жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Visual Studio Code(д»ҘдёӢз®Җз§°VSCode)жҳҜдёҖдёӘиҪ»йҮҸдё”ејәеӨ§зҡ„и·Ёе№іеҸ°ејҖжәҗд»Јз Ғзј–иҫ‘еҷЁпјҲIDEпјүпјҢж”ҜжҢҒWindowsпјҢOS Xе’ҢLinuxгҖӮеҶ…зҪ®JavaScriptгҖҒTypeScriptе’ҢNode.jsж”ҜжҢҒпјҢиҖҢдё”жӢҘжңүдё°еҜҢзҡ„жҸ’件з”ҹжҖҒзі»з»ҹпјҢеҸҜйҖҡиҝҮе®үиЈ…жҸ’件жқҘж”ҜжҢҒ C++гҖҒC#гҖҒPythonгҖҒPHPзӯүе…¶д»–иҜӯиЁҖгҖӮ
VSCodeзҡ„зӣёе…іең°еқҖ
е®ҳзҪ‘ең°еқҖ https://code.visualstudio.com/
GitHubең°еқҖ https://github.com/Microsoft/vscode
VSCode IDEдёӢиҪҪ https://code.visualstudio.com/?wt.mc_id=vscom_downloads
PycomжҸ’件йңҖиҰҒnode.jsдҫқиө–йЎ№пјҢжүҖд»Ҙе…ҲиҰҒе®үиЈ…node.jsгҖӮдёӢиҪҪең°еқҖ:https://nodejs.org/en/
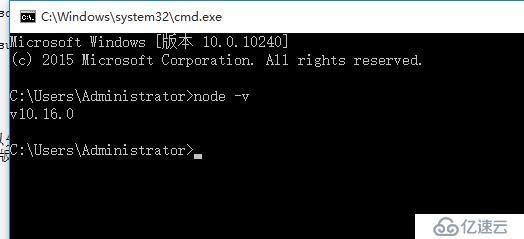
