您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
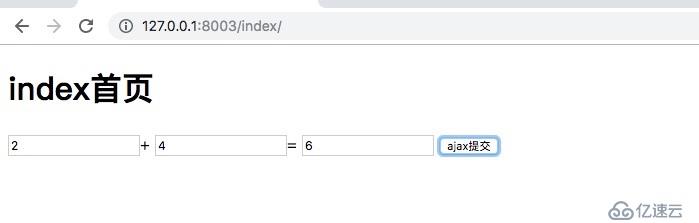
<h2>index首页</h2>
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="ajax提交" id="b1"><br>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$("#b1").on("click",function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val()},
success:function (data) {
$("#i3").val(data);
}
})
})
</script>
</body>
</html>
from ldap3 import Server, Connection, ALL, SUBTREE, ServerPool
from django.shortcuts import HttpResponse,render,redirect
def index(request):
return render(request,"index.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1+i2
return HttpResponse(ret)
当在文框输入1和2时,点击ajax会提交后台并返回3的结果,赋值到i3标签上
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。