ“еҮәжӯӨж—¶зҡ„и®Ўж•°еҖјгҖӮзңӢжҮӮдәҶдёӢеӣҫпјҢжӮЁиҮӘ然е°ұдјҡ全然жҳҺзҷҪвҖңжҷ®з…§и§„еҲҷвҖқдәҶгҖӮ

еҰӮжһңдёҠеӣҫзңӢдёҚжҳҺзҷҪпјҢжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢжҹҘзңӢHTMLдёҺCSSжәҗд»Јз ҒпјҢж„ҹеҸ—дёӢincrementеҚійҖ’еўһзҡ„вҖңжҷ®з…§и§„еҲҷвҖқгҖӮ
counter-incrementе…¶д»–и®ҫе®ҡ
в‘ counter-resetеҸҜд»ҘдёҖж¬Ўе‘ҪеҗҚдёӨдёӘи®Ўж•°еҷЁеҗҚз§°пјҢcounter-incrementиҮӘ然жңүдёҺд№Ӣе‘јеә”зҡ„и®ҫе®ҡпјҢд№ҹжҳҜеҗҚз§°з•ҷз©әе°ұеҸҜд»ҘдәҶгҖӮ
жӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡcounter-incrementеӨҡеҗҚз§°еҗҢж—¶еә”з”Ёdemo
в‘Ў жӯЈеҰӮжң¬иҠӮејҖе§ӢжҸҗеҲ°зҡ„пјҢиҝҷеҸҳеҢ–зҡ„еҖјдёҚдёҖе®ҡжҳҜ1пјҢжҲ‘们еҸҜд»ҘзҒөжҙ»и®ҫзҪ®гҖӮдҫӢеҰӮпјҡ
counter-increment: counter 2
йӮЈе°ұжҳҜеҒ¶ж•°еҒ¶ж•°зҡ„еўһеҠ гҖӮдҫӢеҰӮдёӢйқўиҝҷдёӘеҸҳиә«пјҡ
иҝҳеҸҜд»ҘжҳҜиҙҹж•°пјҢдҫӢеҰӮпјҡ
counter-increment: counter -1
е°ұжңүдәҶйҖ’еҮҸжҺ’еәҸж•Ҳжһңе•ҰпјҒ
в‘ў еҖјиҝҳеҸҜд»ҘжҳҜnoneжҲ–иҖ…inherit.
3. counter()/counters()
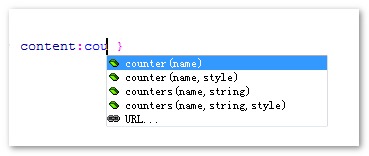
иҝҷжҳҜдёӘж–№жі•пјҢдёҚжҳҜеұһжҖ§гҖӮзұ»дјјCSS3дёӯжүҚcalc()и®Ўз®—гҖӮиҝҷйҮҢдҪңз”ЁеҫҲеҚ•зәҜжҳҫзӨәи®Ўж•°гҖӮдёҚиҝҮеҗҚз§°гҖҒз”Ёжі•жңүеӨҡдёӘпјҡ
в‘ зӣ®еүҚдёәжӯўпјҢжҲ‘们зңӢеҲ°зҡ„жҳҜжңҖз®ҖеҚ•зҡ„з”Ёжі•пјҡ
counter(name) /* nameе°ұжҳҜcounter-resetзҡ„еҗҚз§° */
в‘Ў йӮЈдёӢйқўиҝҷдёӘиҜӯжі•жҳҜд»Җд№Ҳж„ҸжҖқе‘ўпјҹ
counter(name, style)
иҝҷйҮҢзҡ„styleеҸӮж•°иҝҳжңүжңүдәӣеҗҚе Ӯзҡ„гҖӮе…¶ж”ҜжҢҒзҡ„е…ій”®еӯ—еҖје°ұжҳҜlist-style-typeж”ҜжҢҒзҡ„йӮЈдәӣеҖјгҖӮдҪңз”ЁжҳҜпјҢжҲ‘们йҖ’еўһйҖ’еҮҸеҸҜд»ҘдёҚдёҖе®ҡжҳҜж•°еӯ—пјҢиҝҳеҸҜд»ҘжҳҜиӢұж–Үеӯ—жҜҚпјҢжҲ–иҖ…зҪ—马ж–ҮзӯүгҖӮ
list-style-typeпјҡdisc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