е®үиЈ…е®ҢжҲҗеҗҺпјҢйҖҡиҝҮCMDе‘Ҫд»Өnode -vжҹҘзңӢnodeзүҲжң¬еҸ·жқҘзЎ®е®ҡжҳҜеҗҰе®үиЈ…жҲҗеҠҹгҖӮ
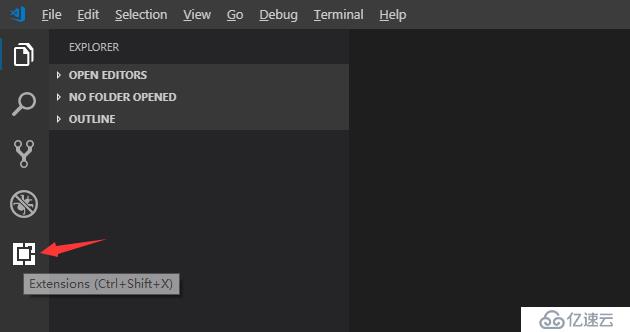
жү“ејҖVSCodeпјҢзӮ№еҮ»е·Ұдҫ§иҸңеҚ•ж Ҹ Extensions жү©еұ•еӣҫж ҮпјҢиҝӣе…ҘжҸ’件жҗңзҙўз•ҢйқўгҖӮ
иҫ“е…Ҙ Pymakr иҝӣиЎҢзӣёе…іжҸ’件жҗңзҙўпјҢзӮ№еҮ» Install иҝӣиЎҢе®үиЈ…гҖӮ
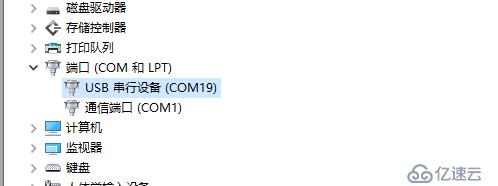
е®үиЈ…е®ҢжҜ•еҗҺпјҢе…ій—ӯVSCodeгҖӮе°ҶTPYBoard v102жҸ’е…Ҙз”өи„‘пјҢи®ҫеӨҮз®ЎзҗҶеҷЁдёӯзЎ®и®ӨжҳҜеҗҰе·ІжҲҗеҠҹеҠ иҪҪз«ҜеҸЈгҖӮ
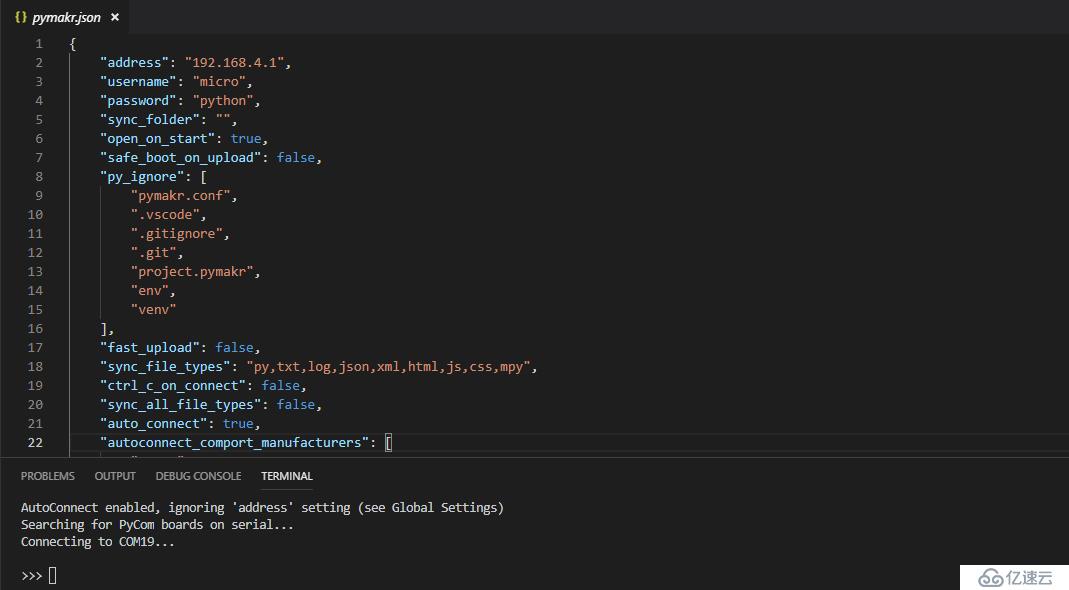
еҶҚж¬Ўжү“ејҖVSCodeеҗҺпјҢй»ҳи®ӨдјҡиҮӘеҠЁжү“ејҖ pymakr.json й…ҚзҪ®ж–Ү件пјҢжҲ‘们йңҖиҰҒиҝӣиЎҢдҝ®ж”№е№¶дҝқеӯҳгҖӮ
