您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Vue常见面试题有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View 代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析 {{}}),最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
父组件传给子组件:子组件通过props方法接受数据; 子组件传给父组件:$emit方法传递参数
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适。
v-show是css切换,v-if是完整的销毁和重新创建。
频繁切换时用v-show,运行时较少改变时用v-if
v-if=‘false’ v-if是条件渲染,当false的时候不会渲染
beforeCreate(创建前) 在数据观测和初始化事件还未开始
created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
答: Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
答:它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
答:它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后。
答:会触发 下面这几个beforeCreate, created, beforeMount, mounted 。
答:DOM 渲染在 mounted 中就已经完成了。
对象方法 v-bind:class="{'orange': isRipe, 'green': isNotRipe}"
数组方法v-bind:class="[class1, class2]"
行内 v-bind:style="{color: color, fontSize: fontSize+'px' }"
计算属性是自动监听依赖值的变化,从而动态返回内容,监听是一个过程,在监听的值变化时,可以触发一个回调,并做一些事情。 所以区别来源于用法,只是需要动态值,那就用计算属性;需要知道值的改变后执行业务逻辑,才用 watch,用反或混用虽然可行,但都是不正确的用法。
有get和set两个选项
methods是一个方法,它可以接受参数,而computed不能,computed是可以缓存的,methods不会
computed可以依赖其他computed,甚至是其他组件的data
handler deep 是否深度 immeditate 是否立即执行
总结
当有一些数据需要随着另外一些数据变化时,建议使用computed。 当有一个通用的响应数据变化的时候,要执行一些业务逻辑或异步操作的时候建议使用watcher
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取; 特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。 hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
history模式:history采用HTML5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。 history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。
(版本在不断更新,以下的区别有可能不是很正确。我工作中只用到vue,对angular和react不怎么熟)
1.与AngularJS的区别
相同点:
都支持指令:内置指令和自定义指令;都支持过滤器:内置过滤器和自定义过滤器;都支持双向数据绑定;都不支持低端浏览器。
不同点:
AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观;在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢;Vue.js使用基于依赖追踪的观察并且使用异步队列更新,所有的数据都是独立触发的。
2.与React的区别
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用;中心思想相同:一切都是组件,组件实例之间可以嵌套;都提供合理的钩子函数,可以让开发者定制化地去处理需求;都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载;在组件开发中都支持mixins的特性。
不同点:
React采用的Virtual DOM会对渲染出来的结果做脏检查;Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作Virtual DOM。
绑定一个原生的click事件: 加native,
其他事件修饰符:stop prevent self
组合键:click.ctrl.exact 只有ctrl被按下的时候才触发
为什么组件中的 data 必须是一个函数,然后 return 一个对象,而 new Vue 实例里,data 可以直接是一个对象?
因为组件是用来复用的,JS 里对象是引用关系,这样作用域没有隔离,而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题
对于Vue是一套渐进式框架的理解
Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。 渐进式的含义,我的理解是:没有多做职责之外的事。
数据驱动和组件化
key 值的作用使用key来给每个节点做一个唯一标识
key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
v-for的优先级比v-if高
1、vue中子组件调用父组件的方法
第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法。
第二种方法是在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。
第三种是父组件把方法传入子组件中,在子组件里直接调用这个方法。
2、vue中父组件调用子组件的方法
父组件利用ref属性操作子组件方法。
父:
<child ref="childMethod"></child>
子:
method: {
test() {
alert(1)
}
}
在父组件里调用test即 this.$refs.childMethod.test()3、vue组件之间传值
(1)父组件给子组件传值:
父组件调用子组件的时候动态绑定属性
<parent :dataList='dataList'></parent>
子组件定义props接收动态绑定的属性props: ['dataList']
子组件使用数据
(2)子组件主动获取父子间的属性和方法:
在子组件中使用this.$parent.属性/this.$parent.方法。
(3)子组件给父组件传值:
一、使用ref属性
1.父组件调用子组件时绑定属性ref
<parent :ref='parent'></parent>
2.在父组件中使用this.$refs.parent.属性/this.$refs.parent.方法
二、使用$emit方法
1.子组件调用this.$emit('方法名‘,传值)
2.父组件通过子组件绑定的'方法名'获取传值。
(4)vue页面级组件之间传值
使用vue-router通过跳转链接带参数传参。
使用本地缓存localStorge。
使用vuex数据管理传值。
(5)说说vue的动态组件。
多个组件通过同一个挂载点进行组件的切换,is的值是哪个组件的名称,那么页面就会显示哪个组件。
(6)keep-alive内置组件的作用
可以让当前组件或者路由不经历创建和销毁,而是进行缓存,凡是被keep-alive组件包裹的组件,除了第一次以外。不会经历创建和销毁阶段的。第一次创建后就会缓存到缓存当
(7)递归组件的用法
组件是可以在它们自己的模板中调用自身的。不过它们只能通过 name 选项来做这件事。首先我们要知道,既然是递归组件,那么一定要有一个结束的条件,否则就会使用组件循环引用,最终出现“max stack size exceeded”的错误,也就是栈溢出。那么,我们可以使用v-if="false"作为递归组件的结束条件。当遇到v-if为false时,组件将不会再进行渲染。
动态路由的创建,主要是使用path属性过程中,使用动态路径参数,以冒号开头,如下:
{
path: '/details/:id'
name: 'Details'
components: Details
}访问details目录下的所有文件,如果details/a,details/b等,都会映射到Details组件上。
当匹配到/details下的路由时,参数值会被设置到this.$route.params下,所以通过这个属性可以获取动态参数
this.$route.params.id
全局守卫:beforeEach
后置守卫:afterEach
全局解析守卫:beforeResolve
路由独享守卫:beforeEnter
$router为VueRouter的实例,是一个全局路由对象,包含了路由跳转的方法、钩子函数等。
$route 是路由信息对象||跳转的路由对象,每一个路由都会有一个route对象,是一个局部对象,包含path,params,hash,query,fullPath,matched,name等路由信息参数。

