жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іcssеҰӮдҪ•и®ҫзҪ®еӣҫзүҮеңҶи§’зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
cssи®ҫзҪ®еӣҫзүҮеңҶи§’зҡ„ж–№жі•пјҡйҰ–е…Ҳжү“ејҖзӣёеә”зҡ„д»Јз Ғж–Ү件пјӣ然еҗҺйҖҡиҝҮеңЁ<style>ж ҮзӯҫеҶ…ж·»еҠ д»Јз ҒеҰӮвҖң-moz-border-radius:10px;-webkit-border-radius:10px;вҖқжқҘи®ҫзҪ®еӣҫзүҮеңҶи§’еҚіеҸҜгҖӮ
CSS3еңҶи§’еҸӘйңҖи®ҫзҪ®дёҖдёӘеұһжҖ§пјҡborder-radiusпјҲеҗ«д№үжҳҜ"иҫ№жЎҶеҚҠеҫ„"пјүгҖӮдҪ дёәиҝҷдёӘеұһжҖ§жҸҗдҫӣдёҖдёӘеҖјпјҢе°ұиғҪеҗҢж—¶и®ҫзҪ®еӣӣдёӘеңҶи§’зҡ„еҚҠеҫ„гҖӮжүҖжңүеҗҲжі•зҡ„CSSеәҰйҮҸеҖјйғҪеҸҜд»ҘдҪҝз”ЁпјҡemгҖҒexгҖҒptгҖҒpxгҖҒзҷҫеҲҶжҜ”зӯүзӯүгҖӮ
д»Јз Ғе®һдҫӢпјҡborder-radius: 15px;
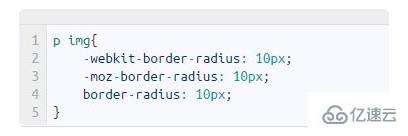
1гҖҒжҠҠдёӢеҲ—д»Јз Ғж·»еҠ иҝӣе…ҘдҪ зҡ„<style>ж ҮзӯҫеҶ…

2гҖҒжё…з©әзј“еӯҳпјҢзңӢзңӢж•Ҳжһңеҗ§пјҲйғЁеҲҶIEзүҲжң¬еҸҜиғҪдёҚж”ҜжҢҒпјү
йў„и§Ҳ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңcssеҰӮдҪ•и®ҫзҪ®еӣҫзүҮеңҶи§’вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