жҺҘдёӢжқҘжҠҠй…ҚзҪ®ж–Ү件з®ҖеҢ–дәӣпјҢдҝқз•ҷйңҖиҰҒзҡ„йғЁеҲҶгҖӮpymakr.json й…ҚзҪ®ж–Ү件еҶ…е®№еҰӮдёӢпјҡ
{
"address": "COM19",
"username": "micro",
"password": "python",
"sync_folder": "/flash",
"open_on_start": false,
"sync_file_types": "py,txt,log,json,xml,html,js,css,mpy",
"ctrl_c_on_connect": false,
}PycomжҸ’件пјҡhttps://marketplace.visualstudio.com/items?itemName=dphans.micropython-ide-vscode
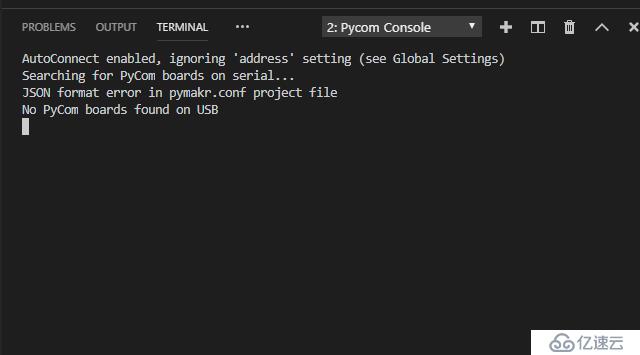
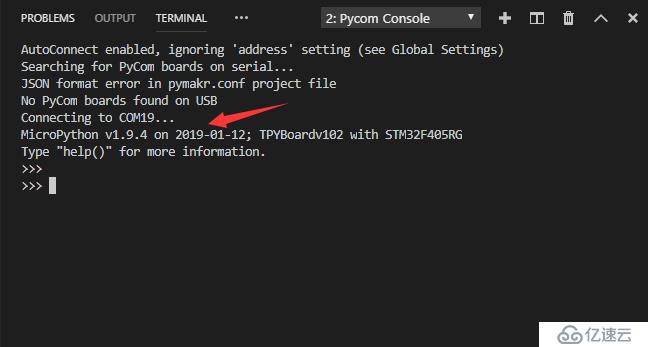
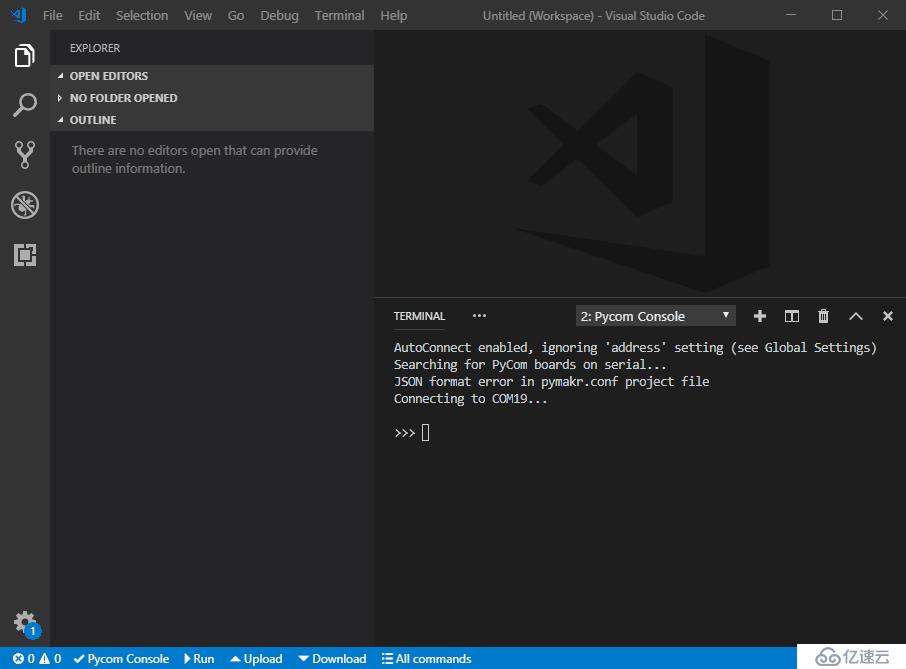
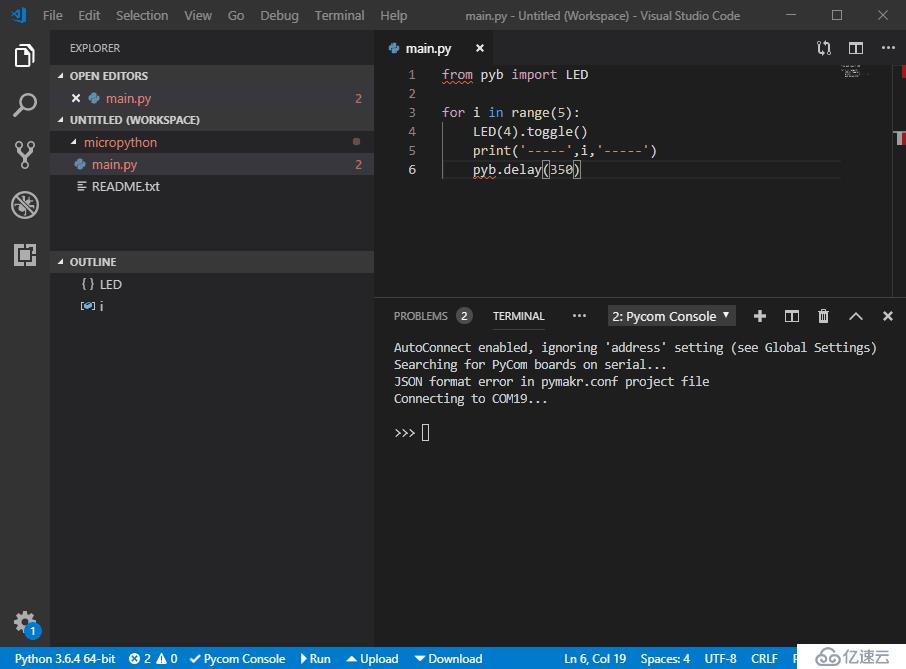
дҝқеӯҳеҗҺиҪҜ件еҸідёӢи§’зҡ„ TERMINAL з»Ҳз«ҜдјҡиҮӘеҠЁеҲӣе»әдёҖдёӘPycom Console并иҮӘеҠЁиҝһжҺҘжқҝеӯҗзҡ„REPLз«ҜеҸЈгҖӮ
