您好,登录后才能下订单哦!
在上节已经了解到,使用模板语法可以实现把后台返回的动态数据渲染到前端页面,但这个页面太单调、没有css的装扮,可能丑的不忍直视。而css\js相对于后端开发人员来说,可能写起来又不太顺手或者经验匮乏,如果没有专业的前端人员配合,最好的方法就是引入现成的前端css框架,Bootstrap就是最好的css框架之一。
1) 下载Bootstrap 从https://v3.bootcss.com/getting-started/#download下载Bootstrap,选择用于生产环境的Bootstrap下载即可; 2) 配置Bootstrap路径 解压下载后的Bootstrap并放在Django的static目录(新建用于专门存放静态文件),然后在settings.py配置路径,如:
STATIC_URL = '/static/'STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"),
3) HTML引入Bootstrap CSS:
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
JS:
<script src="/static/bookms/js/jquery-3.3.1.min.js"></script><script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
注意:Bootstrap依赖JQuery,所以需要引入。
如果是第一次接触Bootstrap,可能会疑惑它是个什么玩意儿?为什么要用它呢? Bootstrap是Twitter推出的一款前端测试框架,通俗的将,它封装了很多漂亮、高大上的控件,通过在html中使用控件的类名就能引入封装的控件,让页面显得漂亮起来。另外,这样的页面是响应式布局,一次编写就能自动适配PC、手机、平板等设备。站在巨人的肩膀上,是不是顿时觉得轻松很多。
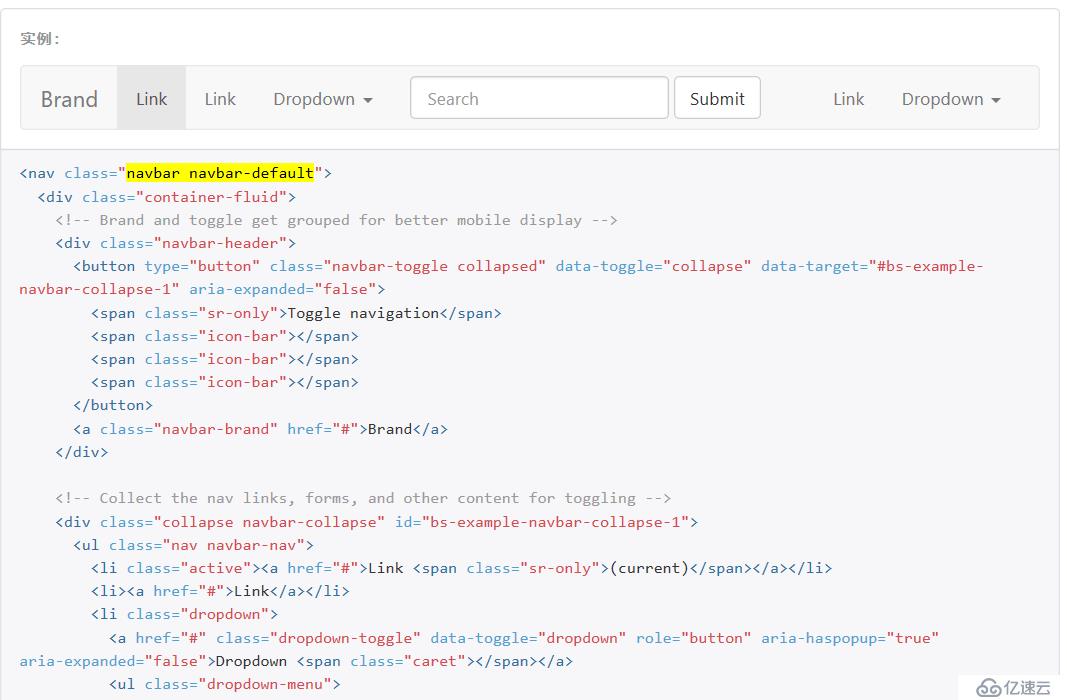
Bootstrap提供了很多封装好的控件,参考https://v3.bootcss.com/components/,【组件】页面,借用该页面的话说,“无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能”。 下面是图书管理系统页面使用的Bootstrap导航组件:

稍加修改,就为我所用了:

注意使用Bootstrap时,按照第二部分说明,在html页面引入CSS\JS。
关于python学习、分享、交流,笔者开通了微信公众号【小蟒社区】,感兴趣的朋友可以关注下,欢迎加入,建立属于我们自己的小圈子,一起学python。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。