жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іAmazeUIдёӯеҗ„з§ҚеҜјиҲӘејҸиҸңеҚ•жі•жҖҺд№Ҳе®һзҺ°зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
дёҖгҖҒж”№йҖ AmazeUIжҸҗдҫӣзҡ„жүӢжңәз«Ҝж–Үеӯ—жЁӘжҺ’иҸңеҚ•
AmazeUIжҸҗдҫӣзҡ„жүӢжңәз«Ҝж–Үеӯ—жЁӘжҺ’иҸңеҚ•зҡ„иғҢжҷҜйўңиүІжҳҜзҷҪиүІзҡ„пјҢеӯ—дҪ“жҳҜи“қиүІзҡ„пјҢжІЎжңүжҸҗдҫӣзӣёеә”зҡ„classеҺ»ж”№еҶҷйҮҢйқўзҡ„еӯ—дҪ“пјҢ
жҲ‘们еҸҜд»ҘдёәиғҢжҷҜдёҺж–Үеӯ—ж·»еҠ дёҖдёӘcssпјҢж”№еҶҷе…¶иғҢжҷҜдёҺж–Үеӯ—йўңиүІ
ж•ҲжһңеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<h2>еҜјиҲӘиҸңеҚ•-жЁӘжҺ’ж–Үеӯ—ејҸ</h2>
<style>
/*иҝҷйҮҢжҳҜж”№еҶҷж–Үеӯ—зҡ„йўңиүІ*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*иҝҷйҮҢжҳҜж”№еҶҷиғҢжҷҜзҡ„йўңиүІ*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--иЎЁзӨәжҜҸдёҖдёӘиҸңеҚ•йғҪеҚ 3ж јпјҢд№ҹе°ұжҳҜеңЁ12ж ј1иЎҢзҡ„еёғеұҖдёӯеҚ жҚ®4ж јзҡ„дҪҚзҪ®-->
<ul class="am-menu-nav am-avg-sm-3">
<!--иЎЁзӨәиҝҷдёӘйЎ№зӣ®еёҰдёӢжӢүиҸңеҚ•-->
<li class="am-parent">
<a href="#">йЎ№зӣ®1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">йЎ№зӣ®1-1</a></li>
<li><a href="#">йЎ№зӣ®1-2</a></li>
<li><a href="#">йЎ№зӣ®1-3</a></li>
<li><a href="#">йЎ№зӣ®1-4</a></li>
<li><a href="#">йЎ№зӣ®1-5</a></li>
<li><a href="#">йЎ№зӣ®1-6</a></li>
</ul>
</li>
<li><a href="#">йЎ№зӣ®2</a></li>
<li><a href="#">йЎ№зӣ®3</a></li>
<li><a href="#">йЎ№зӣ®4</a></li>
<li class="am-parent">
<a href="#">йЎ№зӣ®5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">йЎ№зӣ®5-1</a></li>
<li><a href="#">йЎ№зӣ®5-2</a></li>
<li><a href="#">йЎ№зӣ®5-3</a></li>
<li><a href="#">йЎ№зӣ®5-4</a></li>
<li><a href="#">йЎ№зӣ®5-5</a></li>
<li><a href="#">йЎ№зӣ®5-6</a></li>
</ul>
</li>
</ul>
</div>дәҢгҖҒеҲ©з”ЁжҢүй’®з»„дёҺдёӢжӢүжҢүй’®
иҝҷйҮҢиҝҗз”ЁдәҶи§ЈеҶіBootstrapеҜјиҲӘж Ҹзҡ„жҖқжғіпјҢгҖҠгҖҗBootstrapгҖ‘еҜјиҲӘж ҸnavbarеңЁIE8дёҠзҡ„зјәйҷ·дёҺи§ЈеҶіж–№жЎҲгҖӢпјҲзӮ№еҮ»жү“ејҖй“ҫжҺҘпјүпјҢдҪҶжҳҜAmazeUIзҡ„жҢүй’®з»„дёҺдёӢжӢүжҢүй’®зҡ„еӨҚеҗҲзӣёеҪ“дёҚз»ҷеҠӣгҖӮжІЎжңүжҸҗдҫӣдёӢжӢүжҢүй’®дёҺжҢүй’®еӨҚеҗҲзҡ„жҢүй’®з»„гҖӮеҗҢж—¶пјҢе…¶ж …ж јеҢ–еёғеұҖд№ҹж— жі•зәҰжқҹе…¶дёӢжӢүжҢүй’®зҡ„еӨ§е°ҸпјҢеӣ жӯӨпјҢеҝ…йЎ»иҮӘе·ұж•ҙеҮ дёӘdivпјҢи°ғиҠӮе…¶widthдёҺmarginеұһжҖ§пјҢ规иҢғе…¶еӨ§е°ҸгҖӮ
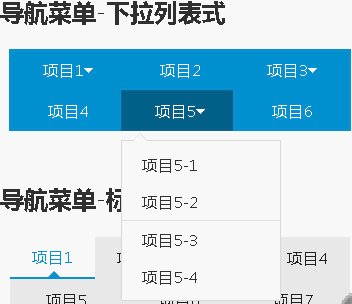