жҜҸж¬ЎеҗҜеҠЁVSCodeж—¶Pycom ConsoleйғҪдјҡиҮӘеҠЁжү“ејҖ并еҺ»иҝһжҺҘдҪ и®ҫзҪ®зҡ„з«ҜеҸЈгҖӮ
иҝҷж—¶пјҢжҸ’дёҠејҖеҸ‘жқҝеҗҺдјҡиҮӘеҠЁиҝһжҺҘгҖӮREPLи°ғиҜ•дёҺPuTTYз”Ёжі•дёҖж ·пјҢCTRL+CпјҡеҒңжӯўиҝҗиЎҢзЁӢеәҸ CTRL+DпјҡйҮҚж–°иҝҗиЎҢзЁӢеәҸпјҲиҪҜеӨҚдҪҚпјүгҖӮ
жҺҘдёӢжқҘпјҢиҜҙжҳҺдёӢж–Ү件дёӢиҪҪеҠҹиғҪзҡ„дҪҝз”Ёж–№жі•гҖӮйҰ–е…ҲпјҢеңЁVSCodeе·Ұдҫ§зҡ„иө„жәҗз®ЎзҗҶдёӯж–°е»әдёҖдёӘзӣ®еҪ•еҲӣе»әдёҖдёӘе·ҘзЁӢпјҢж–°е»әдёҖдёӘmain.pyж–Ү件гҖӮ
еҶҷдёҖж®өз®ҖеҚ•зҡ„жҺ§еҲ¶жқҝиҪҪLEDзҡ„зЁӢеәҸз”ЁдәҺжөӢиҜ•гҖӮзј–еҶҷд»Јз Ғж—¶пјҢVSCodeдјҡжҸҗзӨәй”ҷиҜҜпјҢиҝҷжҳҜеӣ дёәеңЁжҲ‘们жң¬ең°жІЎжңүpybеә“пјҢжүҖд»Ҙй”ҷиҜҜеҸҜд»ҘеҝҪз•ҘпјҢдёҚеҪұе“ҚеҠҹиғҪгҖӮ
from pyb import LED
for i in range(5):
LED(4).toggle()
print('-----',i,'-----')
pyb.delay(350)