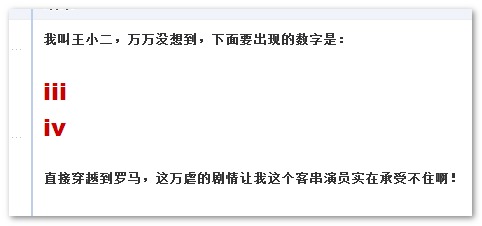
й—»еҗҚдёҚеҰӮи§ҒйқўгҖӮжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡCSSи®Ўж•°еҷЁcounter()ж–№жі•styleеҸӮж•°demo
з»“жһңи§ҒдёӢжҲӘеӣҫпјҡ
ж ёеҝғCSSд»Јз Ғдёәпјҡ
content: counter(wangxiaoer, lower-roman); /* д»Ҙе°ҸеҶҷзҪ—马数еӯ—ж јејҸиЎЁзӨәеҪ“еүҚи®Ўж•°еҷЁwangxiaoerзҡ„еҖј */
в‘ў counterиҝҳж”ҜжҢҒзә§иҒ”гҖӮд№ҹе°ұжҳҜдёҖдёӘcontentеұһжҖ§еҖјеҸҜд»ҘжңүеӨҡдёӘcounter()ж–№жі•гҖӮ
й—»еҗҚдёҚеҰӮи§ҒйқўгҖӮжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡеӨҡдёӘcounterзә§иҒ”并еӯҳdemo

ж ёеҝғCSS/HTMLеҰӮдёӢпјҡ
д»Јз ҒеҰӮдёӢ:
.counter { counter-reset: wangxiaoer 2 wangxiaosan 3; }
.counter:before { content: counter(wangxiaoer) '\A' counter(wangxiaosan); white-space: pre; }
<p class="counter"></p>
дёҠйқўCSSжәҗд»Јз ҒдҪҝз”Ё'\A'дҪҝз”Ёinlineж°ҙе№іе…ғзҙ жҚўиЎҢпјҢжӯӨжҠҖжңҜиӢҘжңүе…ҙи¶ЈпјҢеҸҜеҸӮиҖғд№ӢеүҚзҡ„вҖңдҪҝз”ЁCSS(Unicodeеӯ—з¬Ұ)и®©inlineж°ҙе№іе…ғзҙ жҚўиЎҢвҖқдёҖж–ҮгҖӮ
в‘Ј дёӢйқўд»Ӣз»ҚдёӢcounters()ж–№жі•гҖӮзңӢдјјеҖјеӨҡдәҶдёӘеӯ—жҜҚs, дҪҶиЎЁж„ҸеӨ§еҸҳиә«гҖӮcountersеҮ д№ҺеҸҜд»ҘиҜҙжҳҜеөҢеҘ—и®Ўж•°зҡ„д»ЈеҗҚиҜҚгҖӮ
жҲ‘们平时зҡ„еәҸеҸ·пјҢдёҚеҸҜиғҪе°ұеҸӘжҳҜ1,2,3,4,.., иҝҳдјҡжңүиҜёеҰӮ 1.1,1.2,1.3,...зӯүзҡ„еӯҗеәҸеҸ·гҖӮеҫ—пјҢеүҚиҖ…е°ұжҳҜcounter()е№Ізҡ„дәӢжғ…пјҢеҗҺиҖ…е°ұжҳҜcounters()е№Ізҡ„дәӢжғ…гҖӮ
еҹәжң¬з”Ёжі•дёәпјҡ
counters(name, string); /* MDNдёҠиҜҙпјҢиҰҒжғіIE8е…је®№пјҢиҝҷйҮҢйҖ—еҸ·еҗҺйқўзҡ„з©әж јиҰҒеҺ»жҺүпјҢдҪҶжҳҜй„ҷдәәIE11зҡ„IE8жЁЎејҸзңӢпјҢж— жӯӨй—®йўҳ */
е…¶дёӯпјҢstringеҸӮж•°дёәеӯ—з¬ҰдёІпјҲйңҖиҰҒеј•еҸ·еҢ…еӣҙзҡ„пјүпјҲеҝ…йЎ»еҸӮж•°пјүпјҢиЎЁзӨәеӯҗеәҸеҸ·зҡ„иҝһжҺҘеӯ—з¬ҰдёІгҖӮдҫӢеҰӮ1.1зҡ„stringе°ұжҳҜ'.', 1-1е°ұжҳҜ'-'.
