您好,登录后才能下订单哦!
这篇文章给大家介绍CSS中怎么格式化页面布局,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
<!--
body{background:#ffcc99;}
#header{margin:0px auto;width:1000px;height:100px;background:#FFFFCC;}
#menu{margin:5px auto;width:1000px;height:30px;line-height:30px;color:#99FF99;
font-weight:bold;font-size:14px;background:#6699FF;}
#content{margin:5px auto;width:1000px;height:400px;background-color:#cccccc;}
.content_left{float:left;width:200px;height:400px;background:#cc99ff;}
.content_center{float:left;width:590px;height:400px;margin-left:5px;background:#cc99ff;}
.content_right{float:left;width:200px;height:400px;margin-left:5px;background:#cc99cc}
#footer1{margin:5px auto;background-color:#5185E6;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
#footer2{margin:5px auto;background-color:#3333FF;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
a{
text-decoration:none;
}
-->
</style>
</head>
<body>
<div id="header">页面头部</div>
<div id="menu">
页面导航
<tr>
<td>
<a href="" target="_blank" >首页 <a href="" target="_blank" >日志 <a href="" target="_blank" >相册 <a href="" target="_blank" >留言板 <a href="" target="_blank" >状态
</td>
</tr>
</div>
<div id="content">
<div class="content_left">左侧栏</div>
<div class="content_center">中间内容</div>
<div class="content_right">右侧栏</div>
</div>
<div id="footer1">滚动信息栏</div>
<div id="footer2">底部</div>
</body>
</html>
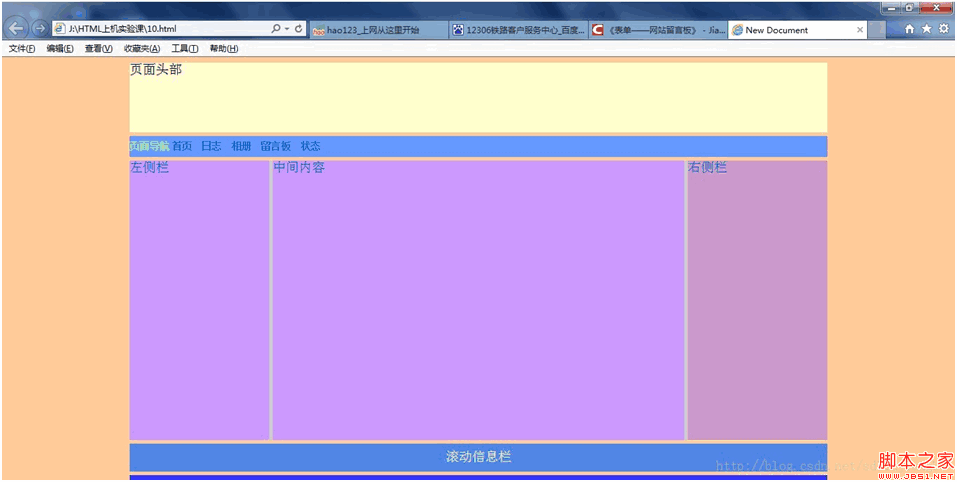
实现效果:
关于CSS中怎么格式化页面布局就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。