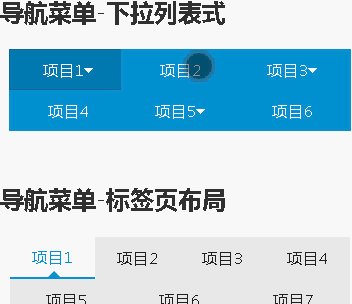
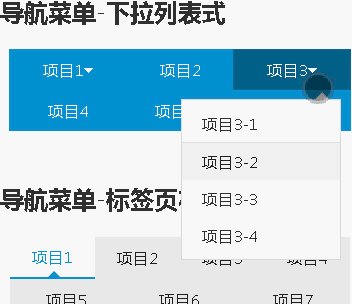
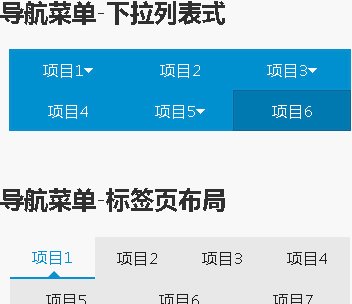
ж•ҲжһңеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<h2>еҜјиҲӘиҸңеҚ•-дёӢжӢүеҲ—иЎЁејҸ</h2>
<style>
/*и®©жҜҸдёҖдёӘдёӢжӢүжҢүй’®еҚ жҚ®зҡ„е®ҪеәҰдёҺеұ…дёӯ*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--иҝҷйҮҢиЎЁзӨәдёҖиЎҢ-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®1-1</a></li>
<li><a href="#">йЎ№зӣ®1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®3-2</a></li>
<li><a href="#">йЎ№зӣ®3-3</a></li>
<li><a href="#">йЎ№зӣ®3-4</a></li>
</ul>
</div>
</div>
<!--жҗһе®ҢдёҖиЎҢпјҢеҝ…йЎ»иҮӘе·ұеҶҚејҖдёҖиЎҢ-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®5-1</a></li>
<li><a href="#">йЎ№зӣ®5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®5-3</a></li>
<li><a href="#">йЎ№зӣ®5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®6</button>
</div>
</div>иҝҷйҮҢпјҢжҜҸдёҖиЎҢжңҖеҘҪж”ҫзҪ®3дёӘ组件е°ұеҘҪпјҢи®ҫзҪ®cssдёәtext-align:centerпјҢиҝҳиҰҒиЎҘдёҠдёҖдёӘmargin-left:-1.5%жүҚеҲҡеҘҪе…¶еұ…дёӯпјҢwidth:100%еҚ жҚ®дёҖиЎҢгҖӮ
е…¶дёӢзҡ„еҗ„дёӘdivеҚ жҚ®30%зҡ„е®ҪеәҰгҖӮжҺҘзқҖзҡ„еҗ„дёӘжҢүй’®гҖҒдёӢжӢүжҢүй’®е…¶е®ҪеәҰеҝ…йЎ»жҳҜ110%пјҢиҝҷж ·жүҚиғҪеҲҡеҲҡй…ҚеҗҲеҘҪеҺҹжқҘзҡ„ж ·ејҸпјҢжҠҠжҢүй’®дёҺдёӢжӢүжҢүй’®з¬ҰеҗҲиө·жқҘгҖӮ
е…¶дёӯпјҢйҮҢйқўзҡ„li class="am-divider"ж„ҸдёәеҲҶеүІзәҝгҖӮ
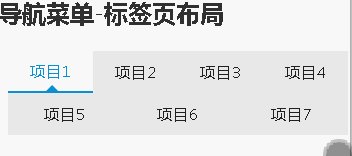
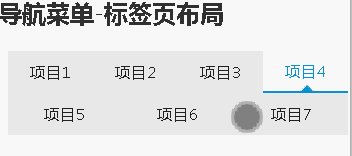
дёүгҖҒеҲ©з”Ёж— дёӢжӢүйЎ№зӣ®зҡ„ж ҮзӯҫйЎө
е…¶е®һжүӢжңәйҮҢйқўзҡ„еҜјиҲӘзңҹзҡ„ж— йЎ»дҪҝз”ЁдёӢжӢүйЎ№зӣ®гҖӮдёӢжӢүиҸңеҚ•еңЁжүӢжңәеұҸ幕дёҠжҳҜеҫҲйҡҫзӮ№зҡ„гҖӮзӣҙжҺҘеҲ©з”Ёж ҮзӯҫйЎөи®ҫзҪ®дёҖдёӘеҜјиҲӘгҖӮд»Јз Ғд№ҹзҹӯпјҢз”ЁжҲ·д№ҹдёҚдјҡдёҚж»Ўж„ҸгҖӮе…ій”®жҳҜAmazeUIжң¬жқҘе°ұжҸҗдҫӣиҝҷз§ҚеёғеұҖгҖӮ然еҗҺпјҢдҪ еҶҚдәҺиҝҷдёӘйЎөйқўйҮҢйқўеёғзҪ®дәҢзә§еҜјиҲӘд№ҹеҸҜд»ҘгҖӮ
ж•ҲжһңеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<h2>еҜјиҲӘиҸңеҚ•-ж ҮзӯҫйЎөеёғеұҖ</h2> <div data-am-widget="tabs" class="am-tabs am-tabs-d2"> <ul class="am-tabs-nav"> <li class="am-active"><a href="#">йЎ№зӣ®1</a></li> <li><a href="#">йЎ№зӣ®2</a></li> <li><a href="#">йЎ№зӣ®3</a></li> <li><a href="#">йЎ№зӣ®4</a></li> </ul> <ul class="am-tabs-nav"> <li><a href="#">йЎ№зӣ®5</a></li> <li><a href="#">йЎ№зӣ®6</a></li> <li><a href="#">йЎ№зӣ®7</a></li> </ul> </div>