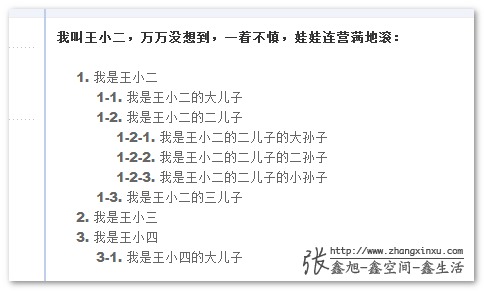
зңӢдёҠеҺ»еҫҲз®ҖеҚ•гҖӮдҪҶжҳҜпјҢеҰӮжһңзҗҶи§ЈдёҚжҳҜеҫҲж·ұеҲ»пјҢж—ҘеҗҺеңЁдҪҝз”ЁиӮҜе®ҡдјҡйҒҮеҲ°йә»зғҰ——вҖңе’ҰпјҹжҖҺд№ҲжІЎжңүеӯҗеәҸеҲ—пјҢжҳҺжҳҺиҜӯжі•жӯЈзЎ®зҡ„е•ҠпјҹвҖқйҰ–е…ҲпјҢи®°дҪҸиҝҷдёҖеҸҘиҜқпјҢвҖңжҷ®з…§жәҗжҳҜе”ҜдёҖзҡ„вҖқпјҢжүҖд»ҘпјҢеҰӮжһңдҪ еңЁеҸӘеңЁbodyж ҮзӯҫдёҠи®ҫзҪ®counter-resetпјҢе°ұз®—йҮҢйқўзҡ„еӯҗе…ғзҙ еөҢеҘ—дәҶзҘ–е®—еҚҒе…«д»ЈпјҢиҝҳжҳҜдёҚдјҡжңүд»»дҪ•еөҢеҘ—еәҸеҸ·еҮәзҺ°зҡ„пјҒжүҖд»ҘпјҢиҰҒжғіе®һзҺ°еөҢеҘ—пјҢеҝ…йЎ»и®©жҜҸдёҖдёӘеҲ—иЎЁе®№еҷЁжӢҘжңүдёҖдёӘвҖңжҷ®з…§жәҗвҖқпјҢйҖҡиҝҮеӯҗиҫҲеҜ№зҲ¶иҫҲзҡ„counter-resetйҮҚзҪ®гҖҒй…ҚеҗҲcounters()ж–№жі•жүҚиғҪе®һзҺ°и®Ўж•°еөҢеҘ—ж•ҲжһңгҖӮ
й—»еҗҚдёҚеҰӮи§ҒйқўгҖӮжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡCSSи®Ўж•°еҷЁеҶ…еөҢdemo

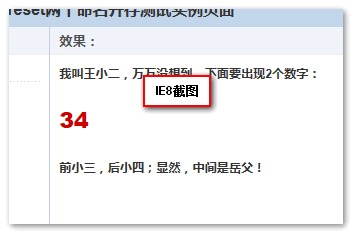
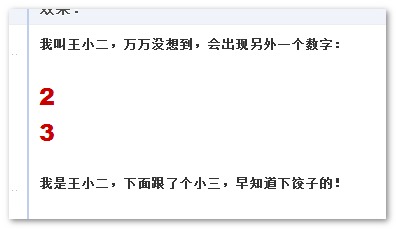
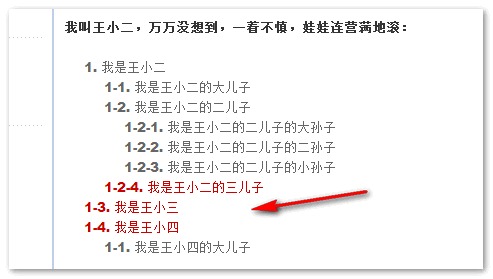
д№ҹдјҡйҒҮеҲ°иҝҷж ·зҡ„йә»зғҰ——вҖңе’ҰпјҢжҖҺд№ҲеӯҗеәҸеҲ—дёҚжҢүеұӮзә§йЎәеәҸжқҘе•ҠпјҢе‘ҪеҗҚиҜӯжі•жӯЈзЎ®е•ҠпјҹвҖқ иҝҳжҳҜиҰҒи®°дҪҸиҝҷдёҖеҸҘиҜқпјҡвҖңдёҖдёӘе®№еҷЁйҮҢзҡ„жҷ®з…§жәҗ(reset)жҳҜе”ҜдёҖзҡ„вҖқпјҢжүҖд»ҘпјҢеҰӮжһңдҪ дёҚе°ҸеҝғжҠҠи®Ўж•°жҳҫзӨәе’ҢжҠҖжңҜresetе…ғзҙ д»Ҙе…„ејҹе…ғзҙ еҪўејҸж”ҫеңЁдёҖиө·пјҲиҷҪ然HTMLеҶ…е®№еёғеұҖе‘ҲзҺ°жҳҜжІЎжңүејӮеёёзҡ„пјүпјҢе°ұеҫҲеҸҜиғҪдјҡеҮәзҺ°и®Ўж•°еәҸеҸ·д№ұе…Ҙзҡ„жғ…еҶөгҖӮ
й—»еҗҚдёҚеҰӮи§ҒйқўгҖӮжӮЁеҸҜд»ҘзӢ зӢ ең°зӮ№еҮ»иҝҷйҮҢпјҡCSSи®Ўж•°еҷЁcountersеҲ—иЎЁиў«resetд№ұе…Ҙdemo
