您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JavaScript怎么实现页面动态验证码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
效果图:

把数字和字母放到一个数组中,通过随机的方式取得数组下标,总共取4个组成验证码;
把验证码渲染出来(一个一个的渲染);
绘制一定数量的干扰线,随机颜色;
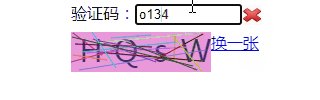
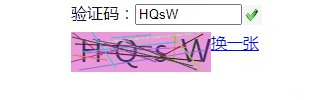
输入验证码,输入4位以后去验证,正确显示钩,错误显示叉并且刷新验证码。
文本构造函数
//文字的构造函数
function Text(o){
this.x=0,//x坐标
this.y=0,//y坐标
this.text='',//内容
this.font=null;//字体
this.textAlign=null;//对齐方式
this.init(o);
}
Text.prototype.init=function(o){
for(var key in o){
this[key]=o[key];
}
}
Text.prototype.render=function(context){
this.ctx=context;
innerRender(this);
function innerRender(obj){
var ctx=obj.ctx;
ctx.save()
ctx.beginPath();
ctx.translate(obj.x,obj.y);
if(obj.font){
ctx.font=obj.font;
}
if(obj.textAlign){
ctx.textAlign=obj.textAlign;
}
if(obj.fill){//是否填充
obj.fillStyle?(ctx.fillStyle=obj.fillStyle):null;
ctx.fillText(obj.text,0,0);
}
ctx.restore();
}
return this;
}线段构造函数
//直线的构造
function Line(ctx,o){
this.x=0,//x坐标
this.y=0,//y坐标
this.startX=0,//开始点x位置
this.startY=0, //开始点y位置
this.endX=0,//结束点x位置
this.endY=0;//结束点y位置
this.thin=false;//设置变细系数
this.ctx=ctx;
this.init(o);
}
Line.prototype.init=function(o){
for(var key in o){
this[key]=o[key];
}
}
Line.prototype.render=function(){
innerRender(this);
function innerRender(obj){
var ctx=obj.ctx;
ctx.save()
ctx.beginPath();
ctx.translate(obj.x,obj.y);
if(obj.thin){
ctx.translate(0.5,0.5);
}
if(obj.lineWidth){//设定线宽
ctx.lineWidth=obj.lineWidth;
}
if(obj.strokeStyle){
ctx.strokeStyle=obj.strokeStyle;
}
//划线
ctx.moveTo(obj.startX, obj.startY);
ctx.lineTo(obj.endX, obj.endY);
ctx.stroke();
ctx.restore();
}
return this;
}按长度获取验证码
//根据指定长度生成随机字母数字
Verifiable.prototype.randomWord=function(range){
var str = "",pos,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}绘制文字
//绘制文字
Verifiable.prototype.drawText=function(){
var that=this;
var count = 4;//文字个数
var textW = 40;//文字所占宽
var code=this.code = this.randomWord(count);
var codeArr = code.split("");
var text,x ;
codeArr.forEach(function(c,i){
x = that.w/count*i+textW/2;
//绘制文字
text = new Text({
x:x,
y:textW-10,
text:c,
font:'30px ans-serif',
textAlign:'center',
fill:true,
fillStyle:'#412D6A'
});
that.renderArr.push(text);
})
}此时效果:

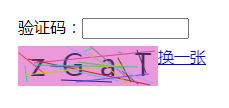
绘制干扰线
//绘制干扰线
Verifiable.prototype.interfering=function(){
var count = this.lineCount=20,line,ctx=this.ctx;
var startX,
startY,
endX,
endY,
color;
for(var i=0;i<count;i++){
//随机开始坐标,结束坐标、颜色
startX = _.getRandom(0,140);
startY = _.getRandom(0,40);
endX = _.getRandom(0,140);
endY = _.getRandom(0,40);
color = _.getRandomColor();
//定义一条直线
line = new Line(ctx,{
x:0,
y:0,
startX:startX,
startY:startY,
endX:endX,
endY:endY,
strokeStyle:color
})
this.renderArr.push(line);
}
}此时效果如下:

加入页面布局
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>verifiable</title>
<style>
#box{
width:140px;
height:40px;
position:absolute;
}
#inputDiv{
width:220px;
position:absolute;
margin:0 auto;
left:0;
top:30px;
right:0;
bottom:0;
}
#container{
width:220px;
height:60px;
position:absolute;
margin:0 auto;
left:0;
top:60px;
right:0;
bottom:0;
}
.refresh{
position:absolute;
left:140px;
}
</style>
</head>
<body>
<div id='inputDiv'>
验证码:<input size=10 id='codeInput'><img id='stateImg' ></img>
</div>
<div id="container">
<div id='box'></div>
<a href="javascript:void 0" class="refresh" onclick="refresh()">换一张</a>
</div>
</body>
<script type="text/javascript" src='verifiable.js'></script>
<script type="text/javascript">
var box = document.getElementById('box');
var stateImg = document.getElementById('stateImg');
var codeInput = document.getElementById('codeInput');
verifiable.init(box,codeInput,stateImg);
//换一张
function refresh(){
verifiable.renderArr.length=0;
verifiable.draw();
}
</script>
</html>加入输入框事件
//输入框事件
Verifiable.prototype.inputValid=function(input){
var val = input.value;
if(val.length<4) return ;
if(this.code==val){
console.log('suc');
this.result(0);
}else{
this.result(1);
}
}加入成功、失败验证
//处理结果
Verifiable.prototype.result=function(result){
var codeInput = this.codeInput;
var stateImg = this.stateImg;
if(result==0){//成功
stateImg.src="./images/suc.jpeg";
codeInput.readOnly=true;
}else {//失败
codeInput.readOnly=false;
stateImg.src="./images/fail.jpeg";
this.renderArr.length=0;
this.draw();
}
}完成

以上是“JavaScript怎么实现页面动态验证码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。