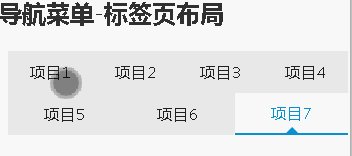
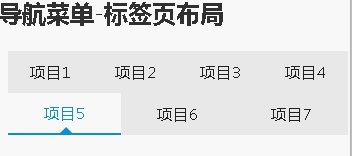
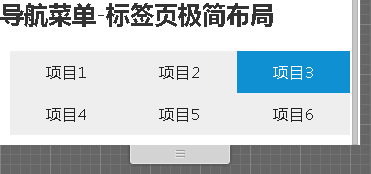
еҗҢж—¶пјҢAmazeUIд№ҹжҸҗдҫӣеҸҰдёҖз§ҚйЈҺж јзҡ„ж ҮзӯҫйЎөеёғеұҖпјҢж•ҲжһңеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<h2>еҜјиҲӘиҸңеҚ•-ж ҮзӯҫйЎөжһҒз®ҖеёғеұҖ</h2> <div data-am-widget="tabs" class="am-tabs am-tabs-default"> <ul class="am-tabs-nav"> <li><a href="#">йЎ№зӣ®1</a></li> <li><a href="#">йЎ№зӣ®2</a></li> <li class="am-active"><a href="#">йЎ№зӣ®3</a></li> </ul> <ul class="am-tabs-nav"> <li><a href="#">йЎ№зӣ®4</a></li> <li><a href="#">йЎ№зӣ®5</a></li> <li><a href="#">йЎ№зӣ®6</a></li> </ul> </div>
жңҖеҗҺиҙҙдёҖдёӢж•ҙдёӘйЎөйқўзҡ„ж•ҲжһңеӣҫдёҺд»Јз Ғпјҡ

<!--дҪҝз”ЁHTML5ејҖеҸ‘-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--иҮӘеҠЁйҖӮеә”移еҠЁеұҸ幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--дјҳе…ҲдҪҝз”ЁwebkitеҶ…ж ёжёІжҹ“-->
<meta name="renderer" content="webkit">
<!--дёҚиҰҒиў«зҷҫеәҰиҪ¬з Ғ-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--д»ҘдёӢжүҚжҳҜеј•е…Ҙamazeuiиө„жәҗ-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--еј•е…Ҙjsзҡ„ж—¶еҖҷиҰҒжіЁж„ҸпјҢеҝ…йЎ»е…Ҳеј•е…ҘjQueryпјҢеҶҚеј•е…ҘamazeuiпјҢеӣ дёәиҝҷдёӘжЎҶжһ¶жҳҜеҹәдәҺjQueryејҖеҸ‘зҡ„-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>еҜјиҲӘиҸңеҚ•</title>
</head>
<body>
<h2>еҜјиҲӘиҸңеҚ•-жЁӘжҺ’ж–Үеӯ—ејҸ</h2>
<style>
/*иҝҷйҮҢжҳҜж”№еҶҷж–Үеӯ—зҡ„йўңиүІ*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*иҝҷйҮҢжҳҜж”№еҶҷиғҢжҷҜзҡ„йўңиүІ*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--иЎЁзӨәжҜҸдёҖдёӘиҸңеҚ•йғҪеҚ 3ж јпјҢд№ҹе°ұжҳҜеңЁ12ж ј1иЎҢзҡ„еёғеұҖдёӯеҚ жҚ®4ж јзҡ„дҪҚзҪ®-->
<ul class="am-menu-nav am-avg-sm-3">
<!--иЎЁзӨәиҝҷдёӘйЎ№зӣ®еёҰдёӢжӢүиҸңеҚ•-->
<li class="am-parent">
<a href="#">йЎ№зӣ®1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">йЎ№зӣ®1-1</a></li>
<li><a href="#">йЎ№зӣ®1-2</a></li>
<li><a href="#">йЎ№зӣ®1-3</a></li>
<li><a href="#">йЎ№зӣ®1-4</a></li>
<li><a href="#">йЎ№зӣ®1-5</a></li>
<li><a href="#">йЎ№зӣ®1-6</a></li>
</ul>
</li>
<li><a href="#">йЎ№зӣ®2</a></li>
<li><a href="#">йЎ№зӣ®3</a></li>