(1)用watch 检测
(2)组件内导航钩子函数

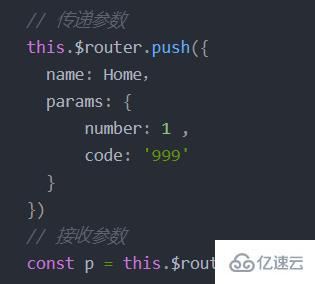
只能使用name,不能使用path
参数不会显示在路径上
浏览器强制刷新参数会被清空

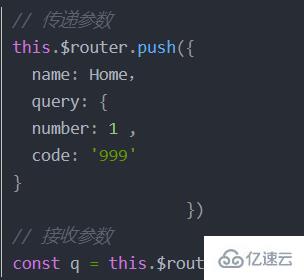
参数会显示在路径上,刷新不会被清空
name 可以使用path路径

1、可维护性会下降,你要想修改数据,你得维护三个地方
2、可读性会下降,因为一个组件里的数据,你根本就看不出来是从哪来的
3、增加耦合,大量的上传派发,会让耦合性大大的增加,本来Vue用Component就是为了减少耦合,现在这么用,和组件化的初衷相背。
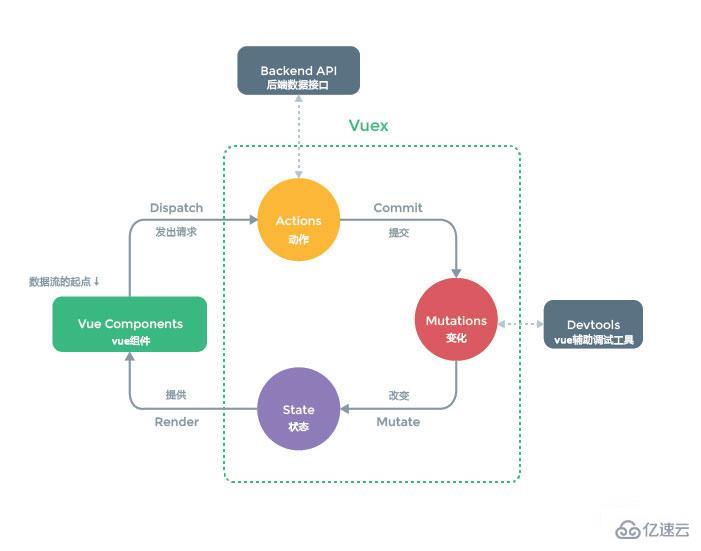
有五种,分别是 State、 Getter、Mutation 、Action、 Module。
1、Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data
2、state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新
3、它通过mapState把全局的 state 和 getters 映射到当前组件的 computed 计算属性中
1、getters 可以对State进行计算操作,它就是Store的计算属性
2、 虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用
3、 如果一个状态只在一个组件内使用,是可以不用getters
1、Action 类似于 mutation,不同在于:
2、Action 提交的是 mutation,而不是直接变更状态。
3、Action 可以包含任意异步操作
1、如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
2、如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入action里,方便复用,并包装成promise返回,在调用处用async await处理返回的数据。如果不要复用这个请求,那么直接写在vue文件里很方便。

因为vue2.0 object.defineProperty只能劫持对象属性,无法监控数组下标的变化,导致通过数据下标添加的元素不能实时响应的弊端。为了解决这个问题,经vue内部处理后,可以使用push()、pop() 、shift()、unshift()、splice()、sort()、reverse()进行hack处理,所以其他数组属性也是监测不到,具有一定的局限性。
因为object.defineProperty只能劫持对象属性,从而需要对每个对象的每个属性进行遍历。vue2.0里是通过递归+遍历data对象来实现对数据的监控的,如果属性值是对象的话,还需要深度遍历。
而Vue3.0中的proxy不仅可以代理对象,还可以代理数组,也可以代理动态添加的属性,有13种劫持操作: get 获取某个key值 (接收2个参数,目标值和目标值key值) set 设置某个key值 (目标值、目标的key值、要改变的值、改变前的原始值) apply 使用in 操作符判断某个key是否存在 deleteProperty 删除一个property defineProperty 定义一个新的property
关于“Vue常见面试题有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。