жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssжЁӘеҗ‘ж»ҡеҠЁжқЎзҡ„йҡҗи—Ҹж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
cssйҡҗи—ҸжЁӘеҗ‘ж»ҡеҠЁжқЎзҡ„ж–№жі•пјҡйҰ–е…ҲеҲӣе»әдёҖдёӘHTMLзӨәдҫӢж–Ү件пјӣ然еҗҺдёәbodyж·»еҠ дёҖдёӘж ·ејҸпјӣжҺҘзқҖеңЁж ·ејҸе®ҡд№үйҮҢж·»еҠ вҖңoverflow-x:hidden;вҖқеҚіеҸҜйҡҗи—ҸжЁӘеҗ‘ж»ҡеҠЁжқЎгҖӮ
жҲ‘们е…ҲеңЁhtmlйҮҢеҶҷдёҠдёҖдёӘdivпјҢжӯЈеёёжғ…еҶөдёӢпјҢжҳҜжІЎжңүж»ҡеҠЁжқЎзҡ„гҖӮ

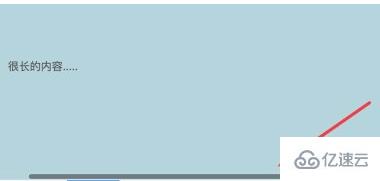
еҪ“жҲ‘们зҡ„йЎөйқўзҡ„еҶ…е®№еҫҲй•ҝпјҢжҲ–дё»еҠЁи®ҫзҪ®еҫҲеӨ§зҡ„е®ҪеәҰж—¶пјҢе°ұдјҡжңүж»ҡеҠЁжқЎзҡ„гҖӮ

иҝҗиЎҢйЎөйқўпјҢеҸҜд»ҘзңӢеҲ°еҮәзҺ°ж»ҡеҠЁжқЎдәҶгҖӮ

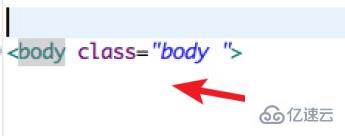
дёәдәҶйҡҗи—ҸиҝҷдёӘж»ҡеҠЁжқЎпјҢжҲ‘们еҸҜд»Ҙе…Ҳдёәbodyж·»еҠ дёҖдёӘж ·ејҸгҖӮ

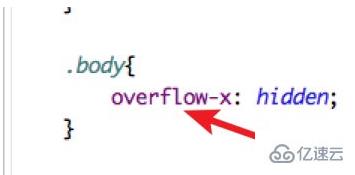
еңЁж ·ејҸе®ҡд№үйҮҢпјҢжҲ‘们еҠ дёҠ
overflow-x: hidden;
зҡ„ж ·ејҸгҖӮ

еҶҚж¬ЎиҝҗиЎҢйЎөйқўж—¶пјҢеҸҜд»ҘзңӢеҲ°йЎөйқўдёҠзҡ„ж»ҡеҠЁжқЎе·Із»ҸжІЎжңүдәҶгҖӮ

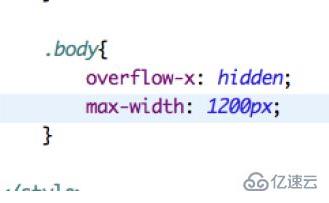
иҝҷз§Қж–№жі•йҡҗи—Ҹзҡ„ж»ҡеҠЁжқЎпјҢеҪ“еҶ…е®№еҫҲй•ҝпјҢжҳҜдјҡжҠҠйғЁеҲҶеҶ…е®№д№ҹйҡҗи—ҸжҺүзҡ„пјҢеӣ дёәиҰҒиҖғиҷ‘еҘҪпјҢжңҖеҘҪи®ҫзҪ®дёҖдёӘжңҖеӨ§зҡ„е®ҪеәҰпјҢи®©е…¶иҮӘеҠЁжҚўиЎҢгҖӮ

д»ҘдёҠжҳҜвҖңcssжЁӘеҗ‘ж»ҡеҠЁжқЎзҡ„йҡҗи—Ҹж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