<li><a href="#">йЎ№зӣ®4</a></li>
<li class="am-parent">
<a href="#">йЎ№зӣ®5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">йЎ№зӣ®5-1</a></li>
<li><a href="#">йЎ№зӣ®5-2</a></li>
<li><a href="#">йЎ№зӣ®5-3</a></li>
<li><a href="#">йЎ№зӣ®5-4</a></li>
<li><a href="#">йЎ№зӣ®5-5</a></li>
<li><a href="#">йЎ№зӣ®5-6</a></li>
</ul>
</li>
</ul>
</div>
<h2>еҜјиҲӘиҸңеҚ•-дёӢжӢүеҲ—иЎЁејҸ</h2>
<style>
/*и®©жҜҸдёҖдёӘдёӢжӢүжҢүй’®еҚ жҚ®зҡ„е®ҪеәҰдёҺеұ…дёӯ*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--иҝҷйҮҢиЎЁзӨәдёҖиЎҢ-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®1-1</a></li>
<li><a href="#">йЎ№зӣ®1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®3-2</a></li>
<li><a href="#">йЎ№зӣ®3-3</a></li>
<li><a href="#">йЎ№зӣ®3-4</a></li>
</ul>
</div>
</div>
<!--жҗһе®ҢдёҖиЎҢпјҢеҝ…йЎ»иҮӘе·ұеҶҚејҖдёҖиЎҢ-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >йЎ№зӣ®5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">йЎ№зӣ®5-1</a></li>
<li><a href="#">йЎ№зӣ®5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">йЎ№зӣ®5-3</a></li>
<li><a href="#">йЎ№зӣ®5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">йЎ№зӣ®6</button>
</div>
</div>
<h2>еҜјиҲӘиҸңеҚ•-ж ҮзӯҫйЎөеёғеұҖ</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-d2">
<ul class="am-tabs-nav">
<li class="am-active"><a href="#">йЎ№зӣ®1</a></li>
<li><a href="#">йЎ№зӣ®2</a></li>
<li><a href="#">йЎ№зӣ®3</a></li>
<li><a href="#">йЎ№зӣ®4</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">йЎ№зӣ®5</a></li>
<li><a href="#">йЎ№зӣ®6</a></li>
<li><a href="#">йЎ№зӣ®7</a></li>
</ul>
</div>
<h2>еҜјиҲӘиҸңеҚ•-ж ҮзӯҫйЎөжһҒз®ҖеёғеұҖ</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-default">
<ul class="am-tabs-nav">
<li><a href="#">йЎ№зӣ®1</a></li>
<li><a href="#">йЎ№зӣ®2</a></li>
<li class="am-active"><a href="#">йЎ№зӣ®3</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">йЎ№зӣ®4</a></li>
<li><a href="#">йЎ№зӣ®5</a></li>
<li><a href="#">йЎ№зӣ®6</a></li>
</ul>
</div>
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңAmazeUIдёӯеҗ„з§ҚеҜјиҲӘејҸиҸңеҚ•жі•жҖҺд№Ҳе®һзҺ°вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