您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Swing如何实现渐显效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
能不能让Swing控件也有渐隐和渐显的效果呢,答案当然是肯定的。这里也要说明一下Swing这些高级特性的实现机制。Swing里的特效不是靠调用一个方法就可以实现的,而是要我们自己去写这些方法,主要还是重写Swing的public void paint(Graphics g)方法。Swing的一切样式说白了都是利用paint方法“画”上去的,所以说Swing比较慢,当然如果我们考虑Swing主要用来做客户端显示的,稍微慢一点也是可以接受的。
下面说Swing的控件的渐显效果,我想原理还是蛮简单的,不断改变控件的透明度即可。即g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha));
下面是完整的控件代码,该控件您可以认为是一个类似JPanel的容器:
package com.zakisoft.frame; import java.awt.AlphaComposite; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.image.BufferedImage; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.IOException; import javax.imageio.ImageIO; import javax.swing.Timer; /** * @author zakisoft.com * */ public class ZPanel extends javax.swing.JComponent implements ActionListener { private static final long serialVersionUID = 1L; private BufferedImage image; private static final int ANIMATION_FRAMES = 100; private static final int ANIMATION_INTERVAL = 10; private int frameIndex; // 时钟 private Timer timer; public BufferedImage getImage() { return image; } public void setImage(BufferedImage image) { this.image = image; } private int imgWidth; private int imgHeight; public int getImgWidth() { return imgWidth; } public void setImgWidth(int imgWidth) { this.imgWidth = imgWidth; } public int getImgHeight() { return imgHeight; } public void setImgHeight(int imgHeight) { this.imgHeight = imgHeight; } public ZPanel() { } public void setImagePath(String imgPath) { // 该方法不推荐使用,该方法是懒加载,图像并不加载到内存,当拿图像的宽和高时会返回-1; // image = Toolkit.getDefaultToolkit().getImage(imgPath); try { // 该方法会将图像加载到内存,从而拿到图像的详细信息。 image = ImageIO.read(new FileInputStream(imgPath)); } catch (FileNotFoundException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } setImgWidth(image.getWidth(this)); setImgHeight(image.getHeight(this)); } public void paintComponent(Graphics g) { int x = 0; int y = 0; if (null == image) { return; } g.drawImage(image, x, y, image.getWidth(null), image.getHeight(null), null); } public void paint(Graphics g) { if (isAnimating()) { // 根据当前帧显示当前透明度的内容组件 float alpha = (float) frameIndex / (float) ANIMATION_FRAMES; Graphics2D g2d = (Graphics2D) g; g2d.setComposite(AlphaComposite.getInstance( AlphaComposite.SRC_OVER, alpha)); // Renderer渲染机制 super.paint(g2d); } else { // 如果是***次,启动动画时钟 frameIndex = 0; timer = new Timer(ANIMATION_INTERVAL, this); timer.start(); } } // 判断当前是否正在进行动画 private boolean isAnimating() { return timer != null && timer.isRunning(); } // 关闭时钟,重新初始化 private void closeTimer() { if (isAnimating()) { timer.stop(); frameIndex = 0; timer = null; } } // 动画时钟处理事件 public void actionPerformed(ActionEvent e) { // 前进一帧 frameIndex++; if (frameIndex >= ANIMATION_FRAMES) // ***一帧,关闭动画 closeTimer(); else // 更新当前一帧 repaint(); } }我们利用控件的public void paint(Graphics g) 方法,来设置控件的透明度,然后利用super.paint(g2d)方法重绘页面;重绘时系统会自动调用public void actionPerformed(ActionEvent e) 方法,我们在这里来改变控件的透明度,并且判断控件是否加载完毕,加载完毕就停止计时器。
很简单,效果还不错吧,附件是完整的运行代码。按“图片渐显”按钮,可以反复查看效果。
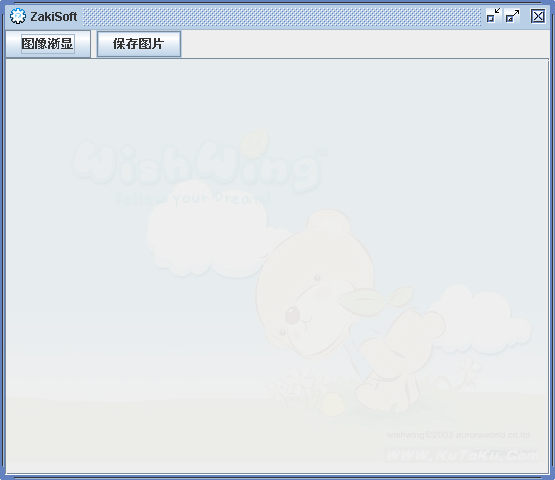
下图是加载时界面:

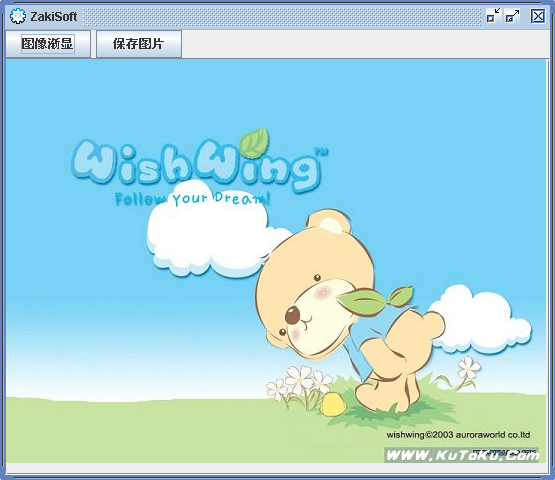
下图是加载完成界面:

关于“Swing如何实现渐显效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。