дјҡзңӢеҲ°ж Үзәўзҡ„йғЁеҲҶзҡ„еәҸеҸ·жҳҫзӨәејӮеёёдәҶпјҒ

дёәдҪ•дјҡеҮәзҺ°иҝҷдёӘй—®йўҳпјҢжҲ‘们зңӢдёӢHTMLпјҲдё»иҰҒжҳҜжіЁйҮҠпјүпјҡ
д»Јз ҒеҰӮдёӢ:
<div class="reset">
<div class="counter">жҲ‘жҳҜзҺӢе°ҸдәҢ</div>
<div class="reset"><-- иҝҷйҮҢзҡ„resetдёҺдёҠйқўзҡ„counterжҳҜе…„ејҹе…ізі»пјҢиҖҢдёҚжҳҜзҲ¶еӯҗе…ізі»гҖӮиҷҪ然еёғеұҖжёІжҹ“дёҠжІЎжңүе·®ејӮгҖӮдҪҶжҳҜпјҢдёҖдёӘе®№еҷЁзҡ„resetзҡ„е”ҜдёҖзҡ„пјҢдёҖж—Ұеӯҗе…ғзҙ еҮәзҺ°resetпјҢдјҡж”№еҸҳж•ҙдёӘе®№еҷЁзҡ„еөҢеҘ—е…ізі»пјҢдәҺжҳҜпјҢеҗҺйқўзҡ„вҖңзҺӢе°ҸдёүвҖқгҖҒвҖңзҺӢе°ҸеӣӣвҖқе…¶е®һе·Із»Ҹиҝӣе…ҘдәҶ2зә§еөҢеҘ—пјҢеӣ жӯӨжҳҫзӨәзҡ„жҳҜ1-3е’Ң1-4 -->
...
</div>
<div class="counter">жҲ‘жҳҜзҺӢе°Ҹдёү</div>
<div class="counter">жҲ‘жҳҜзҺӢе°Ҹеӣӣ</div>
<div class="reset">
<div class="counter">жҲ‘жҳҜзҺӢе°Ҹеӣӣзҡ„еӨ§е„ҝеӯҗ</div>
</div>
</div>
еҰӮжһңдёҠйқўзҡ„жіЁйҮҠжІЎзңӢжҳҺзҷҪпјҢжӮЁеҸҜд»Ҙи·ҹеүҚйқўжІЎжңүй—®йўҳзҡ„demoеҒҡдёӢHTMLз»“жһ„еҜ№жҜ”пјҢжҲ–и®ёе°ұдјҡиұҒ然ејҖжң—пјҒ
в‘Ө counters()д№ҹжҳҜж”ҜжҢҒstyleиҮӘе®ҡд№үйҖ’еўһеҪўејҸзҡ„гҖӮ
counters(name, string, style)
дёҺcounter()зҡ„styleеҸӮж•°дҪҝз”ЁдёҖиҮҙпјҢдёҚиөҳиҝ°гҖӮ
еӣӣгҖҒCSSи®Ўж•°еҷЁдёҺdisplay:noneжҢ–жҢ–жҢ–
дёҖдёӘе…ғзҙ пјҢеҰӮжһңи®ҫзҪ®дәҶcounter-increment, дҪҶжҳҜе…¶displayзҡ„еұһжҖ§еҖјжҳҜnoneжҲ–иҖ…еҗ«жңүhiddenеұһжҖ§пјҲй’ҲеҜ№ж”ҜжҢҒжөҸи§ҲеҷЁпјүпјҢеҲҷжӯӨи®Ўж•°еҖјжҳҜдёҚдјҡеўһеҠ зҡ„гҖӮиҖҢvisibility:hiddenд»ҘеҸҠе…¶д»–еЈ°жҳҺдёҚдјҡжңүжӯӨзҺ°иұЎгҖӮ
дә”гҖҒCSSи®Ўж•°еҷЁе®һйҷ…еә”з”ЁжҢ–жҢ–жҢ–