VSCodeе·Ҙе…·еә•йғЁи“қиүІеҢәеҹҹпјҢжңүе…ідәҺPycomжҸ’件зҡ„еҮ дёӘеҝ«жҚ·еҠҹиғҪгҖӮ
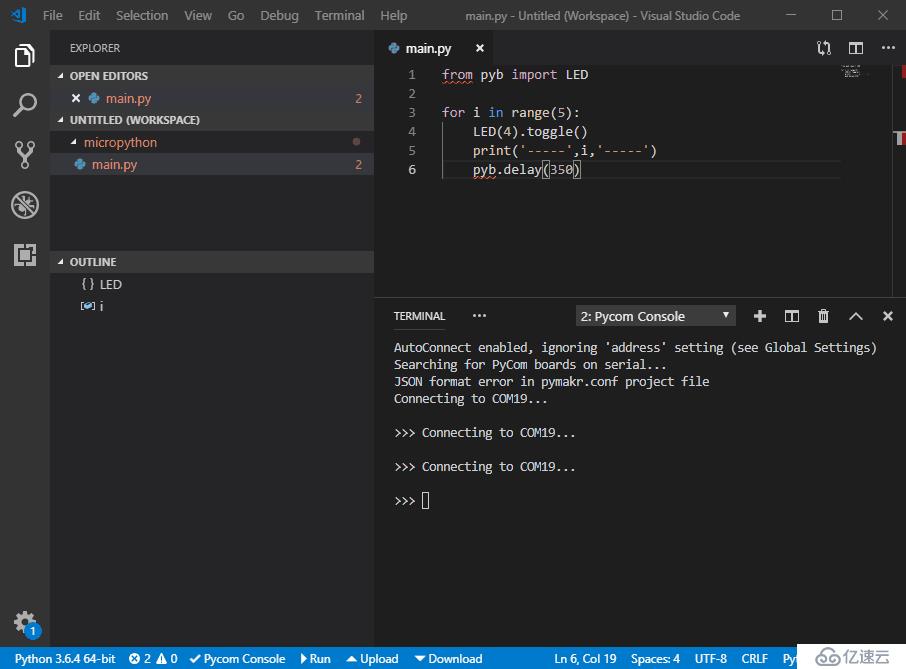
зӮ№еҮ» Run иҝҗиЎҢеҪ“еүҚзҡ„main.pyпјҢжіЁж„ҸиҝҷеҸӘжҳҜиҝҗиЎҢдёҖйҒҚиҖҢе·ІпјҢ并дёҚдјҡжҠҠmain.pyйҮҢзҡ„д»Јз ҒеӯҳеӮЁеҲ°ејҖеҸ‘жқҝзҡ„FLASHдёӯгҖӮ
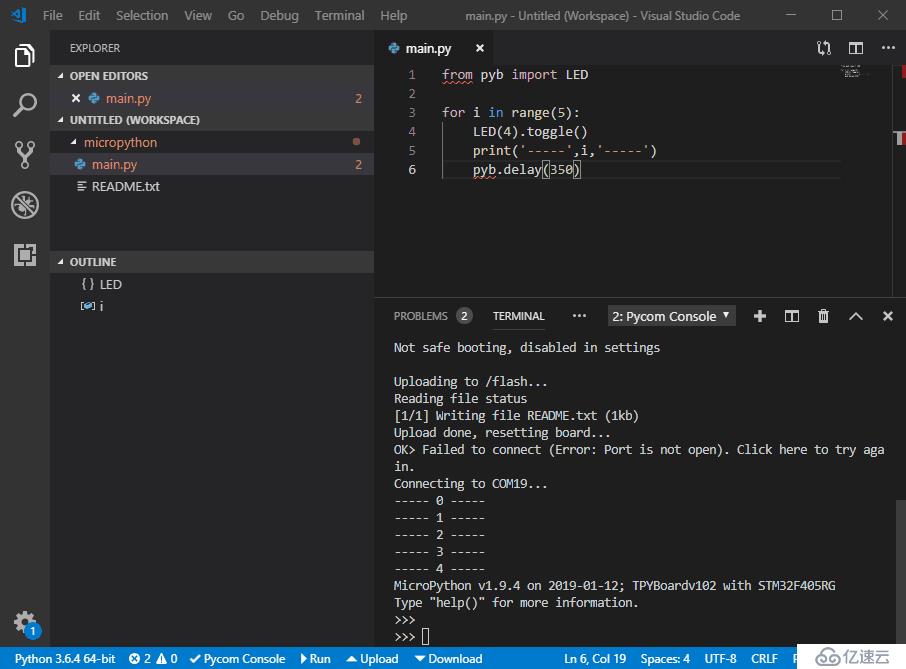
зӮ№еҮ» Upload е°Ҷmain.pyдёҠдј еҲ°жқҝеӯҗйҮҢпјҢдёҠдј е®ҢжҜ•еҗҺжқҝеӯҗдјҡиҮӘеҠЁйҮҚеҗҜ并иҝҗиЎҢж–°зҡ„зЁӢеәҸгҖӮиҝҷж—¶дјҡжҸҗйҶ’дҪ з«ҜеҸЈж–ӯејҖпјҢдёҚиҝҮе®ғдјҡиҮӘеҠЁиҝһжҺҘзҡ„гҖӮ
жңүж—¶дјҡеҮәзҺ°иҝһжҺҘеӨұиҙҘзҡ„жғ…еҶөпјҢеҮәзҺ° > Failed to connect (Error: Port is not open). Click here to try again.жҸҗзӨәпјҢиҝҷж—¶зӮ№еҮ»дёӢ Pycom Console е°ұеҸҜд»ҘдәҶгҖӮ
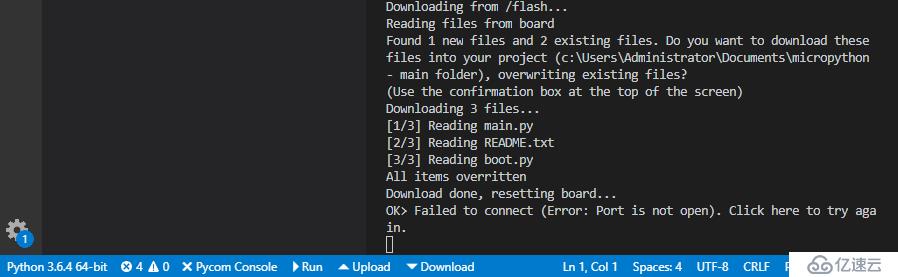
