您好,登录后才能下订单哦!
本篇内容介绍了“如何使用HTML5实现会走动的图形时钟”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
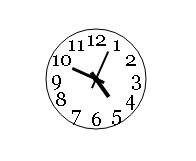
使用HTML5制作时钟
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>html5时钟</title>
</head>
<body>
<canvas id = "canvas"></canvas></p>
<p> <script>
var Clock = function (canvas, options) {
this.canvas = canvas;
this.ctx = this.canvas.getContext("2d");
this.options = options;
};</p>
<p> Clock.prototype = {
constructor: Clock,
drawCircle: function () {
var ctx = this.ctx;
ctx.strokeStyle = "black";
ctx.arc(this.canvas.width / 2, this.canvas.height / 2, 50, 0, 2 * Math.PI, false);
ctx.stroke();
},
drawNum: function () {
var ctx = this.ctx;
var angle = Math.PI * 2 / 12;
for (var i = 1; i <= 12; i += 1) {
ctx.font = "20px Georgia";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.fillText(String(i), this.canvas.width / 2 + Math.cos(3 *Math.PI / 2 + angle * i) * 40, this.canvas.height / 2 + Math.sin(3 * Math.PI / 2 + angle * i) * 40);
}
},
drawPointer: function () {
var ctx = this.ctx;
var that = this;
var date, hour, minute, second;
date = new Date();
hour = date.getHours();
if (hour > 12) {
hour = hour % 12;
}
minute = date.getMinutes();
second = date.getSeconds();</p>
<p> var b = minute * Math.PI / 30;
var c = second * Math.PI / 30;
var a = hour * Math.PI / 6 + Math.PI / 6 * minute / 60;
var minuteAngle = Math.PI * 2 / 3600;
var secondAngle = Math.PI * 2 / 60;
var hourAngle = Math.PI * 2 / 12 / 3600;</p>
<p> ctx.beginPath();
ctx.save();
ctx.translate(that.canvas.width / 2, that.canvas.height / 2);
ctx.arc(0, 0, 3, 0, 2 * Math.PI, false);
ctx.fill();
ctx.closePath();
ctx.beginPath();
a += hourAngle;
ctx.rotate(a);
ctx.fillRect(-2, -22, 4, 30);
ctx.closePath();
ctx.beginPath();
b += minuteAngle;
ctx.rotate(b - a);
ctx.fillRect(-1.5, -26, 3, 35);
ctx.closePath();
ctx.beginPath();
c += secondAngle;
ctx.rotate(c - b);
ctx.fillRect(-1, -30, 2, 40);
ctx.closePath();
ctx.restore();
},
rePaint: function () {
this.drawPointer();
this.drawCircle();
this.drawNum();
},
tik: function () {
var that = this;
var ctx = this.ctx;
this.rePaint();
window.timer = setInterval(function () {
ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);
that.rePaint();
}, 1000);
}
};</p>
<p> var options;
var clock = new Clock(document.getElementById("canvas"), options);
clock.tik();
</script>
</body>
</html>
保存后使用浏览器运行,可以看到走动的圆形时钟,大家试试看吧
“如何使用HTML5实现会走动的图形时钟”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。