您好,登录后才能下订单哦!
figure和figcaption怎么在html5中使用?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
figure标签和figcaption标签是html5新增的语义化标签。
figure标签,html5语义化标签。
用于规定独立的流内容(图像、图表、照片、代码等等)。
figcaption标签,html5语义化标签。
与figure配套使用,用于标签定义figure元素的标题。
用figure和figcaption标签的好处
搜索引擎搜索到figure的时候会知道,这里存放的是图片、图表、照片、代码等媒体,不不会认为这里存放的是文章等其他东西。搜索引擎搜索的时候更快捷更便利。
另一方面程序员在看的时候,看到这个标签的时候,就会知道,这里存在的就是图片等媒体,便于阅读。
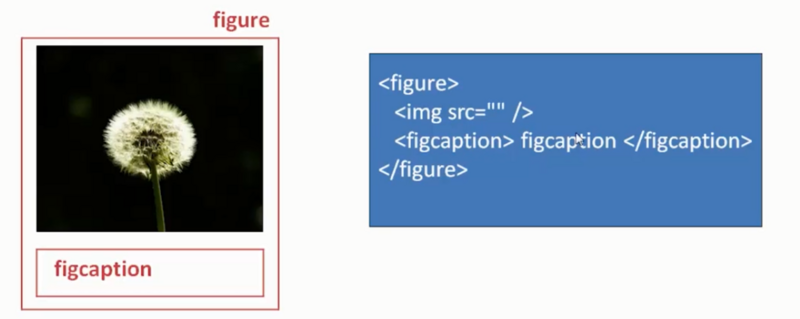
下面用图简单描述下这两个标签的使用方法

案例1:
不带有标题的figure元素:
<figure> <img alt="亿速云" src="logo.png"/> </figure>
案例2:
带有标题的figure元素:
<figure> <img alt="亿速云" src="logo.png"/> <figcaption>亿速云,亿速云是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption> </figure>
案例3:
多个图片,同一个标题的figure元素:
<figure> <img alt="亿速云1" src="logo1.png"/> <img alt="亿速云2" src="logo2.png"/> <img alt="亿速云3" src="logo3.png"/> <figcaption>亿速云,亿速云是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption> </figure>
看完上述内容,你们掌握figure和figcaption怎么在html5中使用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。