жҺҘдёӢжқҘиҜ•дёҖдёӢ Download зҡ„еҠҹиғҪпјҢзӮ№еҮ»еҗҺе®ғдјҡжҸҗйҶ’дҪ еҸ‘зҺ°дәҶдёӨдёӘж–Ү件пјҢжҳҜеҗҰеҸӘдёӢиҪҪеҪ“еүҚзҡ„ж–Ү件иҝҳжҳҜе…ЁйғЁдёӢиҪҪгҖӮеҮәзҺ°иҝҷдёӘжҸҗзӨәжҳҜеӣ дёәжқҝеӯҗйҮҢиҝҳжңүдёҖдёӘboot.pyж–Ү件гҖӮйҖүжӢ©йӮЈдёӘйғҪеҸҜд»ҘпјҢиҝҷйҮҢжҲ‘们йҖүжӢ©е…ЁйғЁдёӢиҪҪзӮ№еҮ»YesгҖӮ
жҖ»дҪ“жқҘиҜҙпјҢиҝҳжҳҜжҢәдёҚй”ҷзҡ„пјҢдёҚд»…еҸҜд»ҘдёҠдј ж–Ү件иҝҳеҸҜд»ҘдёӢиҪҪгҖӮе°ұжҳҜжҜҸж¬Ўж“ҚдҪңеҗҺпјҢйғҪдјҡиҝӣиЎҢдёҖ次硬件еӨҚдҪҚпјҢз«ҜеҸЈж–ӯејҖеҶҚйҮҚиҝһпјҢж„ҹи§үдёҚеӨӘеҸӢеҘҪгҖӮиҷҪ然жҲ‘们еңЁдҪҝз”Ёmicropythonдёӯзҡ„жЁЎеқ—ж—¶жІЎжңүд»Јз ҒжҸҗзӨәиЎҘе…ЁзӯүеҠҹиғҪпјҢдҪҶжҳҜеҸҜд»ҘеҺ»е®үиЈ…PythonжҸ’件пјҢиҮіе°‘еңЁдҪҝз”ЁPythonиҜӯжі•е’ҢжЁЎеқ—ж—¶дјҡжҜ”иҫғж–№дҫҝгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