зӣёжҜ”дј з»ҹзҡ„ol,ulеҲ—иЎЁи®Ўж•°пјҢCSSи®Ўж•°еҷЁзҡ„дјҳеҠҝе°ұеңЁдәҺзҒөжҙ»дёҺејәеӨ§пјҢдёҚи¶іе°ұжҳҜIE6/IE7дёҚж”ҜжҢҒгҖӮ
жҷ®з…§и§„еҲҷ第дёҖжқЎпјҢжҷ®з…§жәҗе”ҜдёҖгҖӮжүҖд»ҘпјҢжҲ‘们еҸҜд»ҘеңЁеӨҙе°ҫж”ҫдёӨдёӘе·®и·қз”ҡиҝңзҡ„еҲ—иЎЁпјҢ然еҗҺпјҢиҝҷдәӣеҲ—иЎЁиҮӘеҠЁжҳҫзӨәеәҸеҸ·гҖӮиҖҢol/ulеҸӘиғҪеҶҷжӯ»startе®һзҺ°пјҢеҫҲдёҚзҒөжҙ»пјҢдёҖж—ҰеҲ—иЎЁжңүеҲ еҮҸпјҢе°ұе—қеұҒдәҶгҖӮ
з”ұдәҺи®Ўж•°еҷЁжҳҜдјӘе…ғзҙ жҺ§еҲ¶жҳҫзӨәзҡ„гҖӮеӣ жӯӨпјҢжҲ‘们еҮ д№ҺеҸҜд»Ҙеә”з”Ёеҗ„з§ҚCSSж ·ејҸпјҢеҗ„з§Қе®ҡдҪҚзӯүгҖӮжүҖд»ҘпјҢеҹәжң¬дёҠпјҢеҸӘиҰҒжңүжңүеәҸеәҸеҸ·е‘ҲзҺ°зҡ„ең°ж–№пјҢе°ұиғҪдҪҝз”ЁCSSи®Ўж•°еҷЁгҖӮ
дҫӢеҰӮпјҢз”өе•ҶйҰ–йЎөзҡ„еӣҫзүҮslideе№ҝе‘ҠдёҠзҡ„1,2,3,4,...еәҸеҸ·пјӣ
жҲ‘们еҒҡеҲҶдә«ж—¶еҖҷдҪҝз”Ёзҡ„HTML5 webеңЁзәҝе№»зҒҜзүҮе°ұеҸҜд»ҘдҪҝз”ЁCSSи®Ўж•°еҷЁж ҮжіЁйЎөж•°зӯүпјӣд»ҘеҸҠдёҖејҖе§Ӣз»ҷе°Ҹдјҷдјҙ们еҒҡзҡ„жһңжұҒе·Ҙе…·зҡ„3дёӘйҖүжӢ©зӯүгҖӮ
жҲ‘дёӢ笔д№ӢеҲқжң¬жғіжҗһеҮ дёӘй«ҳдҝқзңҹзҡ„дҫӢеӯҗзҡ„пјҢеҶҷеҲ°иҝҷйҮҢеҸ‘зҺ°пјҢеҶ…е®№е·Із»ҸеҫҲеӨҡдәҶгҖӮдёҖзҜҮжҠҖжңҜж–Үз« пјҢеҰӮжһңиҜ»дәҶ2еҲҶй’ҹпјҢеҸ‘зҺ°жүҚиҜ»дәҶдёҖеҚҠпјҢеҗҺйқўзҡ„еҶ…е®№е°ұдјҡй—Әз”өиҝҮпјҢ然еҗҺдјҡжңүдәӣиҺ«еҗҚзҡ„иҜ„и®әд№Ӣзұ»гҖӮеӣ жӯӨпјҢж–Үз« дёҚжҳ“иҝҮй•ҝгҖӮжүҖд»ҘпјҢиҝҷйҮҢе°ұиҰҒ收е°ҫдәҶпјҒ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSи®Ўж•°еҷЁеәҸеҲ—ж•°еӯ—еӯ—з¬ҰиҮӘеҠЁйҖ’еўһзҡ„ж–№жі•ж•ҷзЁӢвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSи®Ўж•°еҷЁеәҸеҲ—ж•°еӯ—еӯ—з¬ҰиҮӘеҠЁйҖ’еўһзҡ„ж–№жі•ж•ҷзЁӢиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