您好,登录后才能下订单哦!
这篇文章主要讲解了“纯CSS怎么实现的大小渐变、渐远效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“纯CSS怎么实现的大小渐变、渐远效果”吧!
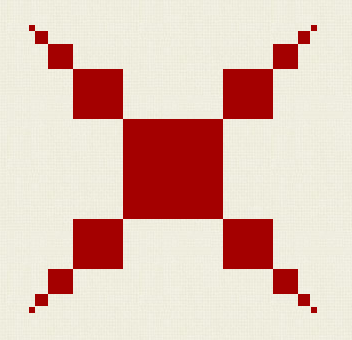
效果图:

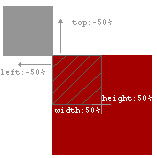
效果差不多也就是上图的这个样子,基本原理如图所示:

将所有的盒子都绝对定位,然后将宽高各50%的递缩小,并且在top、right、bottom和left针对性的偏移即可,代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS to achieve the visual effect and further away[既是安安]</title>
<link rel="stylesheet" rev="stylesheet" type="text/css" href="http://www.jsann.com/framework/reset.css" />
<style type="text/css">
div
{
background-color:#a40000;
position:absolute;
}
div.main
{
width:100px;
height:100px;
top:50%;
left:50%;
}
div.main div
{
width:50%;
height:50%;
}
div.main div div div div
{
overflow:hidden;/* 为了兼容IE6 */
}
div.main div.left-top,div.main div.left-top div
{
top:-50%;
left:-50%;
}
div.main div.right-top,div.main div.right-top div
{
top:-50%;
right:-50%;
}
div.main div.left-bottom,div.main div.left-bottom div
{
left:-50%;
bottom:-50%;
}
div.main div.right-bottom,div.main div.right-bottom div
{
right:-50%;
bottom:-50%;
}
</style>
</head>
<body>
<div class="main">
<div class="left-top"><div><div><div></div></div></div></div>
<div class="right-top"><div><div><div></div></div></div></div>
<div class="left-bottom"><div><div><div></div></div></div></div>
<div class="right-bottom"><div><div><div></div></div></div></div>
</div>
</body>
</html>
这个方法在IE6下有一个BUG,就是最后的一个盒子的高度不能小于6px,原因就是:
大家都知道IE6下默认的字体尺寸大致在 12 - 14px 之间,当你试图定义一个高度小于这个默认值的 div 的时候, IE 会固执的认为这个层的高度不应该小于字体的行高。所以即使你用 height: 6px; 来定义了一个 div 的高度,实际在 IE 下显示的仍然是一个 12px 左右高度的层。另一方面,除了中间的那个盒子,其他的盒子都是在其基础之上偏移而来。也就是说,最多的,我们可以给最后的那个div加上overflow:hidden;(因为我们给任何一个div加上overflow:hidden;之后,它将不在会有子级偏移出来)这样的话最后的那个div的最小高度应该在6px左右(假设IE6给盒子设的默认高度是12px;)那样的话才不至于它的父级需要overflow:hidden;。
感谢各位的阅读,以上就是“纯CSS怎么实现的大小渐变、渐远效果”的内容了,经过本文的学习后,相信大家对纯CSS怎么实现的大小渐变、渐远效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。